急速にスマートフォンが普及した昨今、WEBサイトを運用するなら、スマートフォン用に最適化したページも用意しておきたいものです。
でもスマホサイトを別に作るのって結構な手間がかかります。レスポンシブデザインにするというのも一つの手ですが、それもかなりの労力と知識が必要になります。
スマホ用のページを簡単にしかも無料で用意できるとしたらどうでしょう?そんなWEBサービスのご紹介です。
その名も「smart4me」です。smart4meは、無料で簡単にきれいにデザインされたスマートフォンサイトを作ることができます。
smart4meのすごいところ
その1.ブログ感覚で10分で公開
初心者でもパソコンがあれば、10分で即公開が出来ます。面倒なプログラム知識などは一切、必要なしの直感操作で自分スマホサイトが完成します。
その2.SNSとの連携もバッチリ
Twitterやブログ、その他のソーシャルメディア・・・多くのユーザーがツール毎にバラバラに更新していますが、それをまとめて表示できるのがsmart4meです。
その3.アフィリエイトもできる
smart4meならアフィリエイトも簡単。JANet、バリューコマース、A8.netなど5社のサービスに対応しているから、ご利用いただけるアフィリエイト広告も充実しています。
その4.ビジネス版もご用意
smart4meビジネス版ならページ制限がなく、お客様サーバーで公開可能です。スマホ用ECサイトならクイックスタートができるECパッケージが便利です。
smart4meの使い方
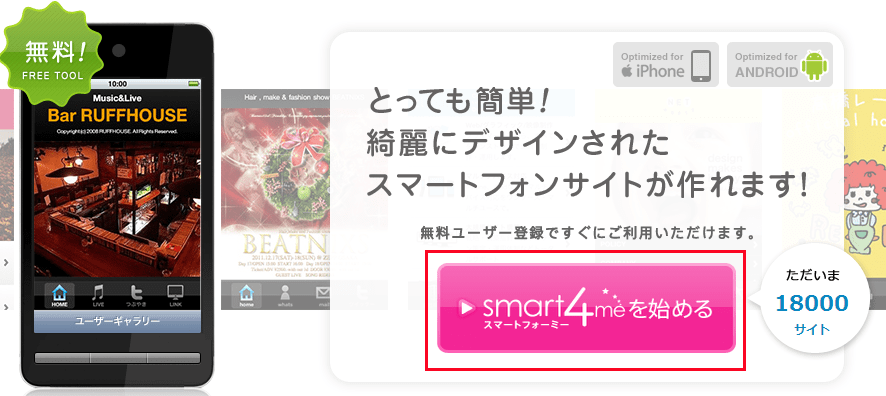
1. まずはsmart4meにアクセスして、「smart4meを始める」をクリックします。
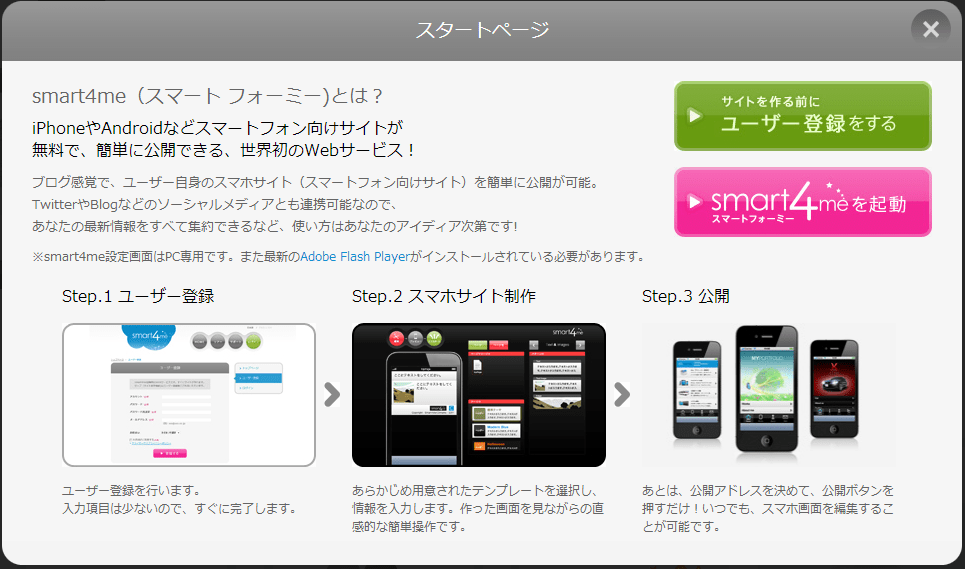
2. 「ユーザー登録をする」からユーザー登録をします。
3. ユーザー登録が完了したら、ログインします。
4. 「smart4meを始める」をクリックして、smart4meを起動します。
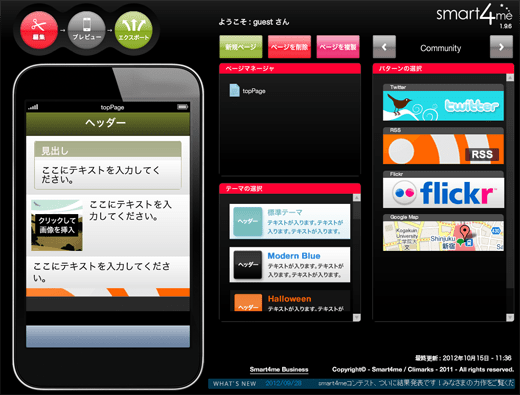
5. 別ウインドウでsmart4meが起動されるので、ページを作っていきます。
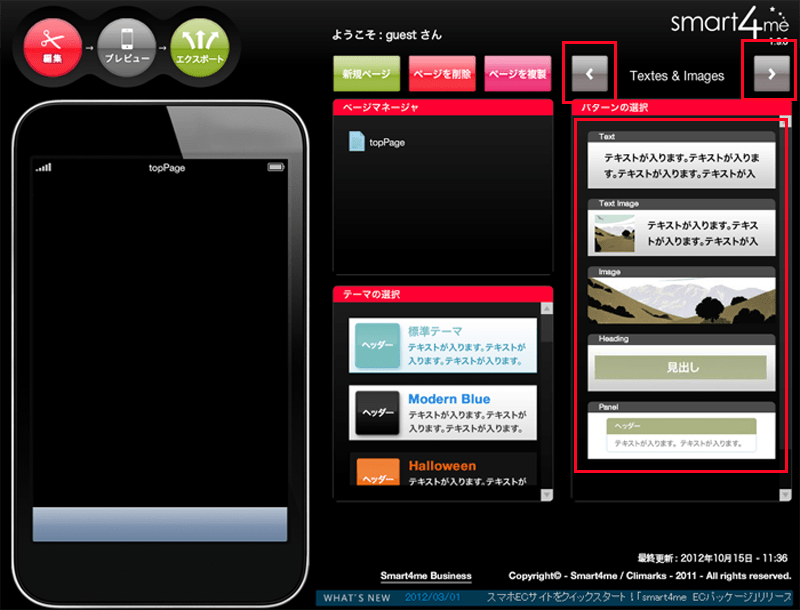
6. 右側の「パターンの選択」 から表示させたい項目を選んでいきます。上部にある矢印をクリックすると別の項目が出てきます。
7. パターンを選択すると左側のエミュレータに項目が出てくるので、クリックして表示テキストを編集します。
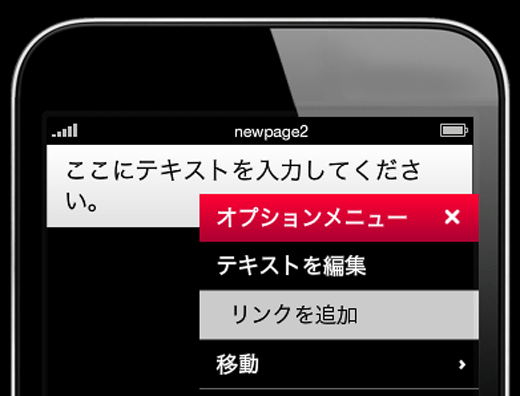
8. テキストや画像にリンクをつけたい場合は、エミュレータ内の項目をクリックして、「リンクを追加」を選択します。
9. 項目の順番を入れ替える場合は、クリックして「移動」から操作します。
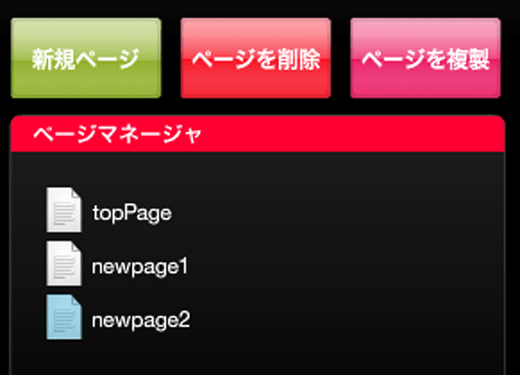
10. ページを追加したり削除したりとページの管理をする場合は、上部の「新規ページ」や「ページを削除」から操作します。
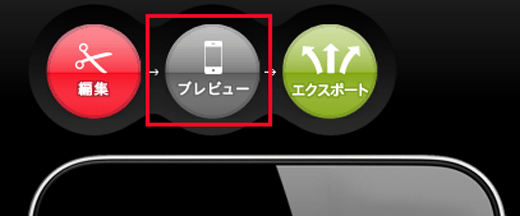
11. ページが完成したら、プレビューを見てみましょう。
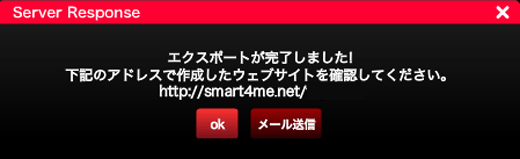
12. OKなら「エクスポート」をクリックして、サイトを保存しましょう。
13. 表示されたURLにスマートフォンからアクセスして表示を確認します。
14. 正常に表示されれば、スマホサイトの完成です。
あとがき
あとは、スマートフォンからのアクセス時にsmart4meで作成されたURLへリダイレクトさせれば、スマホ用ページの出来上がりです。
こんなに簡単に作れていいの?ってくらい簡単にできちゃいます。ぜひお試しあれ!