WEB サイトをモバイルに最適化するためにレスポンシブデザインを採用している方も多いと思いますが、各デバイスでの表示確認って結構面倒ですよね。PC で開いてスマートフォンで開いてタブレットで開いて・・・という感じで実機で確認すると大変ですし、そもそもすべての実機がある環境はめずらしいのではないでしょうか。
企業だったら用意しているところもあるかもしれませんが、個人のウェブマスターでそこまで用意するのは大変です。私も普段使っている端末以外には持っていません。
Responsive Web Design Test Toolを使えば、サイト URL を入力するだけでブラウザ上で各デバイスでの表示確認ができちゃいます。
Responsive Web Design Test Toolの使い方
1. Responsive Web Design Test Tool にアクセスします。
2. 上部にある入力フォームに確認したいサイトの URL を入力して、Enter を押下します。
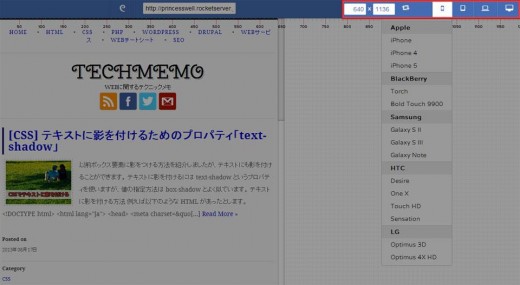
3. 左側にサイトが表示されるので、右上のメニューで画面サイズを入力するか、デバイスを選択します。
デバイスを選択した場合、そのデバイスの幅で WEB サイトを表示してくれます。
また、左側の画面端をドラッグして細かく調整することも可能です。上部にピクセル値のメモリが付いているのでそれを見ながら幅を調整しましょう。
あとがき
気軽に表示確認ができるので、非常に便利ですね。レスポンシブデザインのコーディングをする際に活用してください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す