QR Code Stylingは、オリジナリティ溢れるQRコードを生成できるWebサービスです。QRコード内にロゴを入れたり、背景やドットの色を変更することができます。
なお、QR Code StylingはGitHubでソースコードが公開されています。ライセンスはMITです。
QR Code Stylingの使い方
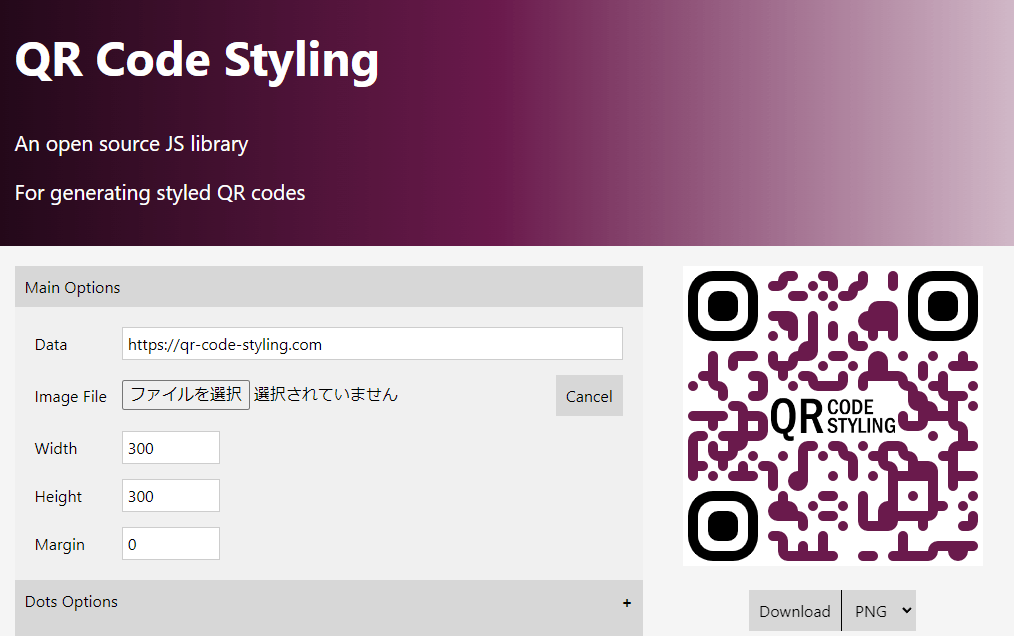
QR Code Stylingにアクセスして、各種設定を行います。右側にプレビューが表示されますので、プレビューを確認しながら設定していきましょう。
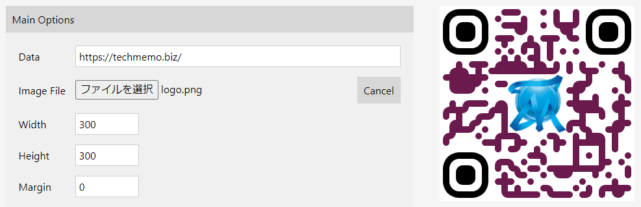
Main Options

| Data | URL |
| Image File | QRコードに入れる画像 |
| Width | QRコードの横幅 |
| Height | QRコードの高さ |
| Margin | 余白 |
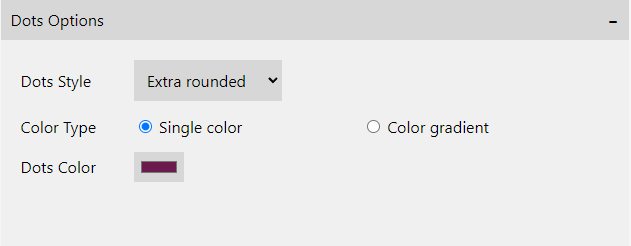
Dots Options

| Dots Style | ドットのスタイル |
| Color Type | ドットのカラータイプ |
| Dots Color | ドットの色 |
※Color Typeで「Color gradient」を選択した場合は、Gradient Type(グラデーションのタイプ)・Dots Gradient(グラデーションの色)・Rotation(グラデーションの回転)を設定します。
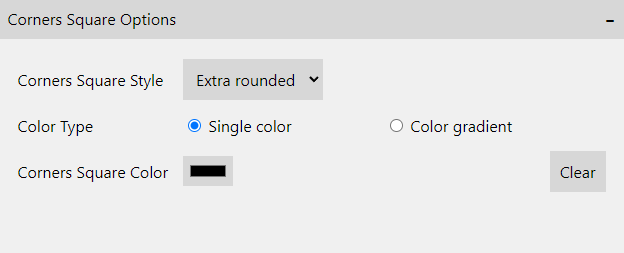
Corners Square Options

| Corners Square Style | 角のマークのスタイル |
| Color Type | 角のマークのカラータイプ |
| Corners Square Color | 角のマークの色 |
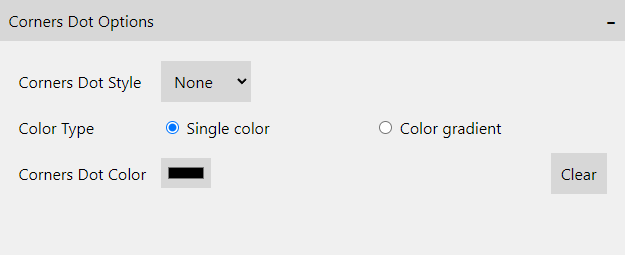
Corners Dot Options

| Corners Dot Style | 角のドットのスタイル |
| Color Type | 角のドットのカラータイプ |
| Corners Dot Color | 角のドットの色 |
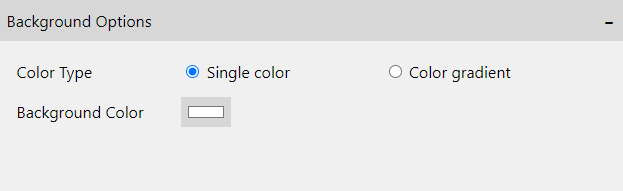
Background Options

| Color Type | 背景のカラータイプ |
| Background Color | 背景色 |
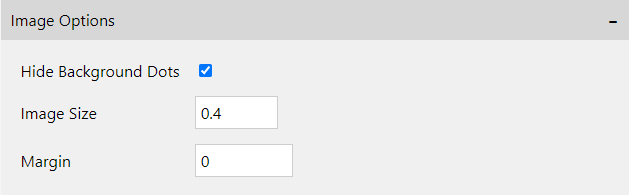
Image Options

| Hide Background Dots | 画像の背景はドットを非表示 |
| Image Size | 画像のサイズ |
| Margin | 画像周りの余白 |
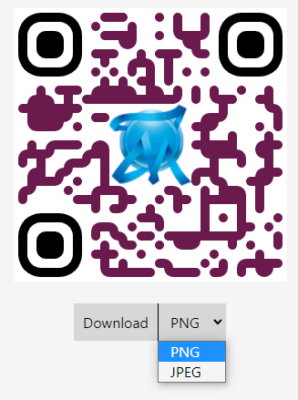
各種設定が完了したら、プレビューの下にある[Download]ボタンからQRコードをダウンロードします。ダウンロードするQRコードはPNGとJPEGから選択可能です。

あとがき
ロゴを入れて色を変えるだけでもだいぶ印象が違いますよね。
サイトやチラシなどに設置するQRコードでオリジナリティを出したい時はぜひご活用ください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す