HTML to Contact form 7 Convertorは、お問い合わせフォームのHTMLからContact form 7のコードに変換できるWebサービスです。
HTMLをコピペするだけで、inputやtextareaをWordPressプラグインのContact form 7のコードに変換してくれます。
HTML to Contact form 7 Convertorの使い方
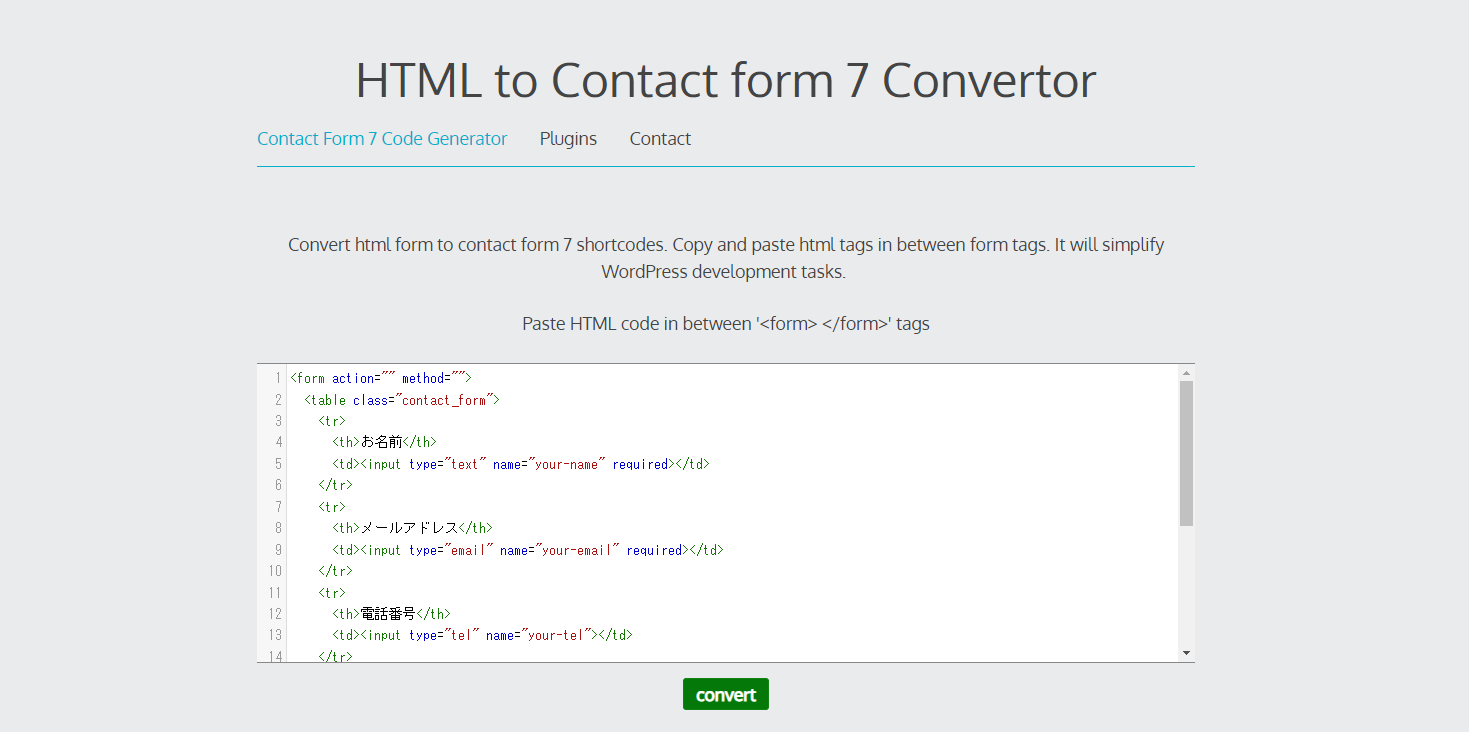
HTML to Contact form 7 Convertorにアクセスします。
HTMLを貼り付けて[convert]をクリックすると、コードが変換されます。手順はこれだけです。

例えば、下記のようなHTMLを入力したとします。
※<form>タグは入れても入れなくてもどちらでも大丈夫です。
<form action="" method="">
<table class="contact_form">
<tr>
<th>お名前</th>
<td><input type="text" name="your-name" required></td>
</tr>
<tr>
<th>メールアドレス</th>
<td><input type="email" name="your-email" required></td>
</tr>
<tr>
<th>電話番号</th>
<td><input type="tel" name="your-tel"></td>
</tr>
<tr>
<th>会社名</th>
<td><input type="text" name="your-company"></td>
</tr>
<tr>
<th>お問い合わせ内容</th>
<td><textarea name="contact-detail"></textarea></td>
</tr>
</table>
<div class="contact_form_submit"><input type="submit" value="送信する"></div>
</form>上記HTMLを変換すると、下記のようになります。
<table class="contact_form">
<tr>
<th>お名前</th>
<td>[text* your-name]</td>
</tr>
<tr>
<th>メールアドレス</th>
<td>[email* your-email]</td>
</tr>
<tr>
<th>電話番号</th>
<td>[tel your-tel]</td>
</tr>
<tr>
<th>会社名</th>
<td>[text your-company]</td>
</tr>
<tr>
<th>お問い合わせ内容</th>
<td>[textarea contact-detail]
</td>
</tr>
</table>
<div class="contact_form_submit">[submit "送信する"]</div>あとがき
HTML/CSSでコーディングされたデータがあって、それを基にフォームを作成する際は、かなり手間が省けて便利ですね。
Contact form 7でお問い合わせフォームを作成する場合は、ぜひHTML to Contact form 7 Convertorをご活用ください。