PageSpeed Insightsでは、通常はページ単位で表示速度の計測を行いますが、サイト全体のパフォーマンスを計測する方法をご紹介したいと思います。
PageSpeed Insightsでサイト全体のパフォーマンスを計測する方法
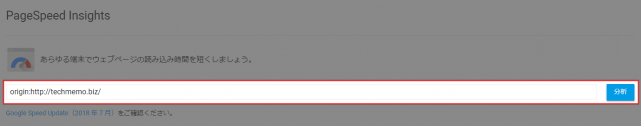
PageSpeed Insightsにアクセスし、先頭に「origin:」を追加してURLを入力します。「origin:http://techmemo.biz/」といった感じですね。
ページ単位で計測する時と同様に、モバイルとPCでの計測結果が表示されます。
当ブログのモバイルでの計測結果はこちら↓
PCでの計測結果はこちら↓
モバイルもPCもどちらもパフォーマンスはアベレージでした…もうちょっとがんばらないと!
あとがき
ページ単位での表示速度も大切ですが、サイト全体でのパフォーマンスを計測することで、サイト全体での課題が見えてきますね。URLに「origin:」を追加するだけで計測できますので、ぜひお試しください。