Specificity Calculatorは、CSSセレクタの詳細度を確認できるWebサービスです。
CSSでは、セレクタの詳細度が高い方を優先して適用する仕組みになっています。例えば、「.content」よりも「p.content」の方が詳細度は高いので、.contentの方が後で書かれていたとしても、p.contentのスタイルが優先して適用されます。以下の場合、フォントサイズは20pxになります。
p.content {
font-size: 20px;
}
.content {
font-size: 16px;
}CSSで新たにセレクタを追加して上書きした時に、別セレクタのスタイルが適用されたままの場合は、この詳細度が関係している可能性が高いです。
Specificity Calculatorは、そんなCSSセレクタの詳細度を計算してくれるWebサービスです。
Specificity Calculatorの使い方
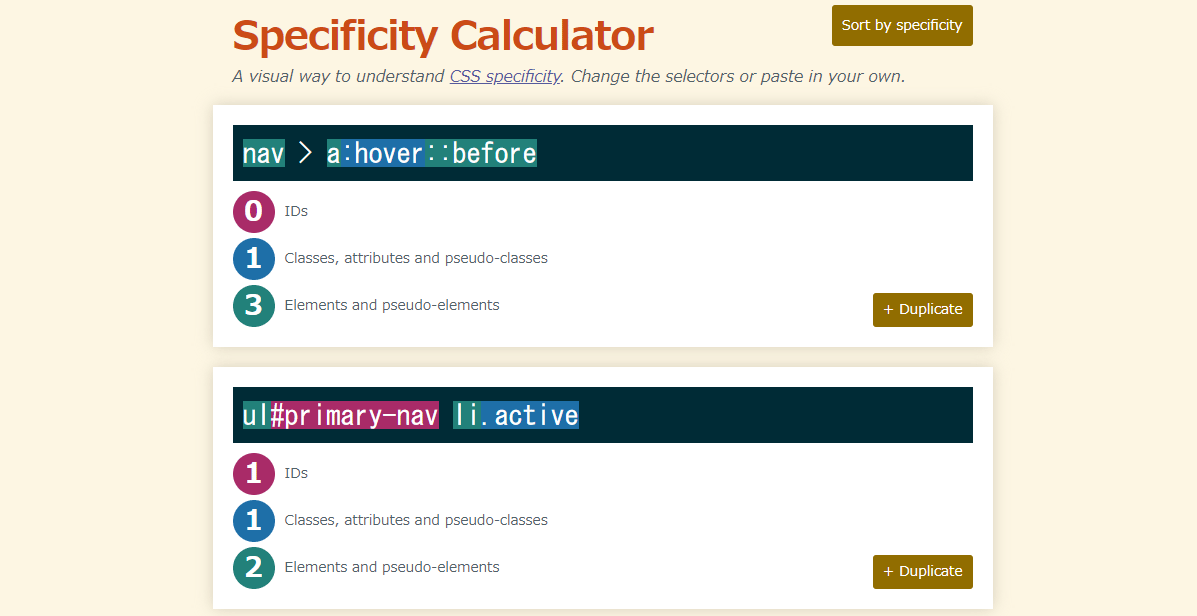
Specificity Calculatorにアクセスすると、セレクタの入力欄が表示されるので、そこに詳細度を確認したいセレクタを入力します。

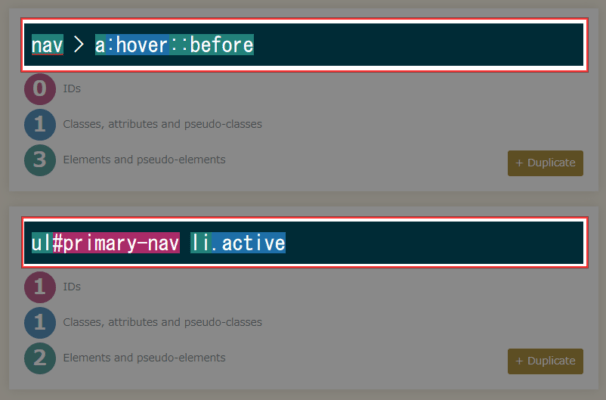
詳細度は、「IDs」「Classes, attributes and pseudo-classes」「Elements and pseudo-elements」の3つの指標で計算されます。スコアが高い程、優先して適用されます。
| IDs | ID |
| Classes, attributes and pseudo-classes | クラス・属性・擬似クラス |
| Elements and pseudo-elements | HTMLエレメント・疑似要素 |
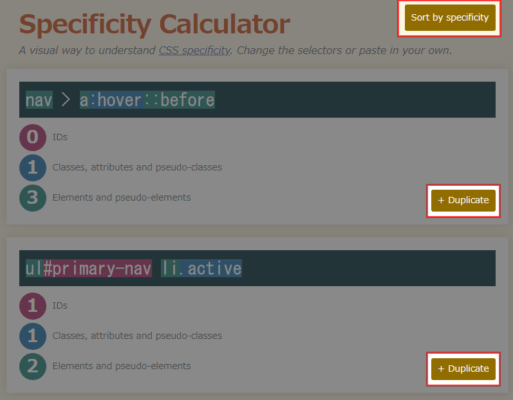
[+Duplicate]ボタンをクリックするとセレクタの入力欄を増やせて、右上の[Sort specificity]をクリックすると詳細度の高い順に並べ替えられます。

あとがき
セレクタの詳細度が高い順に並べ替えられるのは便利ですね。追加したスタイルがうまく適用されない時は、Specificity Calculatorを使って詳細度を確認してみましょう。
ちなみに、!importantがプロパティの値に付いていると、詳細度のルールをすっ飛ばして最優先されるので、スタイルの上書きがうまくいかない場合は!importantが邪魔していないかも併せてチェックした方が良いです。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す