Material Paelleteは、2つの色を選ぶだけで、その色をベースにしたカラーパレットを生成してくれるWEBサービスです。1つ目に選んだ色がメインカラー、2つ目に選んだ色がアクセントカラーになります。
生成されたカラーパレットは、CSSなどでダウンロードすることが可能です。
Material Paelleteの使い方
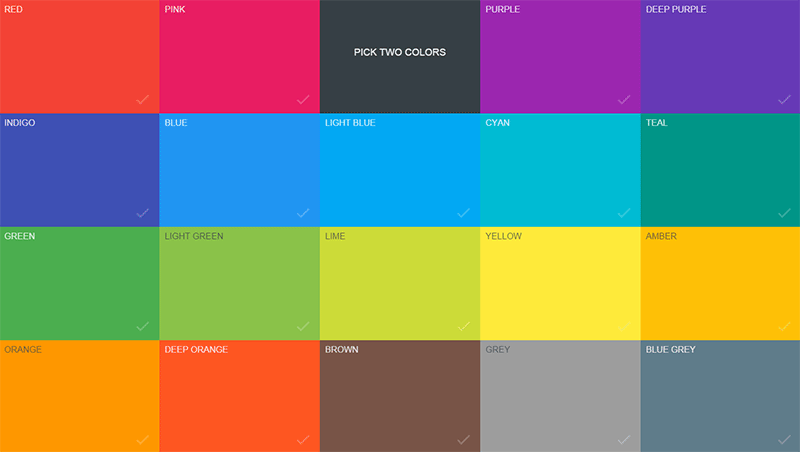
まずは、Material Paelleteにアクセスして、様々な色の中から2色選択します。
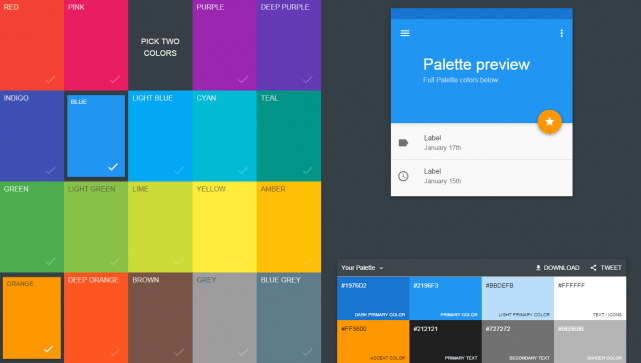
2色選ぶと右側にプレビューとカラーパレットが表示されます。
カラーパレット上の色をクリックすると、カラーコードがコピーされます。
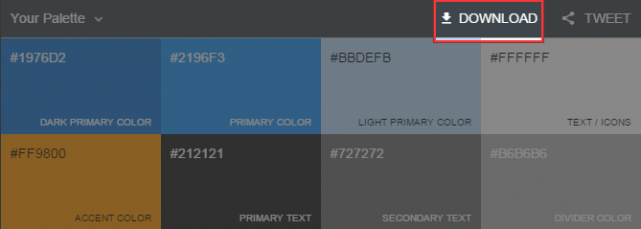
カラーパレットのすぐ上にある[DOWNLOAD]をクリックして、ファイルの種類を選択するとカラーパレットがダウンロードできます。
ダウンロードできるファイルの種類は以下の通り。
- CSS
- SASS
- LESS
- SVG
- XML
- PNG
- POLYMER
ちなみにCSSでダウンロードした結果がこちら↓
.dark-primary-color { background: #1976D2; }
.default-primary-color { background: #2196F3; }
.light-primary-color { background: #BBDEFB; }
.text-primary-color { color: #FFFFFF; }
.accent-color { background: #FF9800; }
.primary-text-color { color: #212121; }
.secondary-text-color { color: #727272; }
.divider-color { border-color: #B6B6B6; }
なんとも実用的ですね。
あとがき
Googleが提唱するマテリアルデザインを基に生成してくれるので、自然と見やすい配色ができそうです。
配色に迷った時は、ぜひご活用ください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す