ここ最近のWEBサイトやスマホアプリなどのデザインでは、フラットデザインが流行しています。フラットデザインは、シンプルだしすごくスッキリしていて気持ちいいですよね。
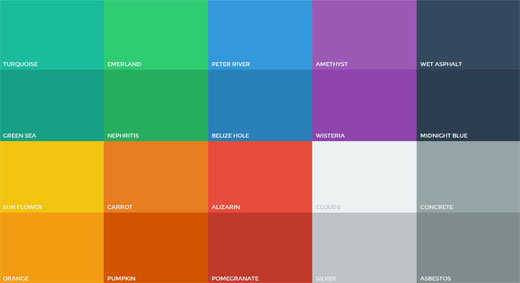
Flat UI Colors は、そんなフラットデザインに合う色を見つけることができるWEBサービスです。
フラットデザインとは
そもそもフラットデザインって何?という話ですが、グラデーションとか質感のあるテクスチャを使わない、いわゆるベタ塗りの色を使ったデザインのことです。
アイコンなんかも平面的に描かれたものを使うので、全体に立体感がないのが特徴です。擬音だと「ぬるっ」がフラットデザインだと思ってますが、いかがでしょうか。
フラットデザインの詳細については、以下の記事が参考になります。
2013年のトレンド、フラットデザインを使うメリット+参考にしたいデザインまとめ | MEMOPATCH
Flat UI Colorsの使い方
1. Flat UI Colorsにアクセスします。
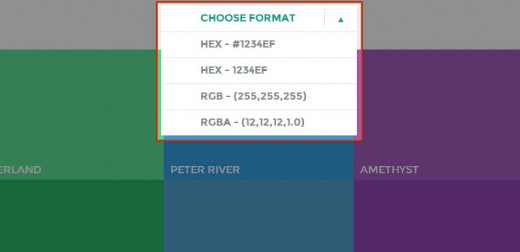
2. カラーコードの形式を選択します。
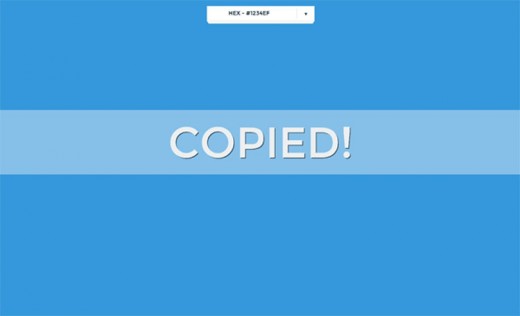
3. カラーパレットから気に入った色をクリックします。
カラーパレットをクリックすると、クリックした色のカラーコードがクリップボードにコピーされますので、CSS などに貼り付けて使いましょう。
あとがき
色数はそんなに多くありませんが、フラットデザインに合う典型的な色を見つけることができます。
デザインのヒントとして使えそうですね。フラットデザインにチャレンジしてみようと思っている方はぜひ。





![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す