Screenflyは、レスポンシブウェブデザインの表示チェックをすることができるWEBサービスです。
以前紹介した「Responsive Web Design Test Tool」や「Dimensions」と同様に、URLを入力するだけで各デバイスの表示チェックができます。
最終的には実機で表示確認した方がいいですが、コーディングの段階ではこういったサービスを活用して効率化を図りたいですね。
Screenflyの使い方
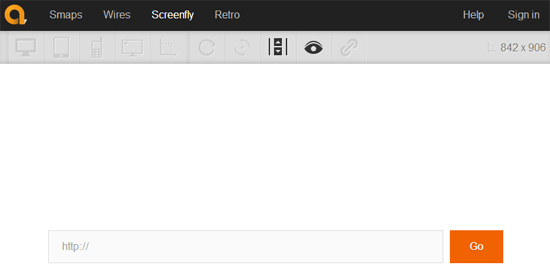
1. Screenflyにアクセスします。
2. 中央のフォームにURLを入力して、[Go]をクリックします。
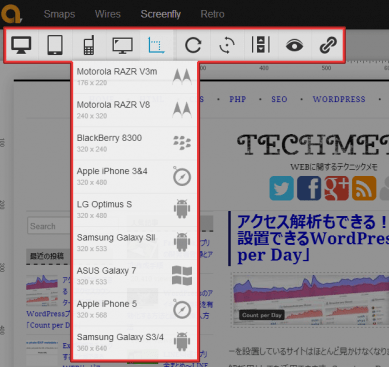
3. 上部のメニューから確認したいデバイスを選択します。
手順はこれだけです。デバイスの選択だけでなく、幅や高さの値を指定して確認することも可能です。
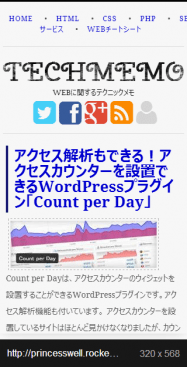
ちなみに、当ブログでiPhoneを選択したときの結果がコチラ↓
あとがき
非常にシンプルで使いやすいツールですね。
表示チェック用のサービスは色々と存在しますが、シンプルが一番だと思います。
使いやすいと思える、自分に合ったサービスをぜひ見つけてください。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す