Googleがモバイルでのサイト表示速度を測定するための新しいツールを提供開始しました。その名も「Test My Site」。
ツールの主な機能は以下の通りです。これらの数値を確認でき、サイトの改善に役立てることができます。
- モバイルでのサイト読み込み速度の確認
- 読み込み中の想定離脱数を確認
- 業種別平均速度との比較
- 速度改善の提案
サイトの読み込み速度が遅いと、サイトが表示される前にユーザーが離脱してしまう可能性があります。「読み込み中の想定離脱数」では、推定されるサイト表示前の離脱率を確認できます。
Test My Siteの使い方
1. Test My Siteにアクセスします。
2. 測定したいサイトのURLを入力して、矢印をクリック(EnterでもOK)します。
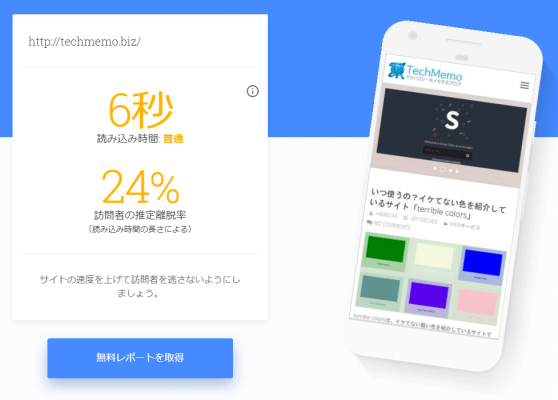
3. しばらく待つとサイトの測定結果が表示されます。
当ブログで測定してみたところ、読み込み時間が6秒(普通)、訪問者の推定離脱率が24%となりました。
下に移動すると、同じ業種内の比較が表示されます。当ブログの場合、「インターネット、通信事業」に分類されており、その中でも読み込み速度が遅い方だという結果になりました。
さらに下に移動すると、短縮できる読み込み時間が表示されます。3秒も短縮可能と出ています。
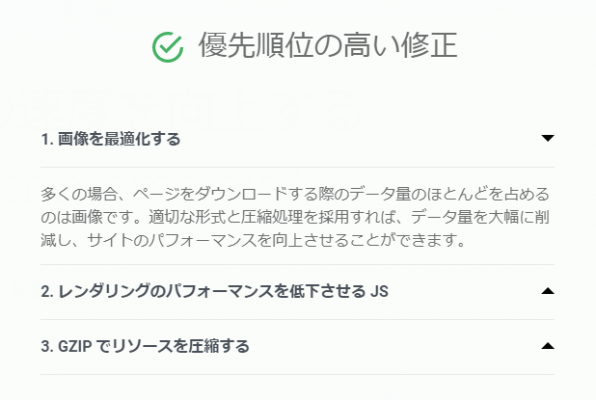
[優先順位の高い修正点を確認]をクリックすると、優先度の高い改善点が表示されます。画像の最適化やJavaScriptの改善、GZIPでの圧縮が提案されています。
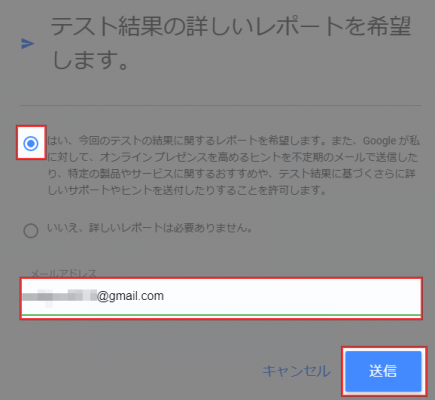
[無料レポートを取得]をクリックすると、測定結果の詳しいレポートをメールで送ることができます。レポートを取得するには、Googleからのお知らせメールの受信を許可しなければいけません。[はい]を選択して、メールアドレスを入力します。
メールで送られてくるレポートには、より詳細な改善点が記載されています。メールには、以下の”改善点”と”改善方法へのリンク”が書かれていました。
- 画像を圧縮する
- GZIP でリソースを圧縮する
- リソースを圧縮する
- ブラウザ キャッシュを利用する
- スクロールせずに見える範囲のコンテンツから、レンダリングを妨げる JavaScript や CSS を排除する
- サーバーの応答時間を短縮する
まだまだやるべきことがありますね。
あとがき
昨今、モバイルファーストインデックスなど、モバイルの重要性が高くなる傾向は益々進んでいます。モバイルでアクセスした場合の表示速度もきちんと測定して、少しでも読み込み時間を短縮しておきたいですね。