ZorroSVGは、PNGもしくはGIF画像をSVG画像に変換してくれるWEBサービスです。
SVGに変換することでファイルサイズが軽減されますよ。
ZorroSVGの使い方
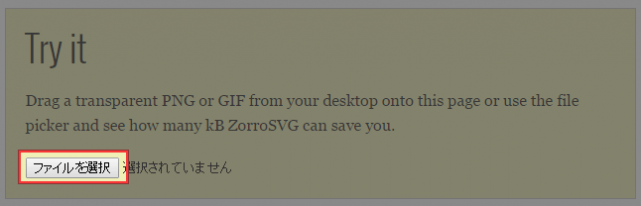
ZorroSVGにアクセスして、「Try it」のところで変換したい画像ファイルを選択します。
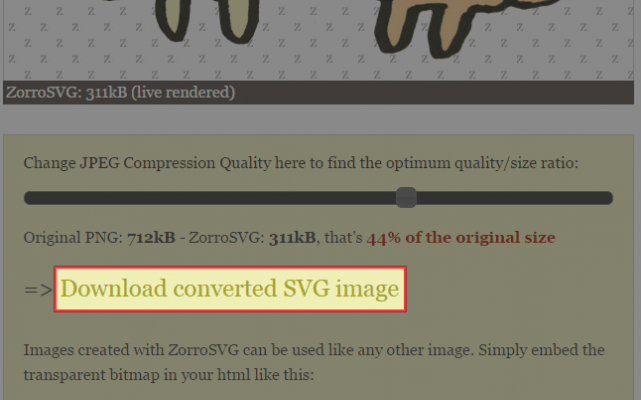
ファイルがアップロードされると、プレビューが表示されます。上がオリジナル、下がSVGに変換されたものです。
オリジナルのPNG画像が712KBなのに対して、SVGでは311KBまで容量が減少しています。
下の方にある[Download converted SVG image]をクリックすると、SVG画像をダウンロードすることができます。
SVG画像の設置方法
ダウンロードリンクの下にも説明がありますが、SVG画像をサイトに設置するには、普通にimgタグで記述すればOKです。
<img src="yourImage.svg" />
SVGをサポートしていないブラウザで代替画像を表示させるには、以下のように記述します。
<img src="yourImage.svg" onerror="this.src='yourOriginal.png'"/>
iOSのブラウザ(mobile-Safari)で表示させるには、objectタグを使って実装します。
<object data="yourImage.svg" type="image/svg+xml"/>
あとがき
最近はSVGを使っているサイトも増えてきましたね。容量も軽くなりますし、今後益々普及していくと予想されます。
簡単に変換することができますので、一度試してみてはいかがでしょうか。




![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す