CSS Pie Chart Generatorは、項目と値を入力していくだけで、CSSによって作られた円グラフのコードを生成してくれるWebサービスです。
ちょっとした円グラフをサイトに掲載したい時に便利です。ただ、後述しますがFirefoxとIEには対応していません。
Table of Contents
CSS Pie Chart Generatorの使い方
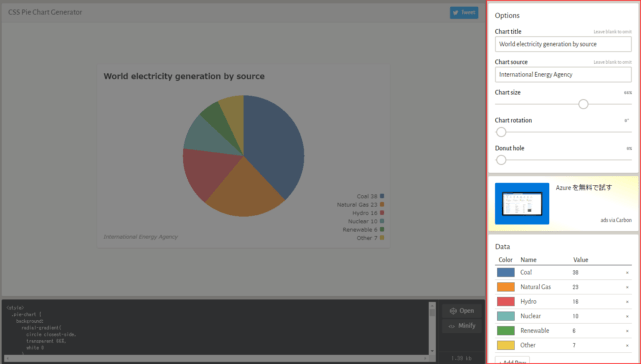
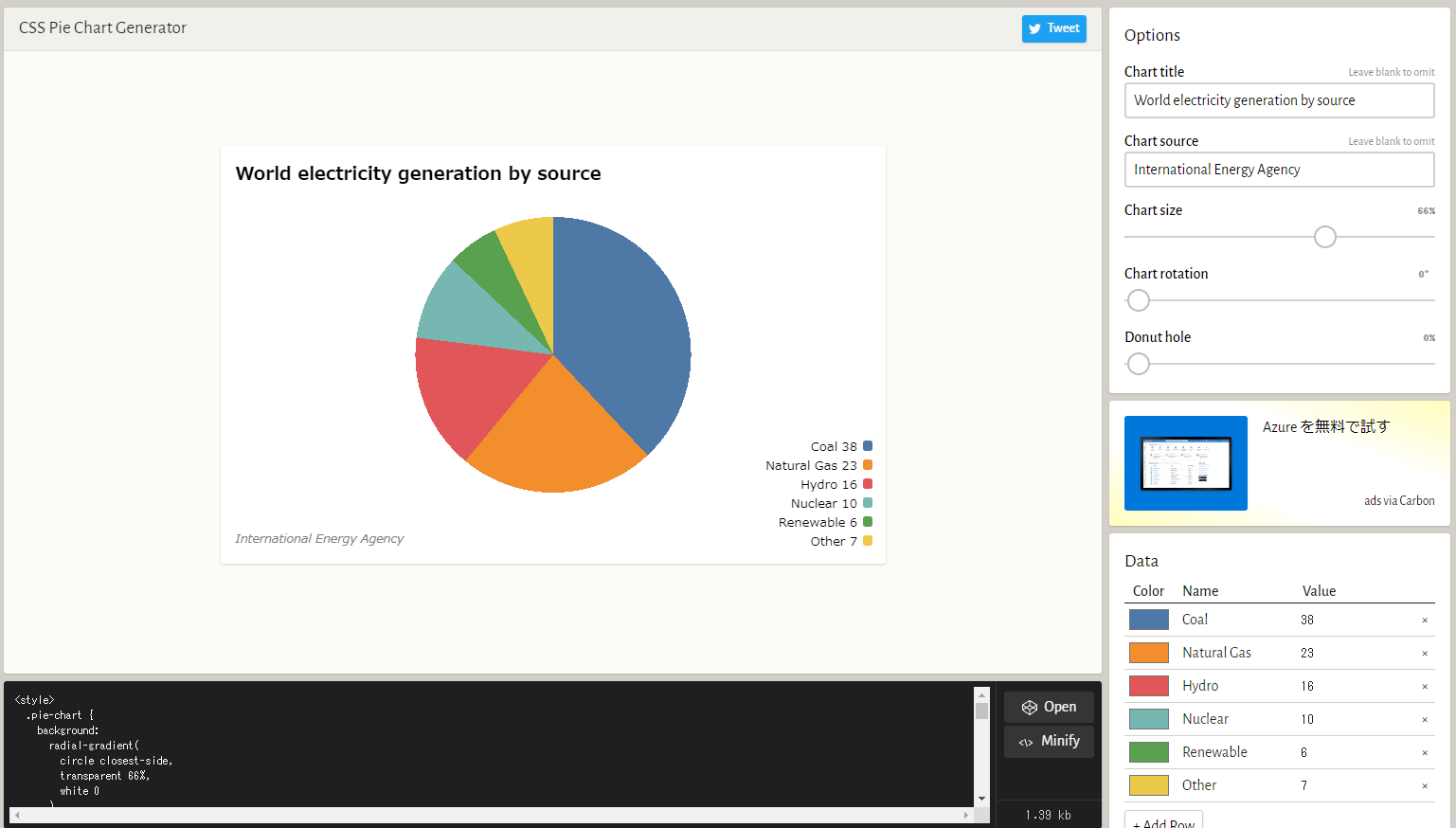
CSS Pie Chart Generatorにアクセスして、右側の設定項目を入力していきます。

| Chart title | グラフのタイトル |
| Chart source | 情報の提供元 |
| Chart size | グラフのサイズ |
| Chart rotation | グラフの回転 |
| Donut hole | グラフの中央に穴を空ける |
| Data(不要な項目はバツマークで削除、[Add Row]でデータを追加) | グラフの色(Color)・項目名(Name)・数値(Value) |
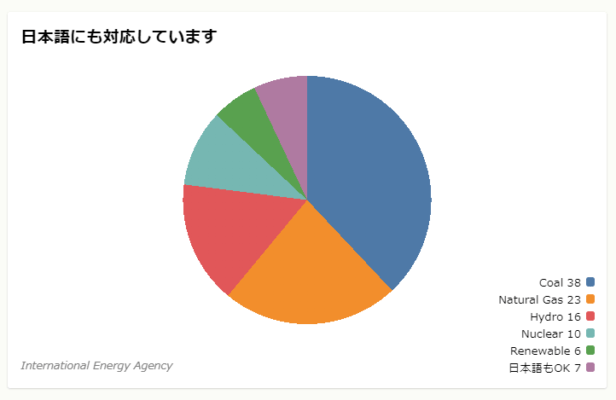
各種項目は日本語にも対応しています。

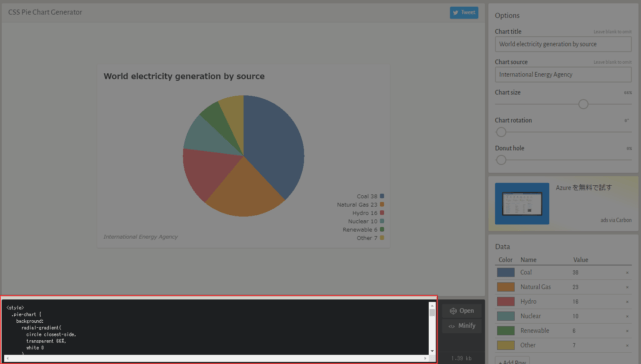
設定が完了したら、左下に表示されるソースコードをコピーして利用します。設定変更した場合は、リアルタイムでソースコードに反映されます。

以下のように生成されますので、CSSとHTMLを分けて使用しても良いですね。
<style>
.pie-chart {
background:
radial-gradient(
circle closest-side,
transparent 66%,
white 0
),
conic-gradient(
#4e79a7 0,
#4e79a7 38%,
#f28e2c 0,
#f28e2c 61%,
#e15759 0,
#e15759 77%,
#76b7b2 0,
#76b7b2 87%,
#59a14f 0,
#59a14f 93%,
#edc949 0,
#edc949 100%
);
position: relative;
width: 500px;
min-height: 350px;
margin: 0;
outline: 1px solid #ccc;
}
.pie-chart h2 {
position: absolute;
margin: 1rem;
}
.pie-chart cite {
position: absolute;
bottom: 0;
font-size: 80%;
padding: 1rem;
color: gray;
}
.pie-chart figcaption {
position: absolute;
bottom: 1em;
right: 1em;
font-size: smaller;
text-align: right;
}
.pie-chart span:after {
display: inline-block;
content: "";
width: 0.8em;
height: 0.8em;
margin-left: 0.4em;
height: 0.8em;
border-radius: 0.2em;
background: currentColor;
}
</style>
<figure class="pie-chart">
<h2>World electricity generation by source</h2>
<figcaption>
Coal 38<span style="color:#4e79a7"></span><br>
Natural Gas 23<span style="color:#f28e2c"></span><br>
Hydro 16<span style="color:#e15759"></span><br>
Nuclear 10<span style="color:#76b7b2"></span><br>
Renewable 6<span style="color:#59a14f"></span><br>
Other 7<span style="color:#edc949"></span>
</figcaption>
<cite>International Energy Agency</cite>
</figure>対応ブラウザ
対応ブラウザは以下の通りです。
- Chrome 80+
- Safari 12.2+
- Edge 79+
- Samsung browser 10.1+
残念ながら、FirefoxやIEには対応していません。
あとがき
HTML/CSSで実装された円グラフを手軽に作成できちゃいますね。
シンプルな円グラフをサイトに掲載したい時は、ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す