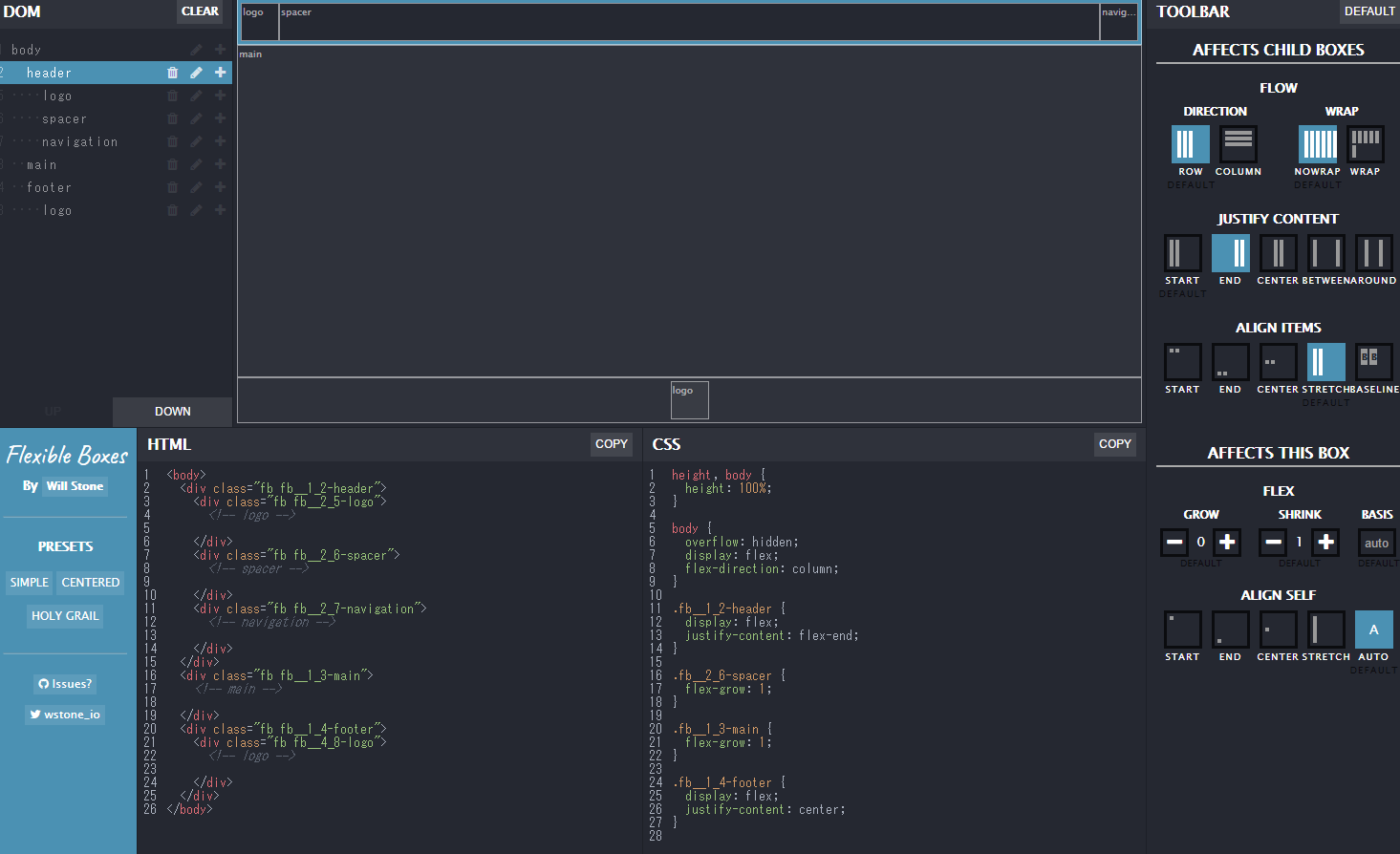
Flexible Boxesは、Flexboxを使ったレイアウトを作成することができるWEBサービスです。
プレビューで視覚的に確認しながら、レイアウトを作成することができます。
Flexible Boxesの使い方
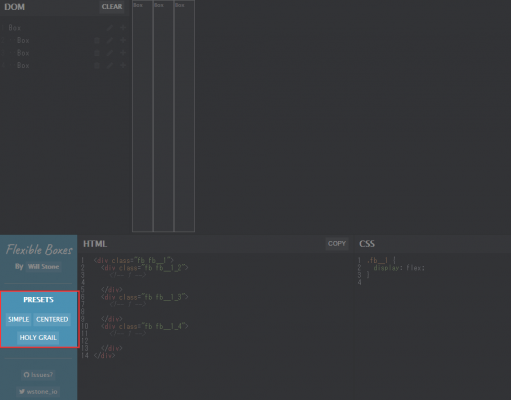
Flexible Boxesにアクセスして、「PRESETS」でベースとなるレイアウトを選択します。
| SIMPLE | 1カラムのシンプルなレイアウト |
| CENTERED | 画面の中央に要素を配置 |
| HOLY GRAIL | 両サイドにサイドバーがある3カラム |
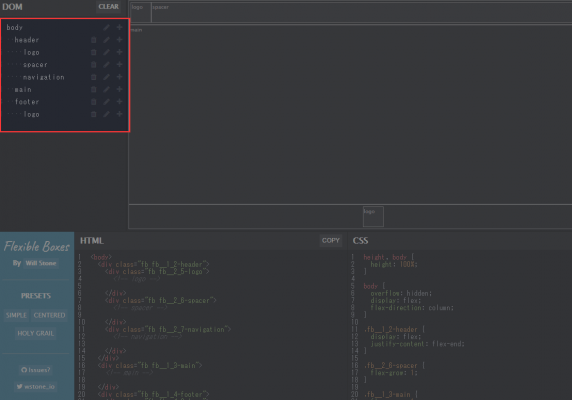
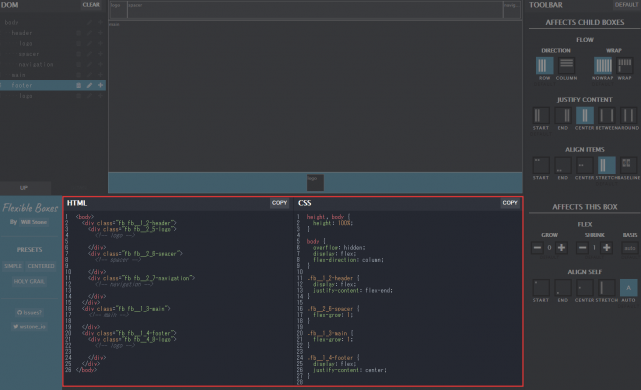
領域を追加したり削除したりするのは、「DOM」で操作します。
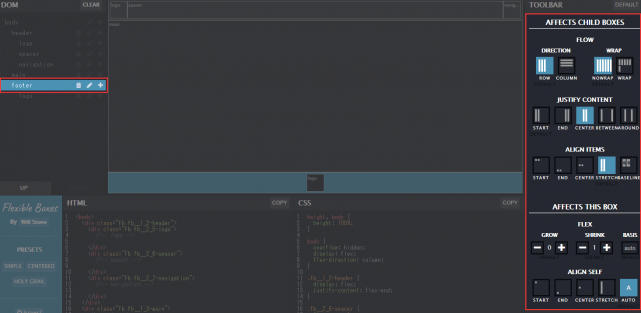
「DOM」で領域を選択すると、右側の「AFFECTS CHILD BOXES」や「AFFECTS THIS BOX」が有効になります。ここで、要素の配置などを設定します。
レイアウトの作成が完了したら、HTMLとCSSをコピーして利用します。
あとがき
直感的な操作でレイアウトが作成できて便利です。複雑なレイアウトも迷うことなく作成できますね。
設定を色々と変更して動作を確認することで、Flexboxの勉強にもなります。





![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す