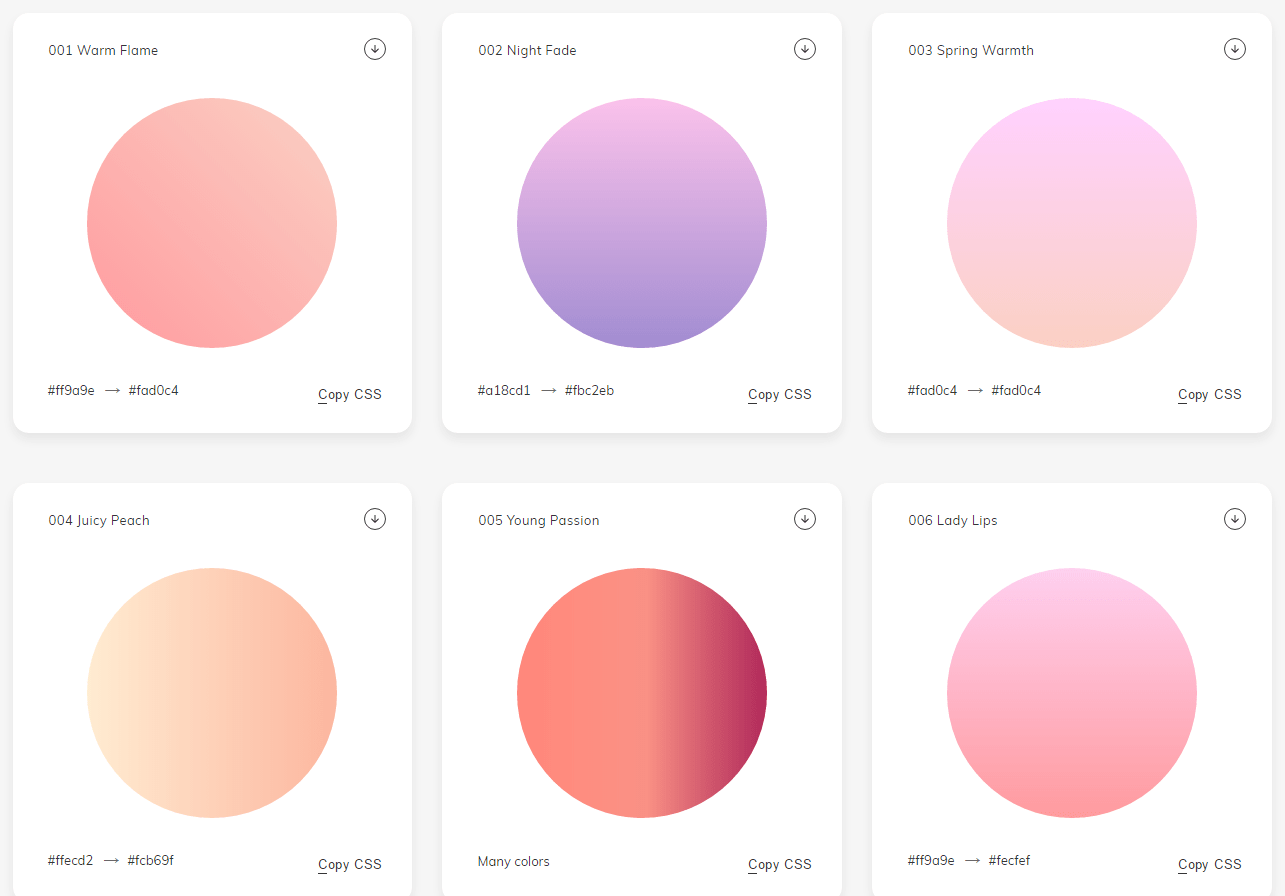
WebGradientsは、様々なグラデーションがまとめられているサイトです。気に入ったグラデーションがあったら、グラデーションを表現するためのCSSをコピーしたり、PNG画像をダウンロードすることができます。
WebGradientsの使い方
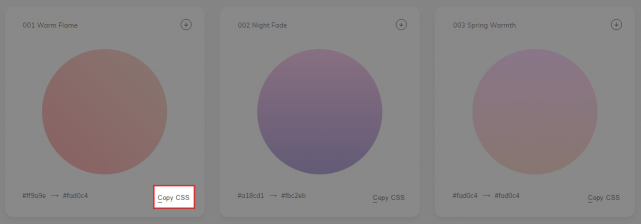
CSSのコピー
WebGradientsにアクセスして、グラデーションの右下に表示されている[Copy CSS]をクリックします。
以下のようなCSSがコピーされます。
background-image: linear-gradient(45deg, #ff9a9e 0%, #fad0c4 99%, #fad0c4 100%);
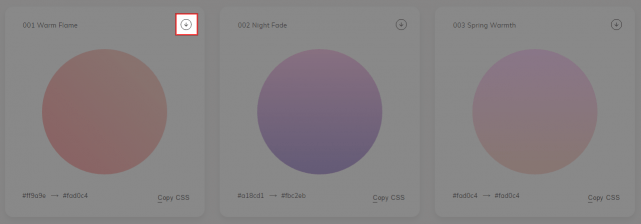
PNG画像のダウンロード
グラデーションの右上にあるダウンロードボタンをクリックすると、PNG画像が別タブで開くのでダウンロードします。
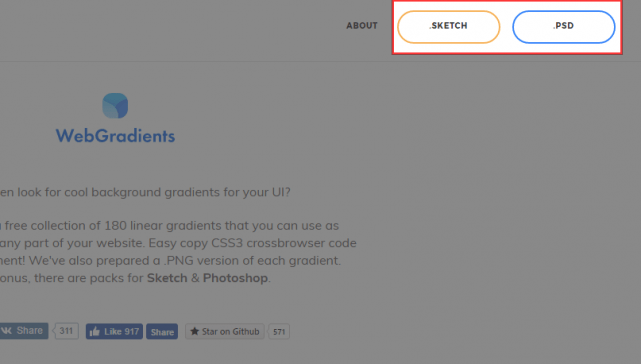
Photoshop・Sketch用のファイルダウンロード
サイト右上にあるメニューからは、PhotoshopやSketch用のファイルもダウンロードすることができます。
あとがき
きれいなグラデーションが色々あって、非常に参考になります。きっと気に入るグラデーションが見つかると思いますので、ぜひチェックしてみてください。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す