Slides は手軽にHTML形式のスライドを作成して、それをWEBで共有することができるサービスです。
Slidesの使い方
1. Slidesにアクセスします。
2. 「Get Started」をクリックします。
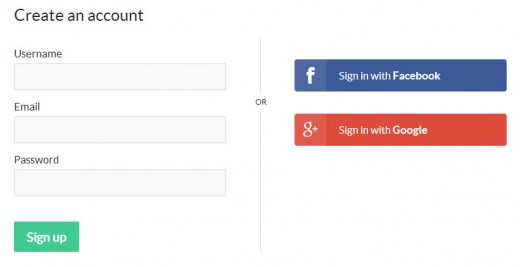
3. アカウント登録してサインインします。FacebookやGoogle+アカウントでもサインイン可能です。
4. サインインしたら、トップページに戻って「New Deck」をクリックします。右上にある「New Deck」ボタンでもいいです。
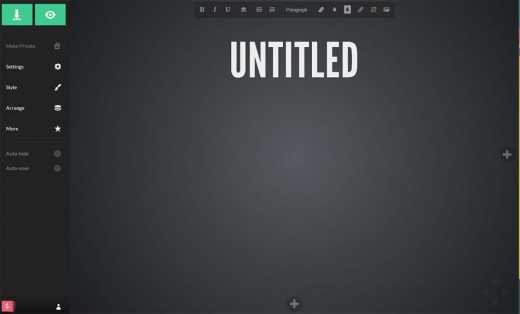
5. まずは最初のページの作成画面が出てくるので、あとはスライドを作成していきます。
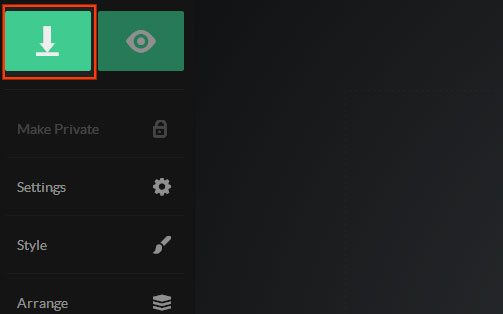
6. スライドが完成したら、左上の保存ボタンをクリックしてスライドを保存します。
太字や下線などは上部に表示されるツールバーから簡単に設定できますし、右と下のプラスマークをクリックすると、クリックした方向にスライドを追加します。作成途中でプレビューを見たい時は、左上にある目のマークをクリックすれば確認することができます。
スライド全体の細かい設定は、左メニューから設定します。
Slidesの機能
左メニューから設定できる項目について簡単に紹介します。
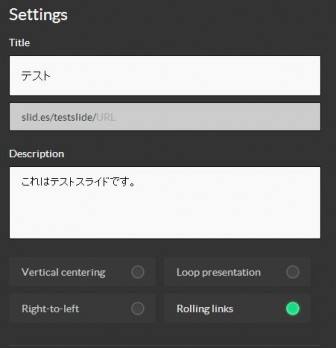
Settings
スライドのタイトルや説明など、スライド全体に関する設定を行えます。
Style
スライドの色やフォントなどを設定できます。
Arrange
これはよくわかりませんでした。。。
More
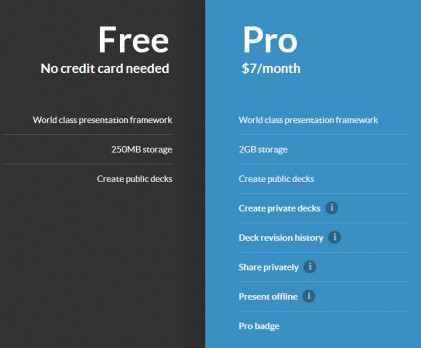
ここから有料プランにアップグレードすることができます。
スライドの公開
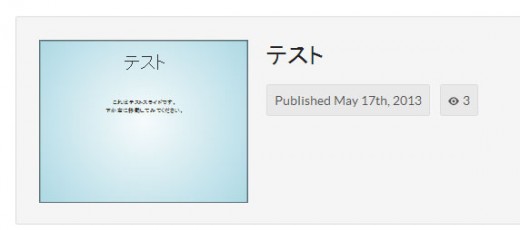
「Your decks」にアクセスすると、自分のスライド一覧が表示されます。共有したいスライドにアクセスして、URL をシェアしましょう。
また、スライドを保存したら、スライド編集画面で左メニューに「Export」と「Share」という項目が出てきます。
Export
Export をクリックすると、HTMLのソースコードが表示されます。手動で自身のサイト内にスライドを挿入したい場合は、こちらのコードを使うことでスライドを埋め込むことができます。ただ、手動でサイトにスライドを埋め込む場合は reveal.jsも設置する必要があります。
Share
Share をクリックすると、URLが表示されます。表示されたリンクにアクセスしてもらうことで、自分のスライド一覧を見せることができます。ただ、ここで表示されるリンクはあくまでスライドの一覧ページなので、スライド自体にアクセスしてもらいたいときは、一覧ページからスライドにアクセスした時の URL を共有しましょう。
あとがき
slid.es というドメインがなかなか秀逸ですね。