See-SSは、ボタンやフォームなど、よく使うパーツのCSSサンプルがまとめられたサイトです。
非常に使い勝手の良いパーツが揃っています。
Table of Contents
See-SSとは?
See-SSについては、以下のように説明されています。
当サイト(See-SS)は、一覧で見やすいコピペCSSサンプルサイトです。
様々なCSSサンプルサイトはありますが、サンプルの見やすさに課題を感じました。 そこで、見やすさを重視し、自分が実装したいサンプルをより早く見つけられるような設計にしました。
当サイトの素材を使用する場合、リセットcss を使用することを推奨します。
その他、フォントやFontAwesomeも含め、 イントロダクション をお読みください。当サイトを使っていただき、理想のWebサイトを素早く作れることを願っています。
https://see-ss.com/about/
See-SSの使い方
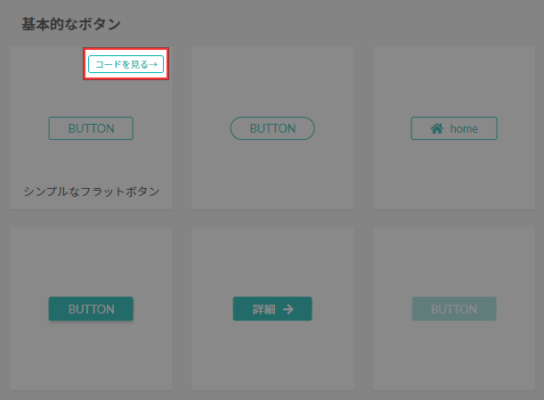
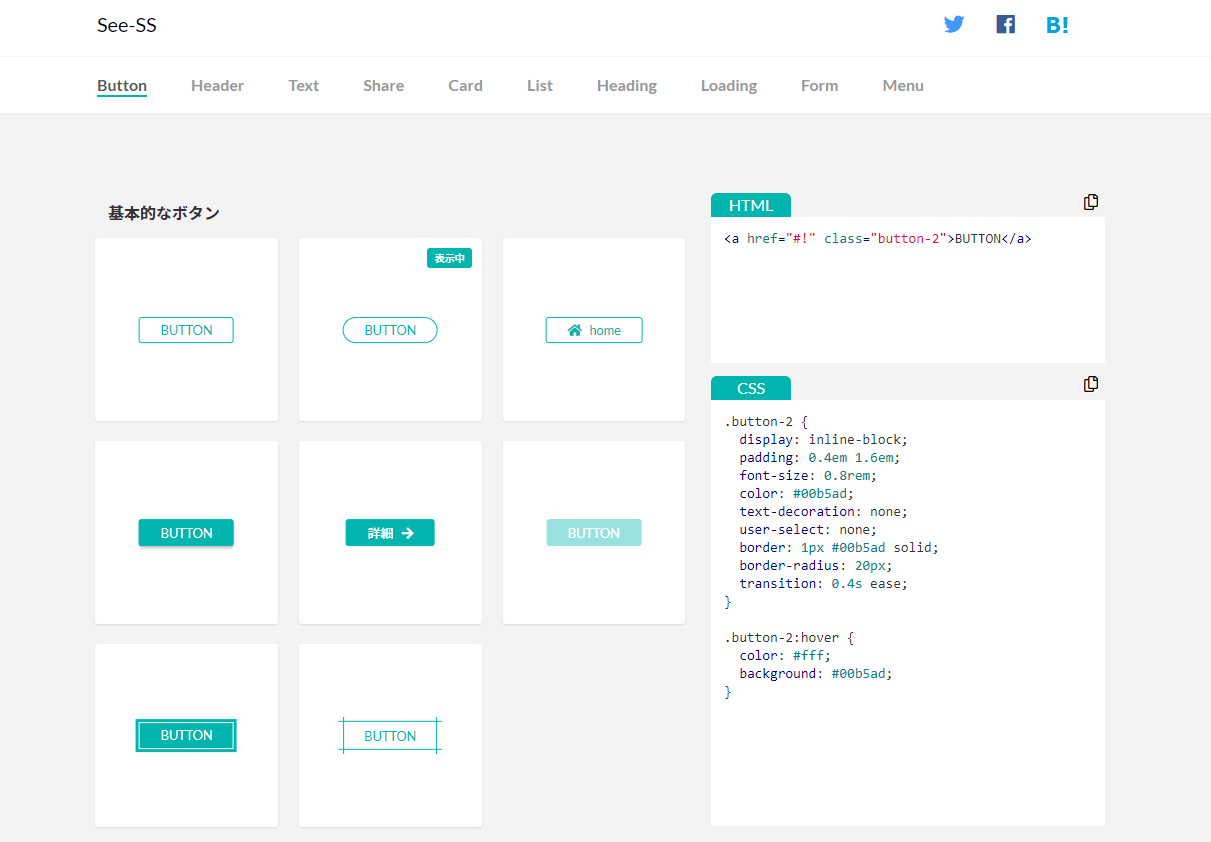
See-SSにアクセスして、使いたいパーツの[コードを見る]をクリックしましょう。

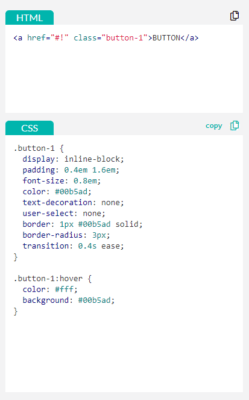
右側にHTMLとCSSが表示されるので、コピペして利用します。

例えば、シンプルなフラットボタンのコードは以下のようになっています。
<a href="#!" class="button-1">BUTTON</a>.button-1 {
display: inline-block;
padding: 0.4em 1.6em;
font-size: 0.8em;
color: #00b5ad;
text-decoration: none;
user-select: none;
border: 1px #00b5ad solid;
border-radius: 3px;
transition: 0.4s ease;
}
.button-1:hover {
color: #fff;
background: #00b5ad;
}サイトに合わせて色と余白を調整すればすぐに使えますね。
あとがき
同じようなサンプル集はたくさんありますが、見やすさを重視したとあるだけに、パーツを見つけやすくなっていますね。
サービス名の「See-SS」も素敵です。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す