PXtoEM.comは、基準となるフォントサイズを指定することで、pxとemの値を計算して一覧を表示してくれたり、pxとemの相互変換を行うことができるWEBサービスです。
PXtoEM.comの使い方
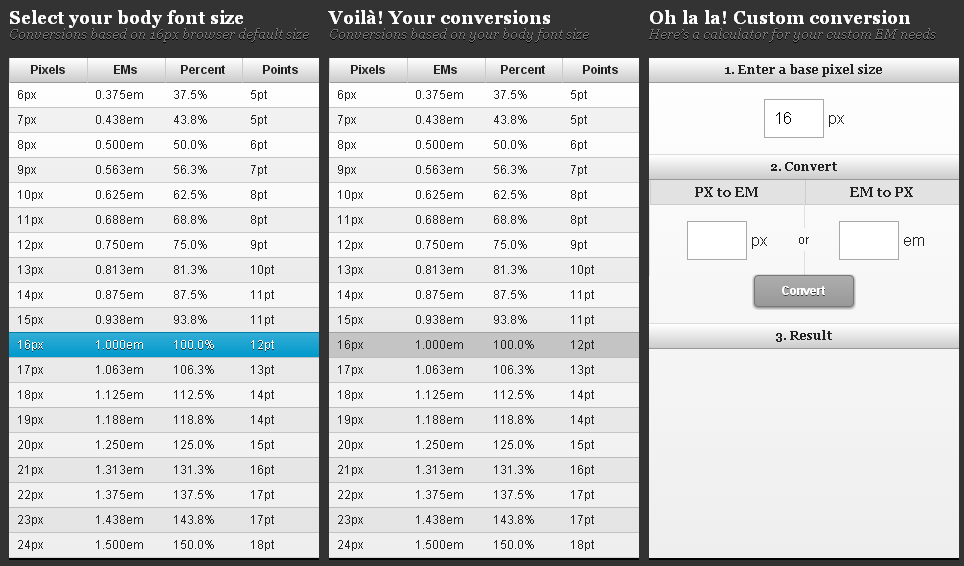
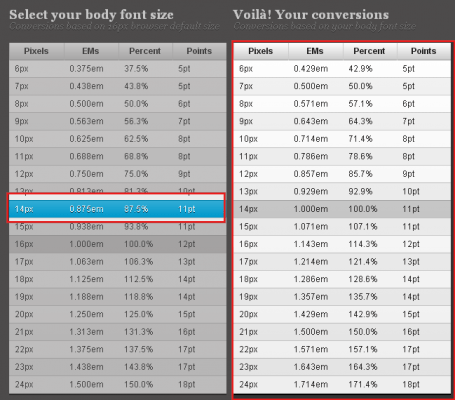
PXtoEM.comにアクセスして、「Select your body font size」で基準となるフォントサイズを選択します。
「Voilà! Your conversions」にサイズ一覧が表示されます。
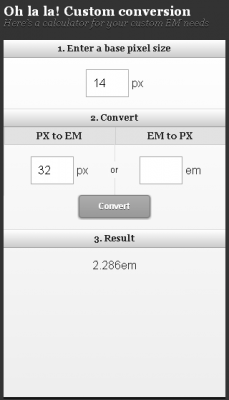
「Oh la la! Custom conversion」では、pxかemのいずれかの値を入れて[Convert]をクリックすると、相互変換を行うことができます。
あとがき
CSSを勉強し始めたばかりの頃だと、emは若干ややこしく感じますよね。PXtoEM.comは、CSSのお勉強にも役立つと思います。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す