Advanced Custom Fieldsは、管理画面上で簡単にカスタムフィールドを追加することができるWordPressプラグインです。
Advanced Custom Fieldsのインストール
インストール手順は以下の通りです。
- Advanced Custom Fieldsをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Advanced Custom Fieldsを有効化します。
Advanced Custom Fieldsの使い方
Advanced Custom Fieldsを有効化すると、管理画面の左メニューに[カスタムフィールド]というメニューが追加されます。
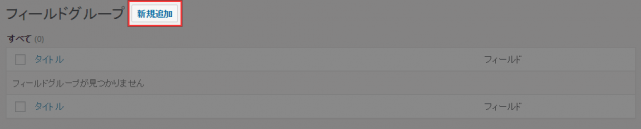
1. まずは、[カスタムフィールド]にアクセスして、「フィールドグループ」を作成しましょう。追加するカスタムフィールドは、フィールドグループというグループ分けをして作成していきます。

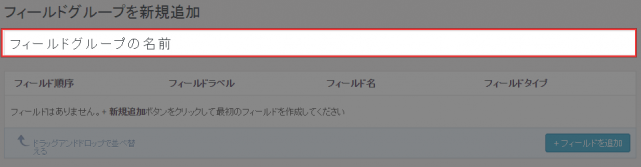
2. フィールドグループ名を入力します。

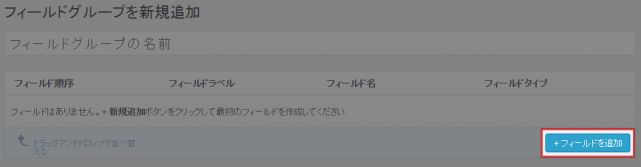
3. [フィールドを追加]をクリックして、追加するフィールドの内容を入力していきます。

| フィールドラベル | 編集画面で表示される項目名 |
| フィールド名 | フィールドの名前 |
| フィールドタイプ | フィールドの種類 |
| フィールド記入のヒント | 作成者向けのフィールドの説明 |
| 必須か? | 必須か否か |
| デフォルト値 | 初期値 |
| Placeholder Text | プレースホルダーで表示するテキスト |
| Prepend | フィールドの前に表示する内容 |
| Append | フィールドの後ろに表示する内容 |
| フォーマット | 入力された内容のフォーマット |
| Character Limit | 文字数制限 |
| 条件判定 | フィールドを表示する条件 |
4. 同じ要領で必要な分だけフィールドを追加します。
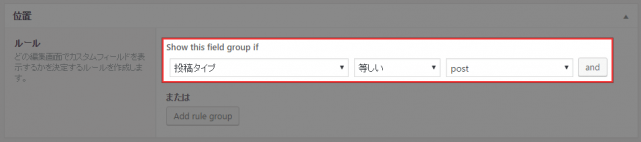
5. 「位置」でフィールドを表示する投稿タイプを指定します。ここで指定した条件に合う投稿タイプの編集画面に、追加したフィールドが表示されるようになります。

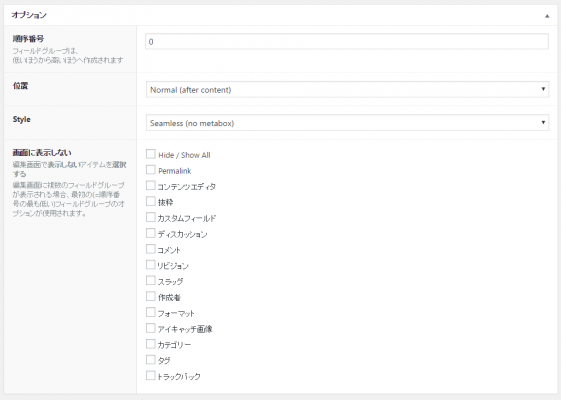
6. 必要であればオプションを指定します。

| 順序番号 | フィールドグループの順序を決める番号 |
| 位置 | 編集画面で表示する位置 |
| Style | 表示スタイル |
| 画面に表示しない | 編集画面で表示しないアイテムを選択 |
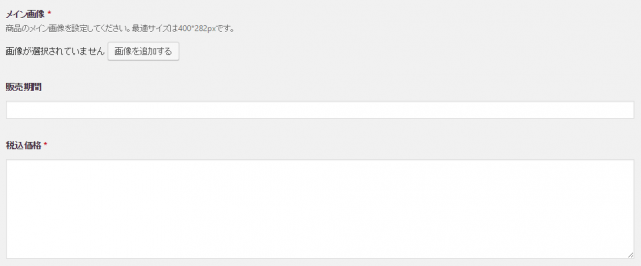
フィールドグループの作成が完了したら、「位置」で指定した投稿タイプの編集画面にアクセスしてみましょう。タイトルや本文などのデフォルトで表示されるフィールド以外に、追加したカスタムフィールドが入力できるようになっています。

カスタムフィールドの値をサイト上に表示する
カスタムフィールドを追加して、投稿の編集からフィールドを入力しただけでは、カスタムフィールドの内容はまだサイト上には表示されません。サイト上で入力したカスタムフィールドの内容を表示するには、get_post_meta関数で値を取得して出力する必要があります。
基本的には、the_fieldもしくはget_field関数を使います。
the_fieldは、フィールドに設定した内容を表示します。
<?php the_field('field_name'); ?>投稿IDを指定することも可能です。
<?php the_field('field_name',246); ?>get_fieldは、フィールドに設定した内容を取得する関数です。変数に代入して出力したい時に便利です。
<?php
$field = get_field('field_name');
if($field) {
echo esc_html($field);
}
?>テキストエリアの出力(改行の反映)
テキストエリアを出力する場合は、改行の設定で「自動的に段落に変換」や「自動的に<br>に変換」を選択していれば、the_fieldでそのまま出力すれば改行部分が段落や<br>として出力されます。
改行の設定で「なにもしない」が選択されている場合に改行も反映したい時は、以下のように記述します。
<?php
$textarea = get_field('field_name');
echo nl2br(esc_textarea($textarea));
?>個人的には、改行は変換しないようにしておいて、出力時に調整した方が色々と都合が良さそうな気がします。
画像の出力
画像を出力する場合は、返り値によって出力方法が異なります。返り値を「画像URL」にしている場合は、以下のように記述します。
<img src="<?php the_field('field_name'); ?>" alt="">返り値を「画像オブジェクト」にしている場合は、以下のように返り値を変数に格納して使います。
<?php
$image = get_field('field_name');
if(!empty($image)){
$url = $image['url']; //画像URL
$alt = $image['alt']; //画像のalt
$title = $image['title']; //画像のタイトル
$size = 'thumbnail'; //出力サイズ
$img_thumb = $image['sizes'][$size]; //サムネイル画像のURL
$width = $image['sizes'][$size . '-width']; //サムネイル画像の横幅
$height = $image['sizes'][$size . '-height']; //サムネイル画像の高さ
}
?>
<a href="<?php echo $url; ?>” title="<?php echo $title; ?>">
<img src="<?php echo $img_thumb; ?>"> width="<?php echo $width; ?>" height="<?php echo $height; ?>" alt="<?php echo $alt; ?>">
</a>
<?php } ?>返り値を「画像ID」にしている場合は、画像IDから画像URLを取得して出力します。
<?php
$image_id = get_field('field_name');
$image_url = wp_get_attachment_image_src($image_id, 'thumbnail(出力サイズ)');
$attachment = get_post( get_field('field_name') );
$alt = get_post_meta($attachment->ID, '_wp_attachment_image_alt', true);
?>
<img src="<?php echo esc_url($image_url[0]); ?>" alt="<?php echo $alt; ?>">関連フィールドの出力
関連フィールドの値を出力するには、以下のように記述します。投稿IDから各種情報を取得して表示しています。
<?php
$related_posts = get_field('カスタムフィールド名');
if( $related_posts ):
?>
<ul>
<?php foreach( $related_posts as $related ): ?>
<li>
<a href="<?php echo get_permalink( $related->ID ); ?>"><?php echo get_the_title( $related->ID ); ?></a>
</li>
<?php endforeach; ?>
</ul>
<?php endif; ?>「関連」フィールドの並び順を投稿日順に並べ替える
フィールドタイプ「関連」を追加すると関連記事を選択できるようになりますが、デフォルトだとタイトル順で表示されます。これを投稿日順に変更するには、functions.phpに以下を追加します。
function custom_acf_relation( $args, $field, $post_id ) {
$args['orderby'] = 'date';
$args['order'] = 'DESC';
return $args;
}
add_filter( 'acf/fields/relationship/query', 'custom_acf_relation', 10, 3 );「DESC」を「ASC」に変更すると、並び順が昇順になります。
タクソノミーの出力
選択したタクソノミーを出力するには、以下のように記述します。(返り値がタームオブジェクトの場合)
<?php
$terms = get_field('terms');
if ($terms) :
foreach ($terms as $term) :
?>
<a href="<?php echo esc_url(home_url('/category/')) . $term->slug; ?>"><?php echo $term->name; ?></a>
<?php
endforeach;
endif;
?>「home_url(‘/category/’)」の部分は、使用しているタクソノミーのパーマリンクに合わせて変更してください。
グループフィールドの出力
フィールドタイプでGroupを選択して、サブフィールドをまとめている場合は、以下のように出力します。
<?php
$group = get_field('group');
if($group):
$group_sub = $group['group_sub'];
?>
<p><?php echo esc_html($group_sub); ?></p>
<?php endif; ?>get_sub_fieldやthe_sub_fieldを使って、繰り返し処理でも出力可能です。
<?php
if (have_rows('group')) :
while (have_rows('group')) : the_row();
$group_sub = get_sub_field('group_sub');
?>
<p><?php echo esc_html($group_sub); ?></p>
<p><?php the_sub_field('group_sub2'); ?></p>
<?php
endwhile;
endif;
?>ちなみに、get_fieldでサブフィールドの値を直接取得することもできます。以下の場合、”group”というフィールドの中にある”group_sub”というサブフィールドを取得しています。
<?php
$group_sub = get_field('group_group_sub');
if($group_sub):
?>
<p><?php echo esc_html($group_sub); ?></p>
<?php endif; ?>カテゴリーに追加したカスタムフィールドの出力
カテゴリーに追加したカスタムフィールドの値を出力するには、以下のようにカテゴリーIDを指定して取得/表示します。
the_field('field_name', 'category_1');
$cat_field = get_field('field_name', 'category_1');上記の場合は、カテゴリーID:1の情報を取得/表示します。
例えば、投稿詳細ページで記事が属しているカテゴリーの情報を表示したい場合は、single.php内で以下のように記述すれば表示できます。
the_field('field_name', 'category_' . get_the_category()[0]->cat_ID );また、カテゴリーの一覧を出力する時に、カスタムフィールドの情報も表示したい場合は、以下のように記述すれば表示できます。あくまで一例ですが、カテゴリーに画像フィールドを追加した場合を想定しています。
<ul class="category_list">
<?php
$cat_list = get_categories('hide_empty=0');
foreach($cat_list as $list):
$term_id = $list->term_id;
$cat_img = get_field('cat_img', 'category_'.$term_id );
?>
<li>
<a href="<?php echo get_category_link($term_id); ?>">
<figure><img src="<?php echo esc_url($cat_img); ?>"></figure>
<p><?php echo esc_html($list->name); ?></p>
</a>
</li>
<?php endforeach; ?>
</ul>カスタムタクソノミーやユーザープロフィールに追加したカスタムフィールドの出力
カスタムタクソノミーやユーザープロフィールに追加したカスタムフィールドの値も、カテゴリーと同様にIDを指定することで出力できます。
the_field('field_name', 'user_1'); //ユーザープロフィール
the_field('field_name', 'taxname_1'); //カスタムタクソノミーあとがき
カスタムフィールドを使用することで、WordPressの使い方の幅が一気に拡がると思います。
PC操作に疎いクライアントが、なるべく使いやすい投稿画面を作成するのにも、カスタムフィールドは非常に役立ちます。カスタムフィールドを使いこなして、より良いブログ投稿の環境を整えましょう。きっとクライアントからも感謝されるはず・・・


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す