JavaScript Minifierは、JavaScript内の改行やスペースを削除して、ファイルを軽量化してくれるWEBサービスです。
改行やスペースを削除してファイルを軽量化することで、人が見る際はわかりにくくなりますが、コードの読み込み速度を上昇させることができます。
例えば、以下のようなJavaScriptがあった場合、
var today = new Date();
var week = today.getDay();
switch (week) {
case 0: document.write("今日は日曜日です"); break;
case 1: document.write("今日は月曜日です"); break;
case 2: document.write("今日は火曜日です"); break;
case 3: document.write("今日は水曜日です"); break;
case 4: document.write("今日は木曜日です"); break;
case 5: document.write("今日は金曜日です"); break;
default : document.write("今日は土曜日です"); break;
}
JavaScript Minifierを使うと、
var today=new Date,week=today.getDay();switch(week){case 0:document.write("今日は日曜日です");break;case 1:document.write("今日は月曜日です");break;case 2:document.write("今日は火曜日です");break;case 3:document.write("今日は水曜日です");break;case 4:document.write("今日は木曜日です");break;case 5:document.write("今日は金曜日です");break;default:document.write("今日は土曜日です")}
こんな感じで改行やスペースを削除して、1行にまとめてくれます。

JavaScript Minifierの使い方
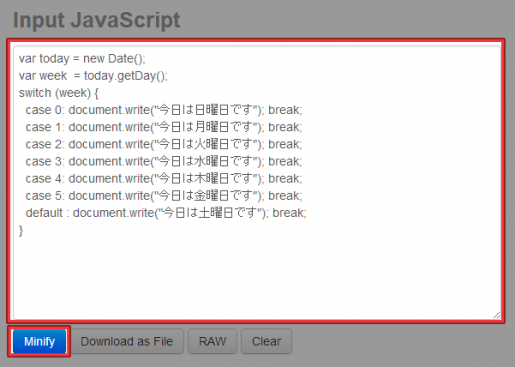
1. JavaScript Minifierにアクセスします。
2. 「Input JavaScript」にコードを入力して、[Minify]をクリックします。
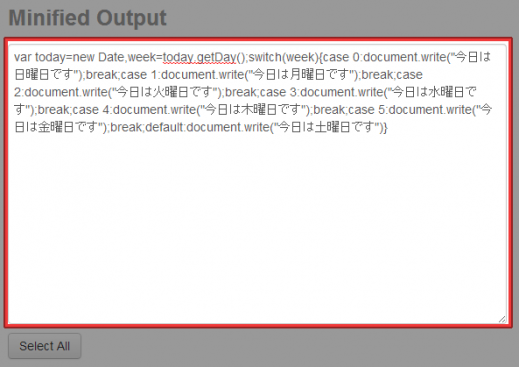
3. 「Minified Output」に改行・スペースが削除されたJavaScriptが表示されます。
表示されたコードをコピペして使いましょう。
ただ改行やスペースを削除するだけではない
JavaScript Minifierは、ただ単に改行やスペースを削除するだけではありません。JavaScript Minifierのすごいところは、無駄のあるコードをより簡素化したコードに直してくれる点です。
例えば以下のようなJavaScriptがあったとします。
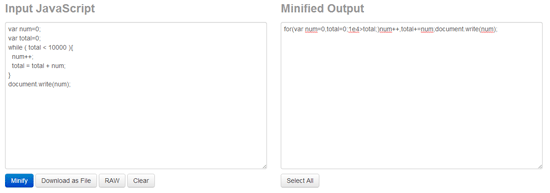
var num=0;
var total=0;
while ( total < 10000 ){
num++;
total = total + num;
}
document.write(num);
上記はwhile文を利用してtotalの中身が10000になるまでループさせるコードですが、これをJavaScript Minifierにかけると、以下のように変換されます。
for(var num=0,total=0;1e4>total;)num++,total+=num;document.write(num);
ループがfor文に変わっていますね。その方がよりコードを簡素化することができるので、自動で変換してくれるわけです。賢いですね。
あとがき
コードの中身まで変換してくれるなんて、面倒見のいいサービスですね。
サイトの表示速度を向上させたい方はぜひ試してみてください。劇的に変化することはないかもしれませんが、こういう地道な努力が表示速度の高速化に繋がります。





コメントを残す