HTML Div Table Generatorは、HTMLテーブルを直感的に作成することができるジェネレーターです。テーブルは、tableタグだけでなく、divタグでの生成も可能です。
HTML Div Table Generatorの使い方
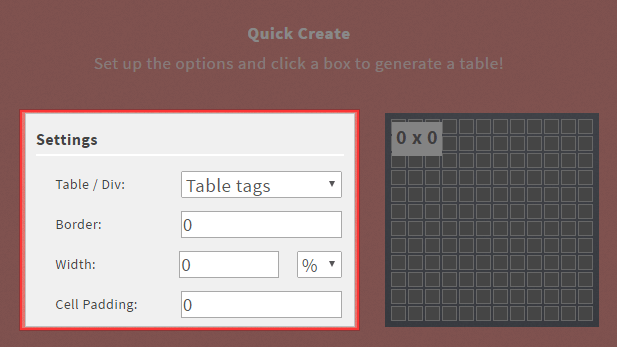
HTML Div Table Generatorにアクセスして、「Settings」で設定を決めます。
| Table / Div | タグの種類 |
| Border | 枠線 |
| Width | 横幅 |
| Cell Padding | セル内の余白 |
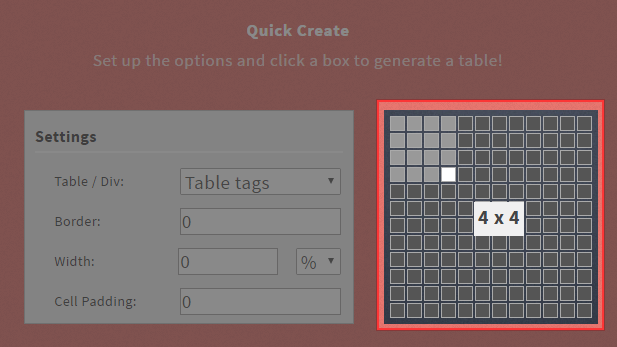
右側のマスでセルの数を指定します。
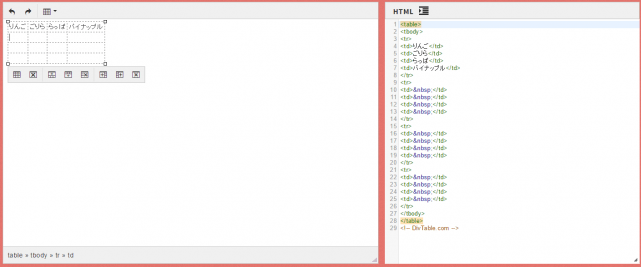
下にスクロールしてテーブルジェネレーターが表示されるので、テーブルの内容を入力していきます。左側のプレビューか右側のコードのどちらかを変更すると、リアルタイムでもう一方が変更されます。
プレビュー画面に表示されるアイコンでは、行や列を追加したり削除したりすることができます。
テーブルが完成したら、コードをコピーして使いましょう。
あとがき
DreamweaverなどのWYSIWYGが搭載されたエディタを使えば、直感的にテーブルを作成することはできますが、Web上でサクッと作成できるのが良いですね。divを使ってテーブルを表現するのもあっという間にできてしまいます。
テーブルを実装するのが苦手とか、面倒だなという場合にぜひ使ってみてください。