Pie Menu Generatorは、一風変わった円形のナビゲーションメニューを作成することができるジェネレーターです。各種設定を選択していくと、HTML/CSS/JavaScriptを生成してくれます。
Pie Menu Generatorの使い方
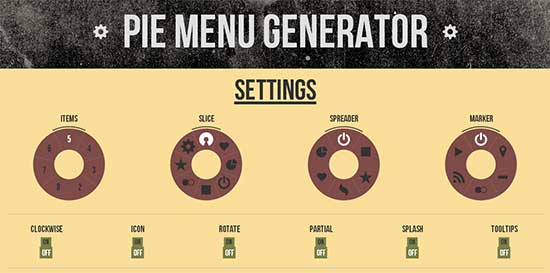
1. Pie Menu Generatorにアクセスします。
2. メニューの数や形など、各設定項目を設定していきます。
各種設定については、以下の通りです。
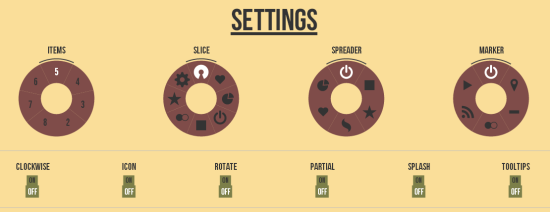
| Items | メニューの数 |
| Slice | メニューの形 |
| Spreader | メニュー開閉の選択 |
| Marker | マーカーの選択 |
| Clockwise | メニューの順番 |
| Icon | アイコンの有無 |
| Rotate | クリックした時の回転 |
| Partial | 半円かどうか |
| Splash | 表示アニメーション |
| Tooltips | ツールチップの有無 |
3. 設定した内容がリアルタイムでプレビューに反映されます。
4. 設定が完了したら下の方にスクロールして、HTML/CSS/JavaScriptをコピーして利用します。
例えば、上記手順3で載せている画像のようなメニューの場合、下記のコードが生成されます。
<div id='piemenu' data-wheelnav
data-wheelnav-slicepath='DonutSlice'
data-wheelnav-spreader data-wheelnav-spreaderpath='PieSpreader'
data-wheelnav-navangle='270'
data-wheelnav-cssmode
data-wheelnav-init>
<div data-wheelnav-navitemtext='0' onmouseup='alert("Place your logic here.");'></div>
<div data-wheelnav-navitemtext='1' onmouseup='alert("Place your logic here.");'></div>
<div data-wheelnav-navitemtext='2' onmouseup='alert("Place your logic here.");'></div>
<div data-wheelnav-navitemtext='3' onmouseup='alert("Place your logic here.");'></div>
<div data-wheelnav-navitemtext='4' onmouseup='alert("Place your logic here.");'></div>
</div>
var piemenu = new wheelnav('piemenu');
piemenu.spreaderInTitle = icon.plus;
piemenu.spreaderOutTitle = icon.cross;
piemenu.spreaderRadius = piemenu.wheelRadius * 0.34;
piemenu.sliceInitPathFunction = piemenu.slicePathFunction;
piemenu.initPercent = 0.1;
piemenu.wheelRadius = piemenu.wheelRadius * 0.83;
piemenu.createWheel();
piemenu.setTooltips(['0','1','2','3','4']);
#piemenu > svg { width: 100%; height: 100%; }
#piemenu { height: 400px; width: 400px; margin:auto; }
@media (max-width: 400px) { #piemenu { height: 300px; width: 300px; } }
[class|=wheelnav-piemenu-slice-basic] { fill: #497F4C; stroke: none; }
[class|=wheelnav-piemenu-slice-selected] { fill: #497F4C; stroke: none; }
[class|=wheelnav-piemenu-slice-hover] { fill: #497F4C; stroke: none; fill-opacity: 0.77; cursor: pointer; }
[class|=wheelnav-piemenu-title-basic] { fill: #333; stroke: none; }
[class|=wheelnav-piemenu-title-selected] { fill: #fff; stroke: none; }
[class|=wheelnav-piemenu-title-hover] { fill: #222; stroke: none; cursor: pointer; }
[class|=wheelnav-piemenu-title] > tspan { font-family: Impact, Charcoal, sans-serif; font-size: 24px; }
.wheelnav-piemenu-spreader-in,
.wheelnav-piemenu-spreader-out { fill: #444; stroke: #444; stroke-width: 2; cursor: pointer; }
.wheelnav-piemenu-spreadertitle-in,
.wheelnav-piemenu-spreadertitle-out { fill: #eee; stroke: #444; cursor: pointer; }
あとがき
アニメーションもつけられて、面白いメニューを作成することができますね。
一風変わったメニューを設置して、競合と差をつけたいとお考えの方は、ぜひお試しください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す