Googleカレンダー埋め込み支援ツールは、その名の通りGoogleカレンダーのサイトへの埋め込みを支援してくれるWEBサービスです。
複数のカレンダーの予定を1つのカレンダー内にまとめたり、表示する項目やカレンダーの色などを簡単にカスタマイズすることができます。
Googleカレンダー埋め込み支援ツールの使い方
Googleカレンダー埋め込み支援ツールにアクセスして、左側のメニューで埋め込むカレンダーの設定を入力していきます。
| カレンダーのタイトル | タイトルを入力します。空欄の場合、カレンダー名がタイトルになります。 |
| 表示 | 表示したい項目にチェックを入れます。 |
| 既定のビュー | 表示形式を選択します。 |
| 幅 | カレンダーの横幅を指定します。 |
| 高さ | カレンダーの高さを指定します。 |
| 週の開始日 | 週の始まりとなる曜日を選択します。 |
| 言語 | カレンダーの言語を選択します。 |
| 背景色 | カレンダーの背景色を指定します。 |
| 枠線 | チェックを入れると、カレンダーに枠線が表示されます。 |
| 表示するカレンダー | 埋め込むカレンダー内に含めたいカレンダーにチェックを入れます。 |
| タイムゾーン | タイムゾーンを選択します。日本の場合「(GMT+9:00)東京」です。 |
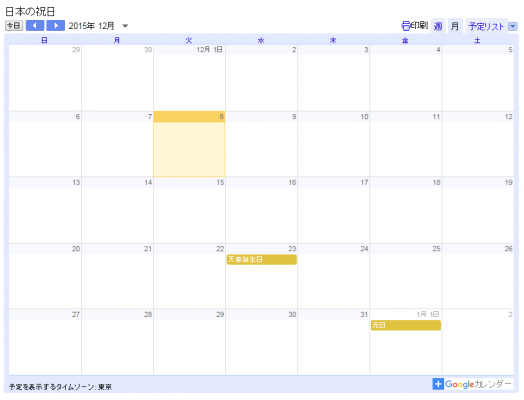
タイムゾーンを選択すると、右側にプレビューが表示されます。設定を変更すると、リアルタイムでプレビューが更新されます。
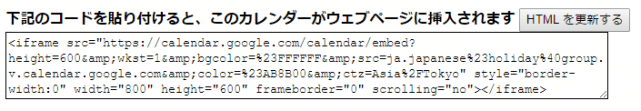
設定が完了したら、右上に表示されるコードをコピーして、サイト内に埋め込みましょう。
あとがき
埋め込みコードをカスタマイズする必要がなくなって助かりますね。
Googleカレンダーをサイトに埋め込む時に、ぜひご活用ください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す