Sass Color Generatorは、カラーコードとパーセントを指定することで、Sass用のカラーチャートを生成してくれるWEBサービスです。Sassでは、以下のように変数でカラーコードを定義して、ベースとなる色を基に他の色を文字色などに指定することができます。
$basecolor:#dd2222; color:lighten($basecolor, 10%);
上記では、ベースとなるカラーコードに#dd2222を定義し、それよりも10%明るい色をcolorに指定しています。とはいっても、実際どんな色になるかは見てみないとイメージできないし、指定した色が存在しない場合もあります。
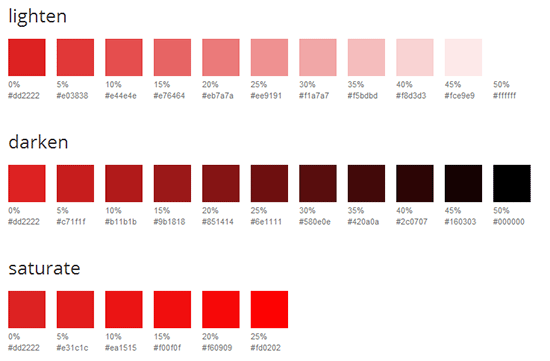
そこで便利なのが、Sass Color Generatorです。カラーコードとパーセントを指定するだけで、指定したパーセント毎の明るさや彩度のカラーチャートをそれぞれ生成してくれます。
Sass Color Generatorの使い方
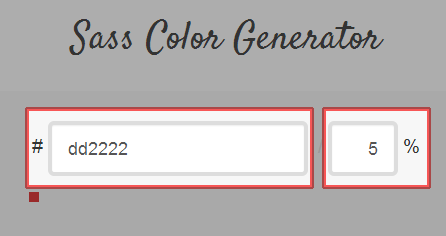
1. Sass Color Generatorにアクセスします。
2. 左にカラーコード、右にパーセントを指定します。
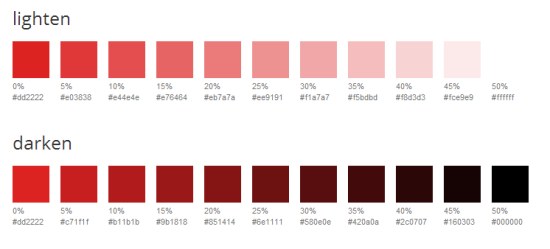
3. カラーチャートが生成されます。
値を変える度にリアルタイムでカラーチャートが生成されます。一瞬で知りたい情報が取得できますね。
あとがき
カラーコードも表示されるので、デザインをする時にも活用できそうです。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す