Embed Responsively は、YouTube や Google マップの埋め込みコードをレスポンシブに対応してくれるツールです。
通常、これらの埋め込みコードは、固定サイズでレスポンシブデザインには対応していません。なので、CSS で調整しておかないとスマートフォンなどの小さな端末から見た場合、埋め込んだ動画や地図が画面をはみ出してしまいます。
Embed Responsively を使えば、スマートフォンで見た場合も埋め込んだ動画や地図を画面からはみ出さないように調整してくれるので、HTML や CSS の知識がなくても簡単にレスポンシブに対応してくれるというわけです。
Embed Responsivelyの対応サービス
Embed Responsively は、これらの WEB サービスに対応しています。
- YouTube
- Vimeo
- Dailymotion
- Google Maps
- Vine
- Generic iFrame
Embed Responsivelyの使い方
1. Embed Responsively にアクセスします。
2. 埋め込みコードの種類(サービス)を選択します。
3. YouTube などでコピーした埋めこみコードをフォームに入力して [Embed] をクリックします。
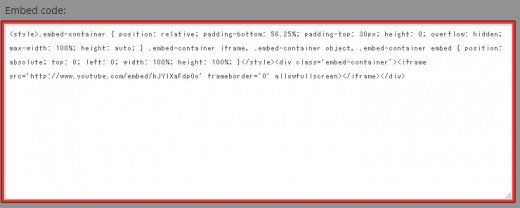
4. プレビューと Embed code が表示されるので、Embed code をコピーしてサイトに貼り付けます。
Embed Responsivelyを使って動画を埋めこんでみた
例えば、YouTube の動画を埋め込みたい場合は、動画の下に表示される [共有] タブをクリックして表示される URL を入力するだけで OK です。
Embed Responsively のフォームに入力すると、以下のようなコードに変換されるので、これをサイトに貼り付けます。
<style>.embed-container { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; max-width: 100%; height: auto; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }</style><div class='embed-container'><iframe src='http://www.youtube.com/embed/hJYlXaFdp0o' frameborder='0' allowfullscreen></iframe></div>
貼り付けた動画がこちら↓
画面を縮めたり広げたりしてみてください。画面幅に合わせてサイズが変わっているのがわかりますか?
このように簡単にレスポンシブに対応したコードを埋め込むことができます。
あとがき
コードを埋め込む度に変換するのが面倒という方は、こちらの記事がおすすめです。埋め込みコードが iframe を使っているものにはすべて対応できます。





![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す