CSS三角形作成ツールは、三角形のCSSコードを生成することができるジェネレーターです。三角形のタイプや大きさを指定するだけで、三角形を実現するためのCSSコードが取得できます。
CSS三角形作成ツールの使い方
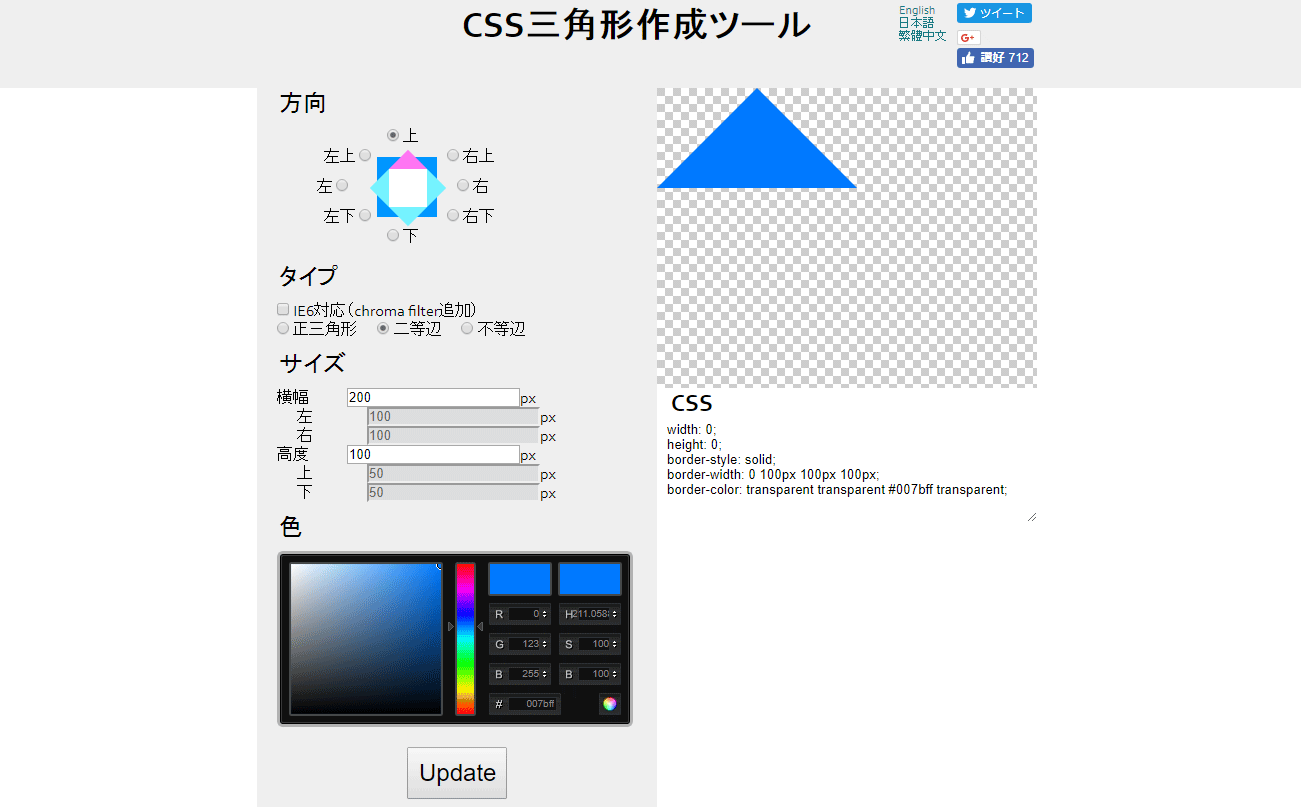
CSS三角形作成ツールにアクセスして、「方向」「タイプ」「サイズ」「色」を指定します。
右上に表示されている三角形のプレビューがリアルタイムで変化しますので、確認しながら設定しましょう。
各設定が完了したら、「CSS」に表示されるコードをコピーして利用します。
あとがき
CSS三角形作成ツールを使えば、簡単にCSSで三角形を作ることができますね。
画像を使わずにCSSで三角形を作りたい時は、ぜひご活用ください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す