Font-familyメーカーは、指定したいフォントをドラッグ&ドロップするだけで、CSSのfont-familyを生成してくれるWEBサービスです。
Font-familyメーカーの使い方
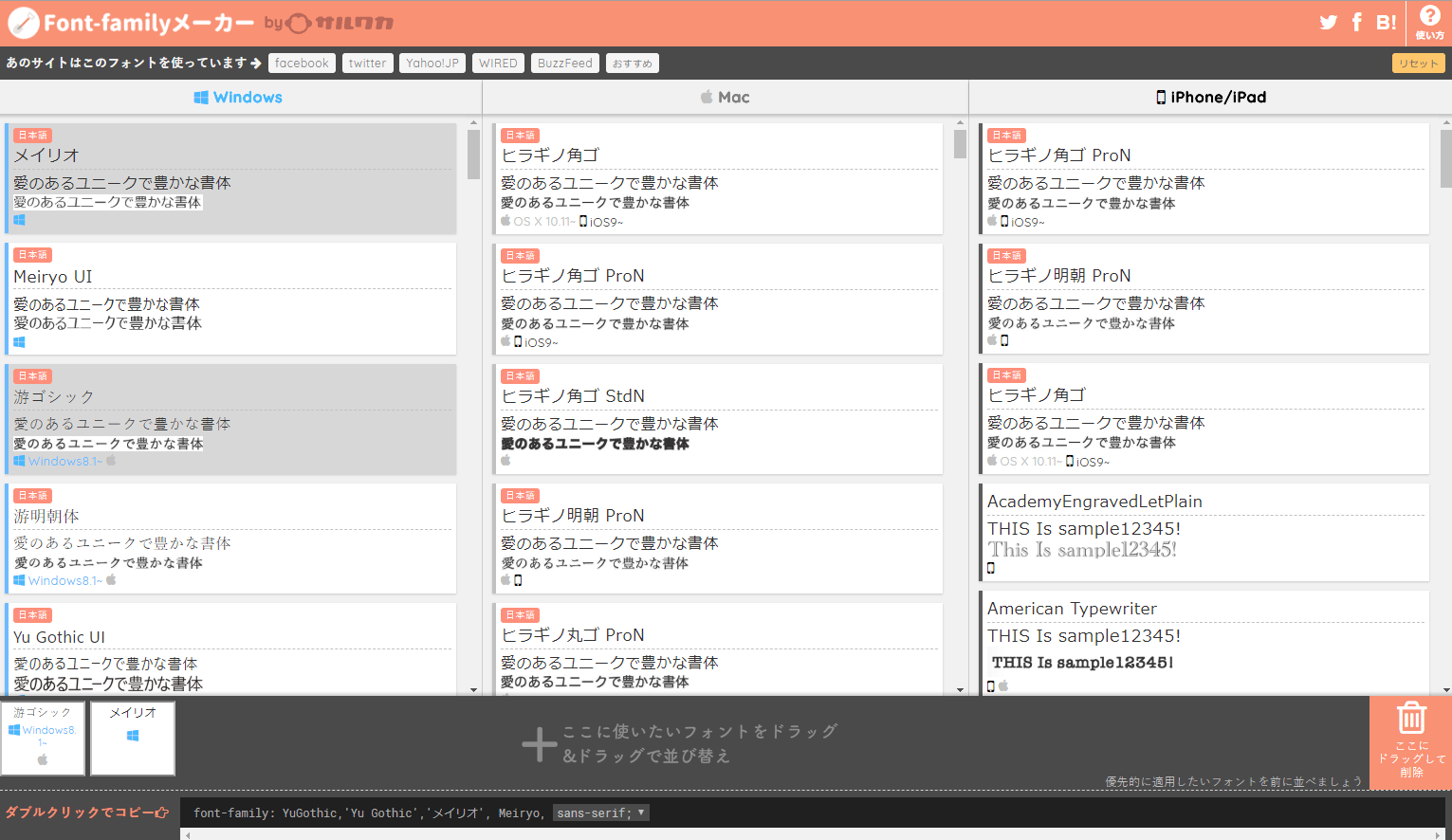
Font-familyメーカーにアクセスして、追加しちあフォントを下部の領域にドラッグ&ドロップするだけです。
font-familyの指定は、「ダブルクリックでコピー」の部分にリアルタイムで表示されます。例えば、游ゴシックとメイリオを選択すると、以下のようなCSSが表示され、ダブルクリックすると全体をコピーできます。
font-family: YuGothic,'Yu Gothic','メイリオ', Meiryo,sans-serif;
追加したフォントを削除したい場合は、「ここにドラッグして削除」の部分にドラッグ&ドロップします。
あとがき
font-familyの指定が簡単に作成できて便利ですね。追加できるフォントの種類もOSやデバイス毎に分かれていてわかりやすいです。
font-familyで指定するフォントに迷ったときは、ぜひご活用ください。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す