HEY METAは、サイトのURLを入力するだけで、OGPタグを自動生成してくれるWEBサービスです。
HEY METAの使い方
HEY METAにアクセスして、URLを入力します。ブログの場合は、記事ページのURLを入力してください。
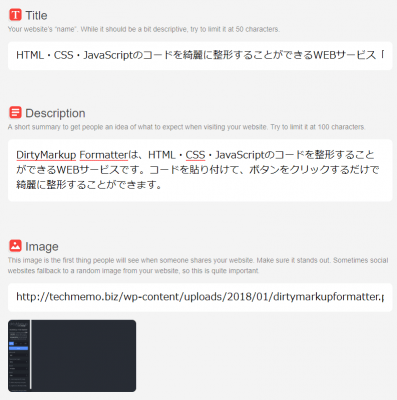
解析が完了すると、下記の項目が表示されますので、変更したい箇所があれば修正します。
- Social Card Preview
- Title
- Description
- Image
- Website Address
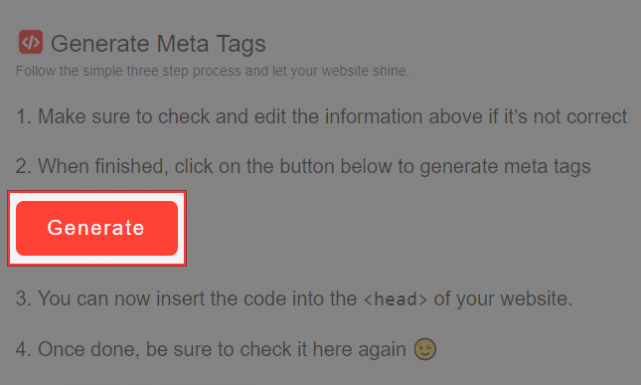
[Generate]をクリックすると、OGPタグが生成されます。
今回試しに生成してみたタグは、以下の通りです。
<!-- HTML Meta Tags --> <title>HTML・CSS・JavaScriptのコードを綺麗に整形することができるWEBサービス「DirtyMarkup Formatter」</title> <meta name="description" content="DirtyMarkup Formatterは、HTML・CSS・JavaScriptのコードを整形することができるWEBサービスです。コードを貼り付けて、ボタンをクリックするだけで綺麗に整形することができます。"> <!-- Google / Search Engine Tags --> <meta itemprop="name" content="HTML・CSS・JavaScriptのコードを綺麗に整形することができるWEBサービス「DirtyMarkup Formatter」"> <meta itemprop="description" content="DirtyMarkup Formatterは、HTML・CSS・JavaScriptのコードを整形することができるWEBサービスです。コードを貼り付けて、ボタンをクリックするだけで綺麗に整形することができます。"> <meta itemprop="image" content="https://techmemo.biz/wp-content/uploads/2018/01/dirtymarkupformatter.png"> <!-- Facebook Meta Tags --> <meta property="og:url" content="https://techmemo.biz/webservices/dirtymarkup-formatter"> <meta property="og:type" content="website"> <meta property="og:title" content="HTML・CSS・JavaScriptのコードを綺麗に整形することができるWEBサービス「DirtyMarkup Formatter」"> <meta property="og:description" content="DirtyMarkup Formatterは、HTML・CSS・JavaScriptのコードを整形することができるWEBサービスです。コードを貼り付けて、ボタンをクリックするだけで綺麗に整形することができます。"> <meta property="og:image" content="https://techmemo.biz/wp-content/uploads/2018/01/dirtymarkupformatter.png"> <!-- Twitter Meta Tags --> <meta name="twitter:card" content="summary_large_image"> <meta name="twitter:title" content="HTML・CSS・JavaScriptのコードを綺麗に整形することができるWEBサービス「DirtyMarkup Formatter」"> <meta name="twitter:description" content="DirtyMarkup Formatterは、HTML・CSS・JavaScriptのコードを整形することができるWEBサービスです。コードを貼り付けて、ボタンをクリックするだけで綺麗に整形することができます。"> <meta name="twitter:image" content="https://techmemo.biz/wp-content/uploads/2018/01/dirtymarkupformatter.png"> <!-- Meta Tags Generated via http://heymeta.com -->
あとがき
URLを入れるだけで、解析して自動的にOGPを生成してくれるので便利ですね。時短に貢献してくれると思いますので、OGPを記述する時にぜひお役立てください。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す