※2020/9/14追記
残念ながら、Instacodeはサービスがなくなってしまいました。
残念ながら、Instacodeはサービスがなくなってしまいました。
Instacodeは、PHPやJavaScriptなど、プログラムコードを画像に変換することができるWEBサービスです。
Instacodeの使い方
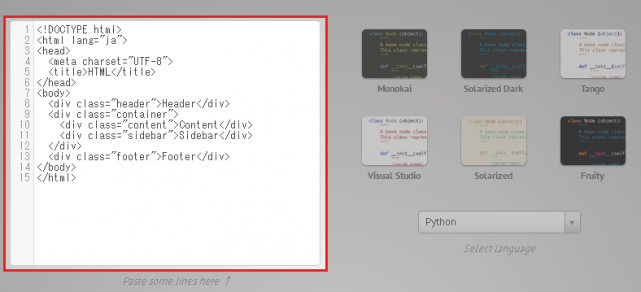
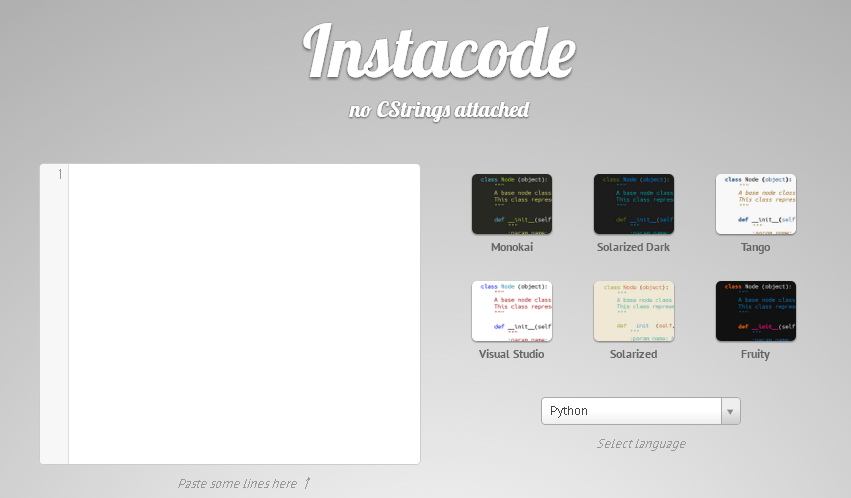
1. Instacodeにアクセスします。
2. 左側のテキストエリアにコードを入力します。

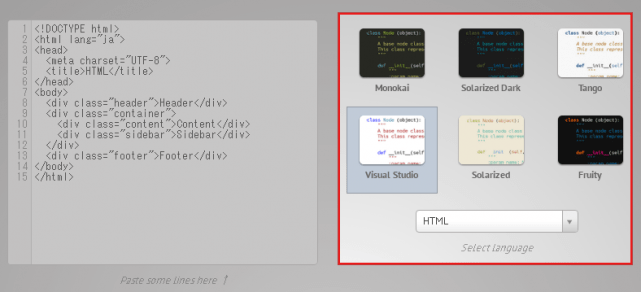
3. カラーテーマと言語を選択します。

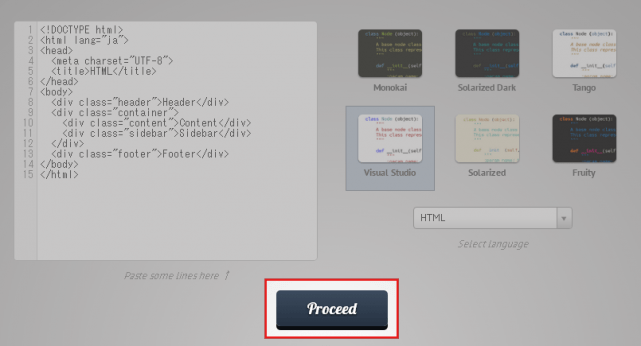
4. [Proceed]をクリックします。

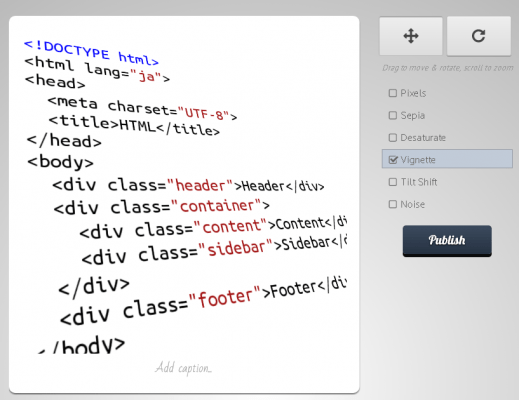
5. 画像の配置や傾きなどを調整します。

右上の十字矢印マークをクリックして画像でドラッグすると配置を調整でき、回転している矢印をクリックして画像をドラッグすると傾きを調整できます。Tilt Shiftにチェックを入れると、画像の中央以外をぼかすことができます。
6. [Publish]をクリックすると、生成された画像が公開されます。
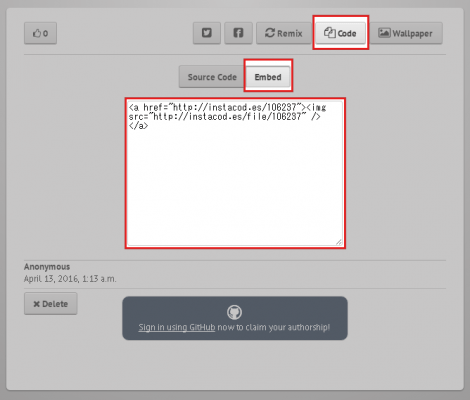
公開された画像はサイトに埋め込むこともできます。[Code] – [Embed]を選択すると、埋め込みコードが表示されます。

あとがき
残念ながら日本語には対応していないようでした。コードの中に含まれている日本語は文字化けしてしまいます。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す