WEBサイトのパフォーマンスをチェックするためのおすすめツールをご紹介いたします。
サイトの表示速度等の改善に役立つサービスなので、パフォーマンスを改善したいと思っている方はぜひ参考にしてみてください。
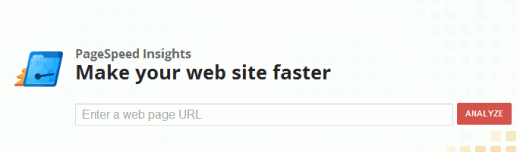
PageSpeed Insights
PageSpeed Insightsは、Googleが提供しているWEBサイトの表示速度を解析するためのWEBサービスです。

PageSpeed Insightsの使い方
フォームにURLを入力して、[ANALYZE]をクリックするだけです。しばらく待つと細かい分析結果が表示されます。
分析結果には、対策のアドバイスも表示されます。
Overview:100点満点でWEBサイトのスコアが表示されます。
Suggestion Summary:優先度別に対策案が表示されます。”High priority”⇒”Medium priority”⇒”Low priority”の順に対策をしていくといいでしょう。
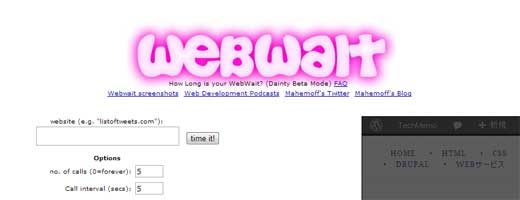
WebWait
残念ながら、WebWaitはなくなってしまったみたいです。
WebWaitは、計測回数を指定して、サイトの平均表示速度を調べることができるサービスです。

WebWaitの使い方
フォームにURLを入力して[time it!]をクリックします。
計測回数は「no. of calls (0=forever)」、間隔は「Call interval (secs)」で指定します。
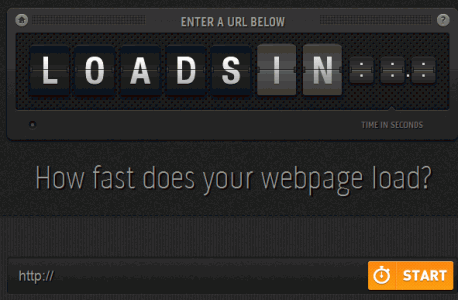
LOADS IN
LOADS INは、入力したURLの表示速度を秒数で測定してくれます。

LOADS.INの使い方
フォームにURLを入力して、[START]をクリックするだけです。分析が終わると秒数が出てきます。
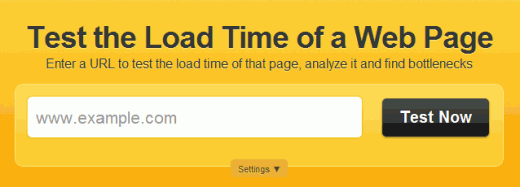
Pingdom
Pingdomは、ページごとの表示速度を測定するWEBサービスです。対象ページのURLを入力すれば、リンクされている他のページまで巡回しチェックを行ってくれます。

Pingdomの使い方
フォームにURLを入力して[Test Now]をクリックするだけです。
分析が終わると、ページ全体のロード時間や各リソース別のロード時間が表示されます。そのため、何をロードするのに時間がかかっているのかが一目でわかるようになっているので、対策がしやすいです。
BrowserMob
BrowserMobは、サイトを常にチェックし、パフォーマンス低下時や障害発生時には通知を行ってくれるモニタリングサービスです。キャンペーンを行う時など急激なトラフィック増加が予想される際に活躍します。

BrowserMobの使い方
フォームにURLを入力して[Run Instant Test]をクリックするだけです。分析結果では、各リソースの詳細なロード時間だけでなく、項目別のロード時間を円グラフにして表示してくれます。
パフォーマンス低下時や障害発生時に通知を行うためには、[Run Instant Test]の横にある[FREE TRIAL]をクリックして、申し込みをします。無料だとサイトチェックは1時間おきですが、モニタリング頻度を上げたい場合には月間30ドルからの有償サービスもあります。
GTmetrix
GTmetrixは、PageSpeed Insights(Google)とYSlow(Yahoo)のスコアを一緒に測ることができるWEBサービスです。

GTmetrixの使い方
フォームに計測したいページのURLを入力して、[GO!]をクリックします。計測が完了したら、スコアと詳細な数値が確認できます。
読み込み速度が遅い部分がスコアでわかるので、スコアの低い部分を対策していきましょう。
番外編
ブックマークレットで表示速度を分析するなら、Web担当者Forum版ページ速度分析ツールがおすすめです。

![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す