InstaWidgetは、Instagramのフィードを表示するウィジェットを作成できるWEBサービスです。作成したウィジェットをサイト内に埋め込むことができます。
InstaWidgetの使い方
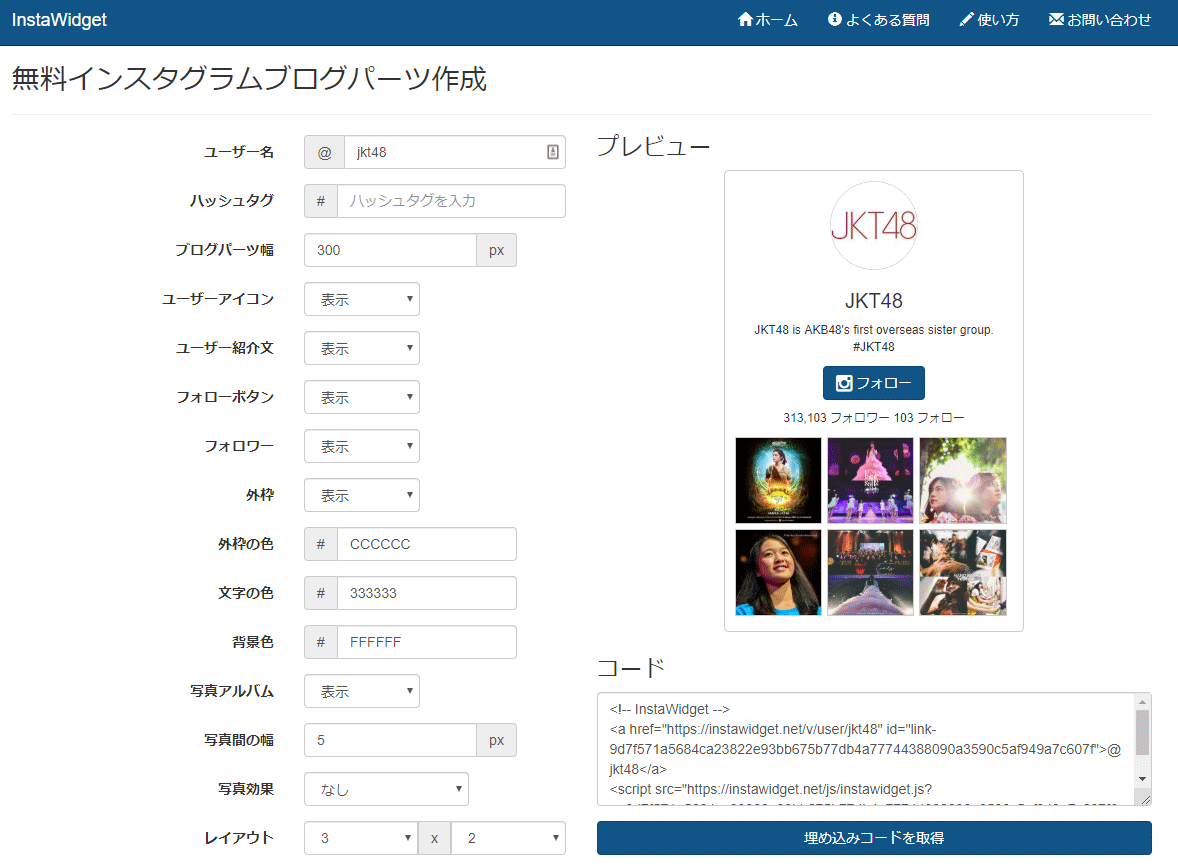
InstaWidgetにアクセスして、下記項目を設定します。

| ユーザー名 | フィードを表示したいInstagramユーザー名 |
| ハッシュタグ | フィードを表示したいハッシュタグ |
| ブログパーツ幅 | ブログパーツの横幅 |
| ユーザーアイコン | ユーザーアイコンの表示 |
| ユーザー紹介文 | ユーザープロフィールの表示 |
| フォローボタン | フォローボタンの表示 |
| フォロワー | フォロワー数の表示 |
| 外枠 | 外枠(線)の表示 |
| 外枠の色 | 外枠の色 |
| 文字の色 | 文字の色 |
| 背景色 | 背景色 |
| 写真アルバム | 写真の表示(非表示にするとユーザー情報だけになる) |
| 写真間の幅 | 写真間の余白 |
| 写真効果 | 写真のマウスホバーエフェクト |
| レイアウト | 行数と列数 |
| シェアボタン | シェアボタンの表示 |
| 写真の枠 | 写真の枠線表示 |
| 新しいウィンドウで | クリックした時の挙動 |
「ユーザー名」と「ハッシュタグ」はどちらか一方だけ設定しても良いですし、両方指定してもOKです。
[プレビュー]をクリックすると、右上に表示されるプレビューが更新されます。プレビューを確認しながら設定していきましょう。
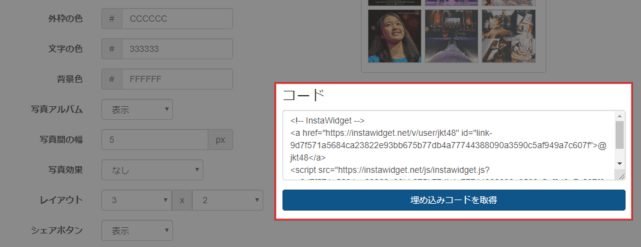
設定が完了したら[埋め込みコードを取得]をクリックして、取得したコードをサイトに貼り付けます。

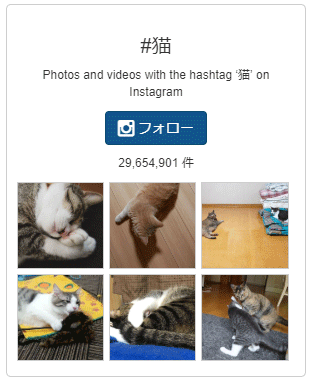
例えば「#猫」のハッシュタグを含むフィードを表示したい場合は、以下のようなコードが生成されます。
<!-- InstaWidget --> <a href="https://instawidget.net/v/tag/%E7%8C%AB" id="link-9c5f5fc5cfe4aea5a1f100ec3e8a111703350647b8ec2e2f92d870ce49301a22">#猫</a> <script src="https://instawidget.net/js/instawidget.js?u=9c5f5fc5cfe4aea5a1f100ec3e8a111703350647b8ec2e2f92d870ce49301a22&width=300px"></script>
これをサイトに貼り付けると、ハッシュタグに「#猫」が含まれる写真が表示されます。

あとがき
自前でInstagramのフィードを取得しようと思ったら、APIを使用する必要がありちょっとややこしいです。
InstaWidgetを使えばユーザー名などを入力するだけで、簡単にInstagramのフィードを表示できますね。
サイトにInstagramのフィードを表示させたい際は、ぜひ導入をご検討ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す