ハンバーガーボタンジェネレーターは、その名の通りハンバーガーボタンを作成できるジェネレーターです。サイズや色を設定するだけで、サクッとハンバーガーボタンのコードを生成できます。
ジェネレーターの制作者は、ザリガニデザインオフィスさんです。
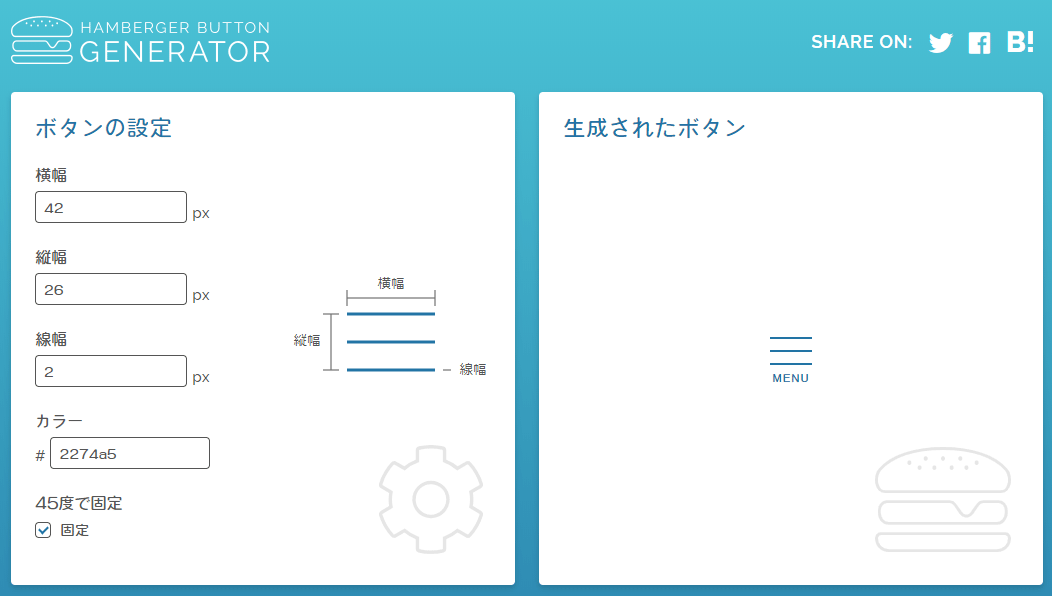
ハンバーガーボタンジェネレーターの使い方
ハンバーガーボタンジェネレーターにアクセスして、下記の項目を設定します。
- 横幅
- 縦幅
- 線幅
- 色
- 傾き
設定を変更すると、リアルタイムで右側のプレビューとコードが更新されます。
プレビューはクリック・タップでの動作も確認できます。
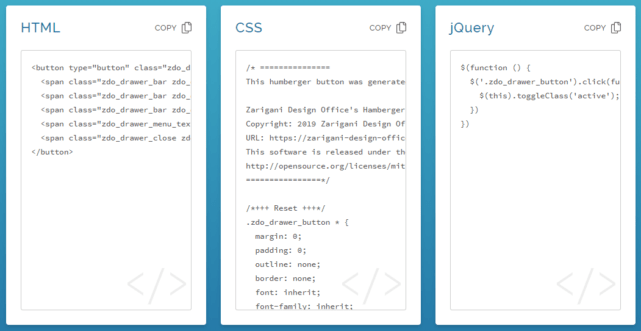
設定が完了したら、下の方に表示されているコードをコピーして利用します。
生成されるコードはこんな感じ↓
<button type="button" class="zdo_drawer_button"> <span class="zdo_drawer_bar zdo_drawer_bar1"></span> <span class="zdo_drawer_bar zdo_drawer_bar2"></span> <span class="zdo_drawer_bar zdo_drawer_bar3"></span> <span class="zdo_drawer_menu_text zdo_drawer_text">MENU</span> <span class="zdo_drawer_close zdo_drawer_text">CLOSE</span> </button>
/* ===============
This humberger button was generated by Zarigani Design Office Humberger Button Generator.
Zarigani Design Office's Hamberger Button
Copyright: 2019 Zarigani Design Office
URL: https://zarigani-design-office.com/hamberger/
This software is released under the MIT License.
http://opensource.org/licenses/mit-license.php
================*/
/*+++ Reset +++*/
.zdo_drawer_button * {
margin: 0;
padding: 0;
outline: none;
border: none;
font: inherit;
font-family: inherit;
font-size: 100%;
font-style: inherit;
font-weight: inherit;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
text-align: left;
text-decoration: none;
list-style: none;
}
.zdo_drawer_button {
display: block;
padding: 0;
width: 42px;
height: 26px;
position: relative;
background: none;
border: none;
text-align: center;
letter-spacing: 0.1em;
cursor: pointer;
outline: none;
}
.zdo_drawer_button .zdo_drawer_bar {
display: block;
width: 42px;
height: 2px;
transition: all 0.2s;
transform-origin: 0% 0%;
transform: translateY(-50%);
position: absolute;
left: 0;
}
.zdo_drawer_button .zdo_drawer_bar1 {
top: 0;
}
.zdo_drawer_button .zdo_drawer_bar2 {
top: 50%;
}
.zdo_drawer_button .zdo_drawer_bar3 {
top: 100%;
}
.zdo_drawer_button.active .zdo_drawer_bar {
width: 36.77px;
left: 8px
}
.zdo_drawer_button.active .zdo_drawer_bar1 {
transform: rotate(45deg) translateY(-50%);
top: 0px
}
.zdo_drawer_button.active .zdo_drawer_bar2 {
opacity: 0;
}
.zdo_drawer_button.active .zdo_drawer_bar3 {
transform: rotate(-45deg) translateY(-50%);
top: 100%
}
.zdo_drawer_button.active .zdo_drawer_menu_text {
display: none;
}
.zdo_drawer_button.active .zdo_drawer_close {
display: block;
}
.zdo_drawer_text {
width: 100%;
position: absolute;
bottom: -20px;
left: 0;
text-align: center;
font-size: 10px;
}
.zdo_drawer_close {
letter-spacing: 0.08em;
display: none;
}
/*+++ Default Button Color +++*/
.zdo_drawer_button {
color: #2274a5;
}
.zdo_drawer_button .zdo_drawer_bar {
background-color: #2274a5;
}
$(function () {
$('.zdo_drawer_button').click(function () {
$(this).toggleClass('active');
})
})
あとがき
ハンバーガーボタンがサクッと生成できて便利ですね。一から作ると結構手間なんですよね。
現時点(2019/4/23)ではjQueryのみ対応ですが、今後は素のJavaScriptでもコードが生成できるようにする予定とのことです。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す