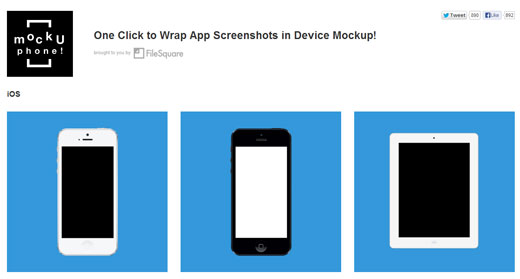
MockUPhone は、スマートフォンの画面に指定した画像をはめ込んで、画像データとしてダウンロードすることができる WEB サービスです。
以前、以下のようなサービスを紹介しましたが、MockUPhone も同じようなサービスです。ベースとなるスマートフォンの画像や背景がそれぞれ違うので、サイトによって使い分けることができますね。
- モバイル端末の写真に画像を埋め込んだスクリーンショットが作成できる「PlaceIt」
- iPhone/iPad/Macなどの画面に画像を差し込んだスクリーンショットが簡単に作成できる「iPhone Screenshot Maker」
画像が作成できる端末
MockUPhone では、以下の端末に対してはめ込み画像が作成できます。
iOS
- iPhone 5 (White)
- iPhone 5 (Black)
- iPad (White)
- iPad (Black)
- iPad Mini (White)
- iPad Mini (Black)
Android
- Nexus 4
- Galaxy S4 (White)
- Galaxy S4 (Black)
Windows Phone
- Lumia 920 (Blue)
- Lumia 920 (Red)
- Lumia 920 (Yellow)
MockUPhoneの使い方
1. MockUPhoneにアクセスします。
2. 端末を選択して、[Pick it] をクリックします。
※画像にマウスホバーするとボタンが出てきます。
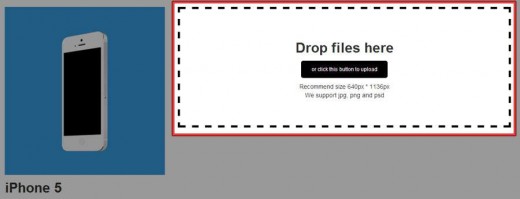
3. 「Drop files here」にはめ込みたい画像をドラッグ&ドロップします。
「Recommend size ○○px * ○○px」と書かれている場所に記載されているサイズの画像を用意すると、きれいにハマります。例えば、iPhone5 の場合は「Recommend size 640px * 1136px」です。
サイズが合わない場合は自動調整してくれるので、心配はしなくても大丈夫です。
対応しているフォーマットは、jpg/png/psd です。
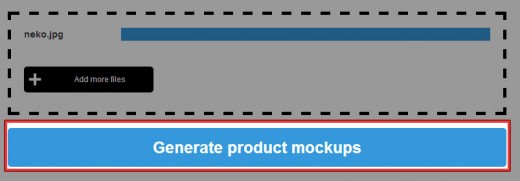
4. 画像のアップロードが完了したら、[Generate product mockups] をクリックします。
5. 「Generating…」というメッセージとともにステータスバーが表示されるので、画像の生成が完了するまで待ちます。
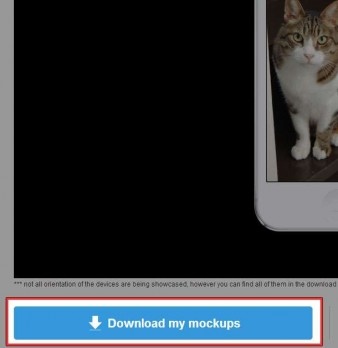
6. [Download my mockups] をクリックします。
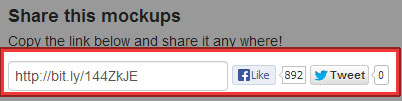
なお、右下に表示されるシェアボタンや URL から、作成した画像を共有することもできます。
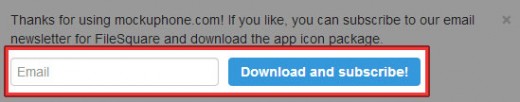
7. 以下のようなメッセージが表示されるので、メールアドレスを入力して [Download and subscribe!] をクリックします。
Thanks for using mockuphone.com! If you like, you can subscribe to our email newsletter for FileSquare and download the app icon package.
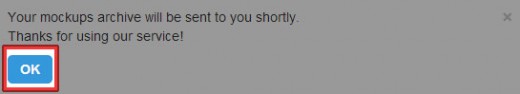
8. 以下のようなメッセージが表示されるので、[OK] をクリックして登録したメールアドレスの受信メールを確認しましょう。
Your mockups archive will be sent to you shortly.
Thanks for using our service!
9. 登録したメールアドレス宛に hello[at]filesq.com というメールアドレスから、ダウンロード URL が送付されます。
ダウンロード URL からダウンロードできるファイルは ZIP 形式で圧縮されていて、中には様々な角度のスマートフォン画像が入っています。
ちなみに今回作成した画像の 1 つがこちら↓
正面はもちろん、横画面や色んな角度の画像が 6 つ入っていました。
あとがき
レスポンシブサイトのデモを紹介するときとか、色んな場面で活用できそうですね。










![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す