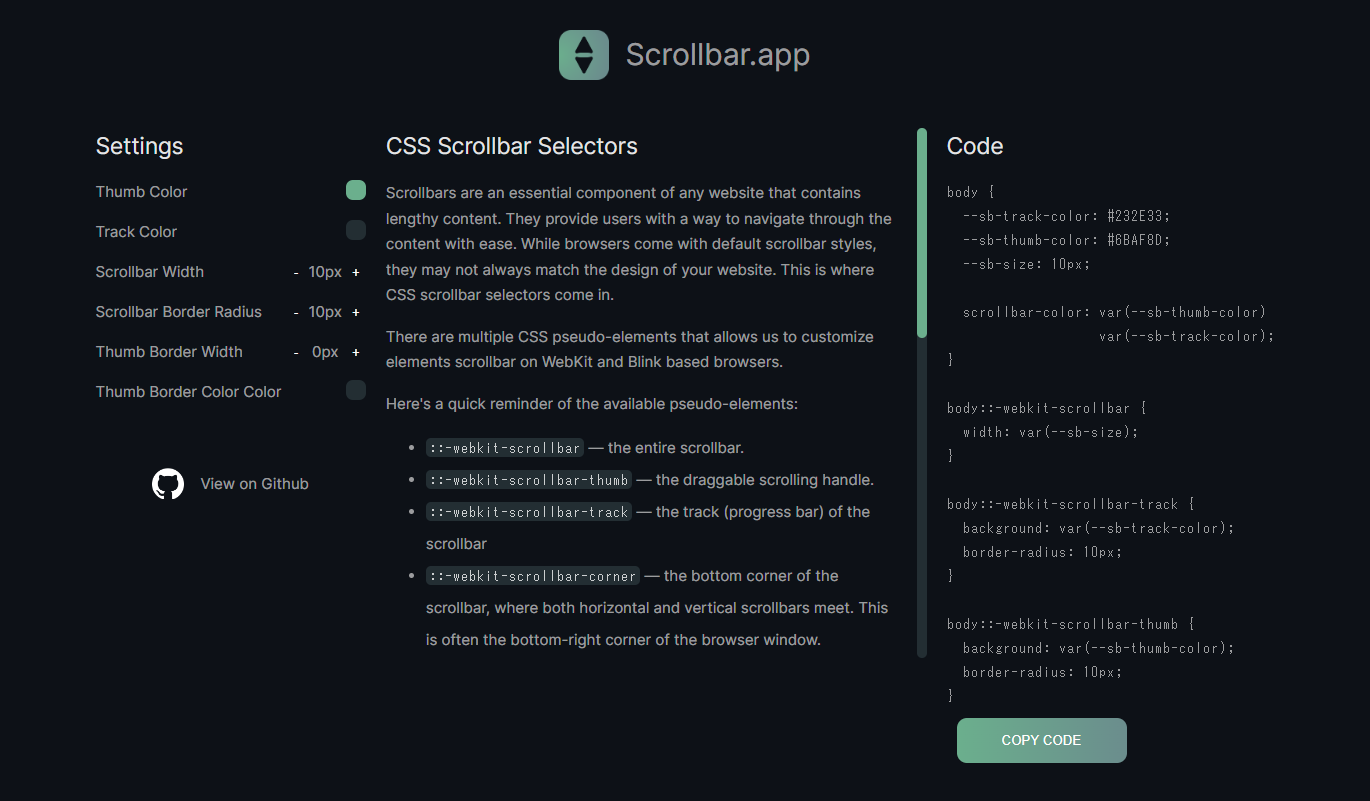
Scrollbar.appは、スクロールバーをカスタマイズするためのCSSコードを生成できるWebサービスです。
実際にプレビューを見ながら、色や幅などを調整できます。
Scrollbar.appの使い方
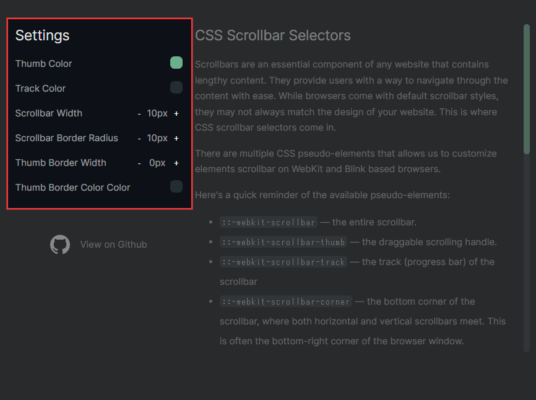
Scrollbar.appにアクセスし、「Settings」で各種設定を行います。右側にプレビューが表示されるので、確認しながら調整します。

| Thumb Color | スクロールバーの色 |
| Track Color | トラック(背景)の色 |
| Scrollbar Width | スクロールバーの幅 |
| Scrollbar Border Radius | 角丸の値 |
| Thumb Border Width | スクロールバーの枠線の幅(0pxは枠線なし) |
| Thumb Border Color Color | スクロールバーの枠線の色 |
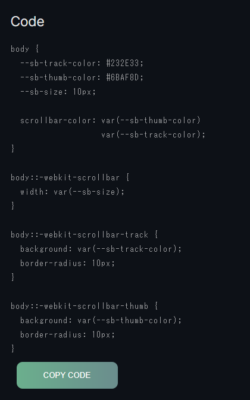
設定を変更するとリアルタイムで「Code」にCSSが出力されますので、[COPY CODE]でコピーして利用します。

以下のようなCSSが生成されます。
body {
--sb-track-color: #232E33;
--sb-thumb-color: #6BAF8D;
--sb-size: 10px;
scrollbar-color: var(--sb-thumb-color)
var(--sb-track-color);
}
body::-webkit-scrollbar {
width: var(--sb-size)
}
body::-webkit-scrollbar-track {
background: var(--sb-track-color);
border-radius: 10px;
}
body::-webkit-scrollbar-thumb {
background: var(--sb-thumb-color);
border-radius: 10px;
}あとがき
普通にCSSを書いても良いですが、プレビューを見ながら調整できるのはありがたいですね。
スクロールバーをカスタマイズしたい時は、ぜひお役立てください。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す