この記事では、「自作プラグインの作成ルール」と「PHPがわからなくても自作プラグイン作っておくと便利だよ」という内容について書きます。
WordPressで自作プラグインを作る、というとなんだかすごく難しそうに感じるかもしれませんが、プラグインの作成ルールに従えば簡単に作ることができます。といってもPHPを理解していないと本当に自分オリジナルのプラグインを作るのは難しいです。
しかし、PHPを理解していなくても、自作プラグインの活用方法はありますのでぜひ読んでみてください。
自作プラグインの作成ルール
自作プラグインを作成する場合は、以下のルールに従ってコードを書きます。
<?php /* Plugin Name: プラグインの名前 Plugin URI: プラグインの配布URL Description: プラグインの説明 Version: バージョン Author: 作者名 Author URI: 作者のサイトURL */ // ここにコードを書きます ?>
作成したファイルを.phpで保存して、/wp-content/plugins 配下にアップロードすればWordPressが認識してくれます。ファイルをアップする際は、フォルダを作成してその中に入れてもいいですし、そのままファイルを /wp-content/plugins 直下に置いてもばっちり認識してくれます。
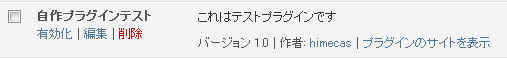
中身は空っぽですが、試しに以下のようなプラグインをtest.phpというファイル名で保存して、/wp-content/plugins/testplugin/ にアップしてみたら、ちゃんとプラグインとして認識してくれました。
<?php /* Plugin Name: 自作プラグインテスト Plugin URI: http://example.com Description: これはテストプラグインです Version: 1.0 Author: himecas Author URI: http://example.com */ ?>
これがプラグインページの画像です。中身は空っぽですが、ちょっと感動しますね。
こんな使い方もあるよ
WordPressのブログ記事に最終更新日を表示させる方法なんかがそうなんですが、WordPressについて調べていると functions.php にコードを追加してホニャララを動作させる、といった内容をよく目にしますよね。
こういった記事では、PHPがわからなくてもコードのコピペだけで色々できるように詳しく書かれているので非常にありがたいものです。
しかし、functions.php はテーマフォルダ内にあるので、間違ってテーマを更新してしまったらそれまで functions.php に追記してきたコードはすべて上書きされちゃいます。それに自分が追加した部分がどこかわかり辛いですよね。
自作プラグインを使えば、そんな悩みはすべて解消されます。
functions.php に追記するコードは、PHPで記述されています。ということは自作プラグインに書いてプラグインを有効化すれば同じ効果を得ることができるのです。
しかも、空の自作プラグインを作ってそこにコードを追加していけば、自分が追加したコードが一目瞭然ですね。それにテーマファイルのように間違えて上書きアップデートしてしまうことはありません。
どうですか?自作プラグイン作ってみたくなったでしょ!?
あとがき
興味のある方は自作プラグイン作ってみてはいかがでしょうか。「コピペしていくだけなら自作じゃないだろ」というツッコミをもらいそうですが、「ファイルは自分で作った」ということでご勘弁を。。。
また、記述する内容によっては、ちゃんと動作しないこともあると思いますのでしっかりと検証しましょう。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す