Demonstrating Responsive Designは、レスポンシブウェブデザインのサイトの表示確認が、サクッと行えるWEBサービスです。
似たようなサービスは、ScreenflyやResponsive Viewなど色々とありますが、Demonstrating Responsive Designは軽くて使いやすいです。
Demonstrating Responsive Designの使い方
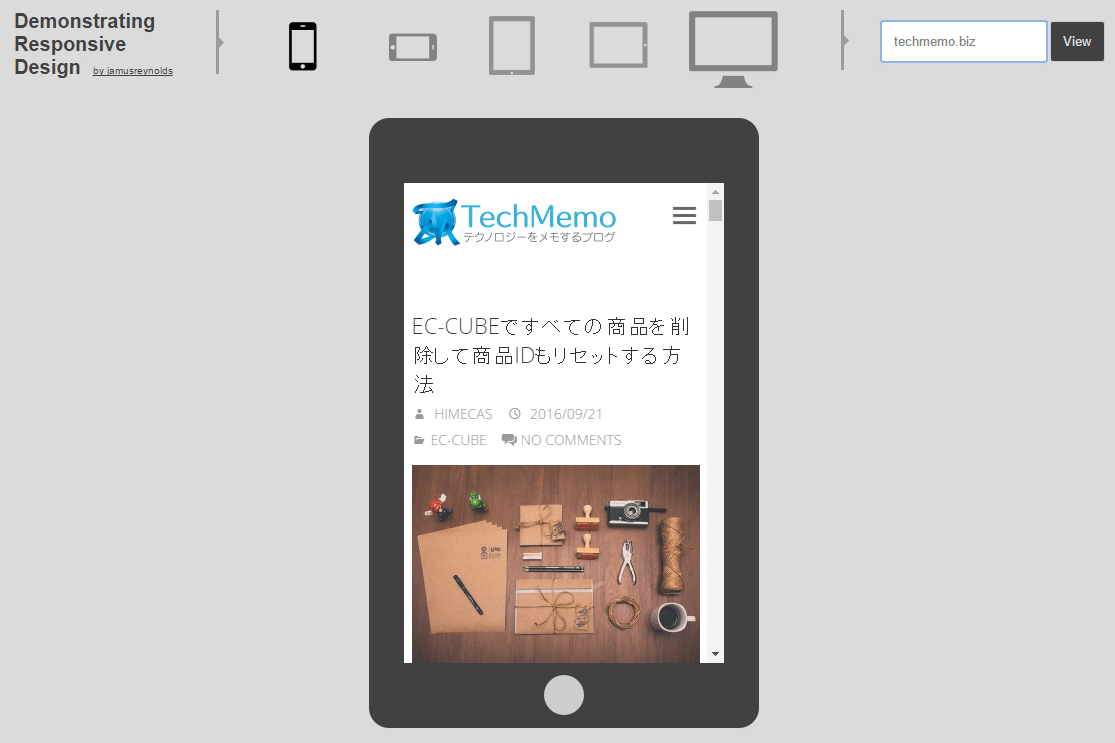
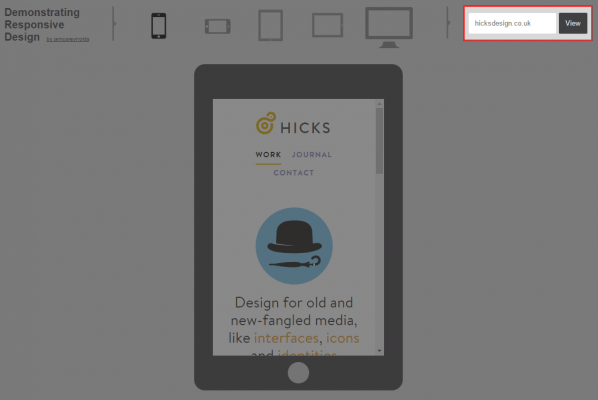
Demonstrating Responsive Designにアクセスして、URLを入力するだけです。
[View]をクリックすると、サイトが表示されます。
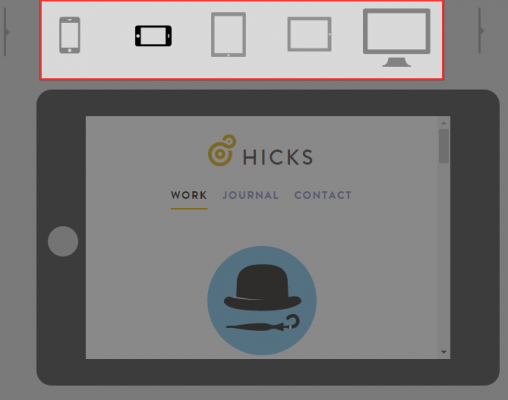
上部にあるデバイスをクリックすると、表示領域の大きさが切り替わります。
あとがき
ユーザーエージェントを変更しているわけではなく、あくまで表示する幅が変わっているだけみたいです。そのため、レスポンシブ対応のサイトでは問題ありませんが、ユーザーエージェントによって表示を切り替えているサイトではうまくプレビューすることができません。
非常に軽くて使いやすいので、レスポンシブ対応のサイトを制作している時に、ぜひチェックしてみてください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す