HTML email inline stylerは、HTML内の<style>~</style>に記述したCSSをインライン化してくれるWEBサービスです。ページのURLを指定するか、ソースを入れるだけで一瞬でインライン化してくれます。
HTML email inline stylerの使い方
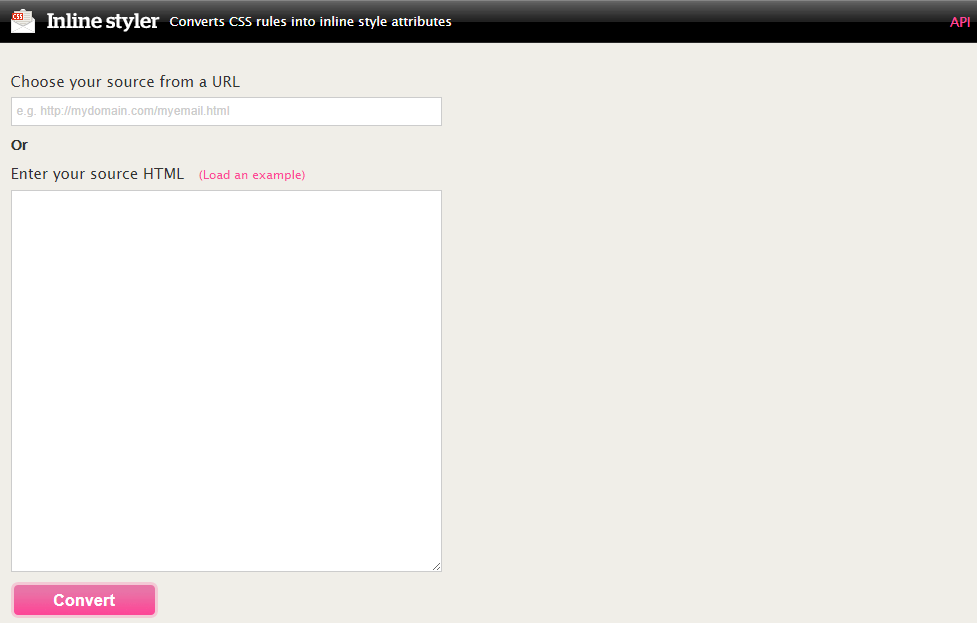
HTML email inline stylerにアクセスして、ページのURLもしくはページのソースを入力します。
[Convert]をクリックすると、「Converted HTML」にインライン化されたHTMLが表示されます。
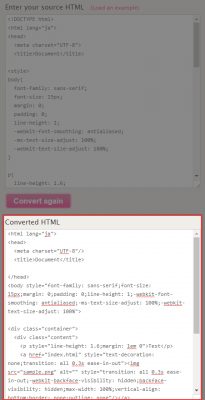
試しに、以下のようなHTMLをインライン化してみました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
body{
font-family: sans-serif;
font-size: 15px;
margin: 0;
padding: 0;
line-height: 1;
-webkit-font-smoothing: antialiased;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
p{
line-height: 1.6;
margin: 1em 0;
}
a{
text-decoration:none;
transition: all .3s ease-in-out;
}
a img{
transition: all .3s ease-in-out;
-webkit-backface-visibility:hidden;
backface-visibility:hidden;
}
a:hover img{
opacity: 0.7;
}
img{
max-width: 100%;
vertical-align: bottom;
border: none;
outline: none;
}
ol, ul{
list-style: none;
list-style-type: none;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<p>Test</p>
<a href="index.html"><img src="sample.png" alt=""></a>
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
</div>
</div>
</body>
</html>
これが、以下のように変換されます。
<html lang="ja"> <head> <meta charset="UTF-8"/> <title>Document</title> </head> <body style="font-family: sans-serif;font-size: 15px;margin: 0;padding: 0;line-height: 1;-webkit-font-smoothing: antialiased;-ms-text-size-adjust: 100%;-webkit-text-size-adjust: 100%"> <div class="container"> <div class="content"> <p style="line-height: 1.6;margin: 1em 0">Test</p> <a href="index.html" style="text-decoration: none;transition: all 0.3s ease-in-out"><img src="sample.png" alt="" style="transition: all 0.3s ease-in-out;-webkit-backface-visibility: hidden;backface-visibility: hidden;max-width: 100%;vertical-align: bottom;border: none;outline: none"/></a> <ul style="list-style: none;list-style-type: none"> <li>リスト</li> <li>リスト</li> <li>リスト</li> </ul> </div> </div> </body> </html>
あとがき
HTMLメールを作成したい時に活用できますね。ブラウザ上でHTMLメールが作成できる「Topol.io」というサービスもありますので、併せてチェックしてみてください。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す