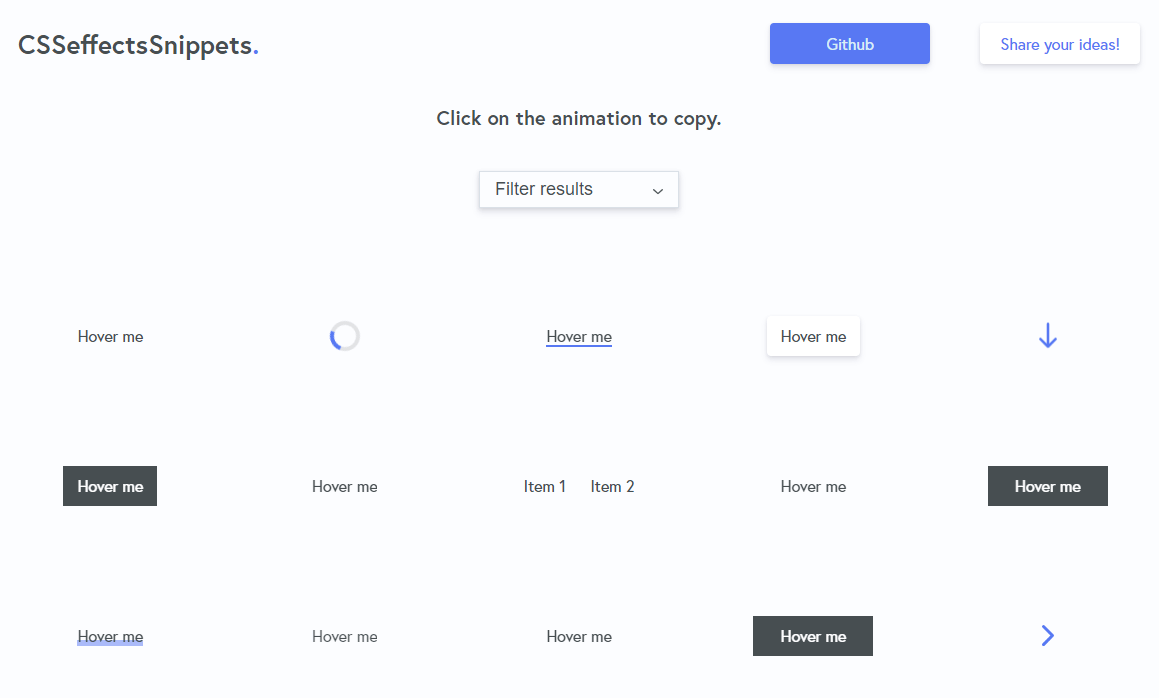
CSSeffectsSnippetsは、CSSアニメーションやホバーエフェクト等がまとめられたサイトで、紹介されている効果はクリックでコードをコピーできます。
CSSeffectsSnippetsの使い方
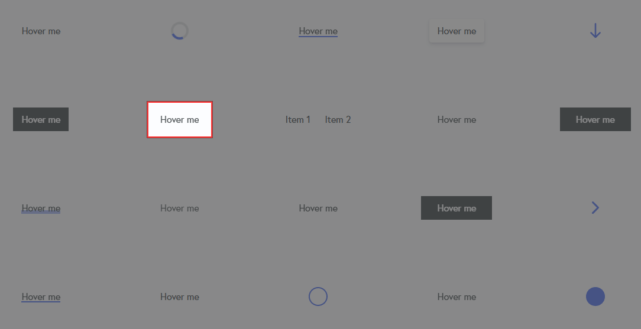
CSSeffectsSnippetsにアクセスして、使いたい効果をクリックします。

クリックすると、以下のようなコードがコピーされます。
.gradientBorder {
position: relative;
overflow: hidden;
padding-bottom: 2px;
margin-bottom: -2px;
cursor: pointer;
color: #474E51;
}
.gradientBorder::before {
position: absolute;
z-index: -1;
content: "";
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: linear-gradient(to top right, #13f3b9, #5878F3);
transition: transform .3s ease-in-out;
transform: translateX(-101%);
}
.gradientBorder:hover::before {
transform: translateX(0);
}
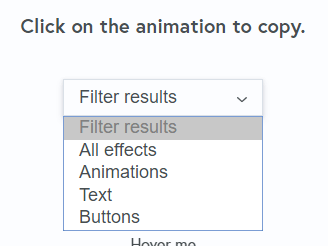
上部にある[Filter results]からは、スニペットを絞り込むことができます。

あとがき
まだスニペットの数は少ないですが、良さげな効果が結構ありますね。
アニメーションやホバーエフェクトをサクッと導入したい時は、ぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す