アイキャッチ画像サイズチェッカーは、TwitterやFacebook、はてなブックマークでシェアされた時に、アイキャッチ画像がどのように表示されるかを確認することができるWEBサービスです。
SNSでシェアされた場合、それぞれに対応したサイズで画像が切り抜かれるため、アイキャッチに文字を入れていたら文字が途中で見切れてしまう場合があります。アイキャッチ画像サイズチェッカーを使えば事前に表示を確認できますので、そういった事態を防ぐことができます。
アイキャッチ画像サイズチェッカーの使い方
アイキャッチ画像サイズチェッカーにアクセスして、確認したいアイキャッチ画像をアップロードします。
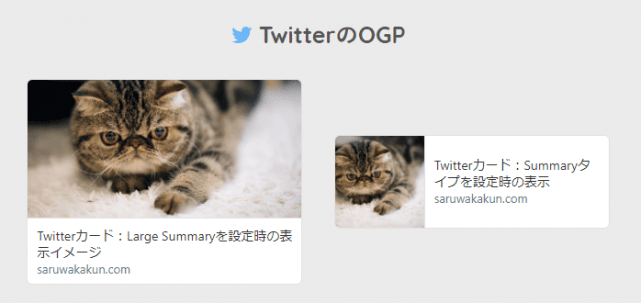
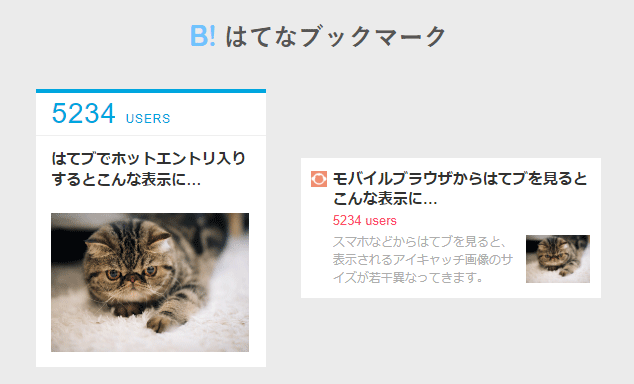
下にスクロールしていくと、Twitter・Facebook・はてなブックマーク、それぞれでシェアされた時の表示確認ができます。



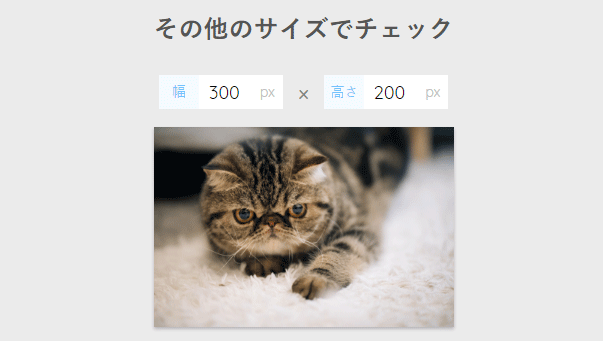
また、任意のサイズを指定して確認することも可能です。ブログの記事一覧での表示を確認したい場合に使います。

あとがき
それぞれ表示されるサイズは”2017年7月時点”のものです。今後各SNS側の仕様が変更される可能性はありますので、その場合はアイキャッチ画像サイズチェッカー側でも対応してくれるのを待ちましょう。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す