WordPressにはメニューを自由に設定して表示させることができるカスタムメニューという機能があります。管理画面で[外観] – [メニュー]にアクセスすると、メニューを設定することができます。
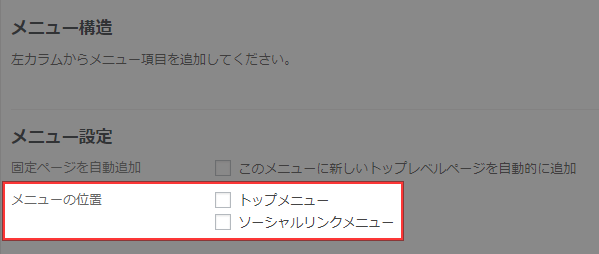
メニュー設定の中に「メニューの位置」という項目があり、ここでメニューを表示する位置を指定することができます。メニューの位置は、使っているテーマによって選択できる数や場所が異なります。例えばTwenty Seventeenであれば、以下のように2つの表示位置から選択することができます。
今回は、この「メニューの位置」を自分で追加して、好きな場所にカスタムメニューを表示させる方法を紹介したいと思います。
WordPressにカスタムメニュー用の「メニューの位置」を追加する方法
まずはfunctions.phpに以下のようなコードを追加して、管理画面上にメニューの位置を定義します。
register_nav_menus( array( 'headnav' => 'ヘッダーナビゲーション', 'sidebarnav' => 'サイドナビゲーション', 'bottomnav' => 'ボトムナビゲーション', 'footernav' => 'フッターナビゲーション左', 'footernav2' => 'フッターナビゲーション右' ) );
「headnav」などの部分は、メニューを出力する時の識別用の名前です。「ヘッダーナビゲーション」の部分は、管理画面上での表示名です。それぞれ、自サイトに合わせて設定してください。
すでにfunctions.php内でregister_nav_menusが記述されている場合は、配列の中身だけを追加するようにしてください。例えば、Twenty Seventeenの場合は、以下のように追加しました。
register_nav_menus( array( 'top' => __( 'Top Menu', 'twentyseventeen' ), 'social' => __( 'Social Links Menu', 'twentyseventeen' ), 'headnav' => __( 'ヘッダーナビゲーション', 'twentyseventeen' ), 'sidebarnav' => __( 'サイドナビゲーション', 'twentyseventeen' ), 'bottomnav' => __( 'ボトムナビゲーション', 'twentyseventeen' ), 'footernav' => __( 'フッターナビゲーション左', 'twentyseventeen' ), 'footernav2' => __( 'フッターナビゲーション右', 'twentyseventeen' ), ) );
続いて、カスタムメニューを表示させたい場所に、以下のようなコードを追加します。
<?php wp_nav_menu( array('container' => 'nav','theme_location' => 'headnav' ) ); ?>
「theme_location」にて、functions.phpで追加したメニューを指定します。
上記の場合は、「headnav(ヘッダーナビゲーション)」に設定されたカスタムメニューが表示されます。
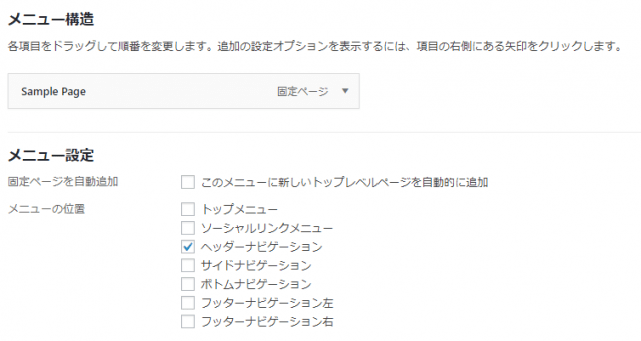
あとは、[外観] – [メニュー]でカスタムメニューを設定してあげれば完了です。
このように、「メニューの位置」が追加されているかと思いますので、カスタムメニューを表示させたい位置を選択します。
あとがき
テーマを制作する際は、この辺りは必ずといっていいほど使いますので、ぜひ覚えておきましょう。参考になれば幸いです。