Advanced lazy loadは、閲覧者のスクロールに合わせて画像を遅延ロードしてくれるWordPressプラグインです。画像を遅延ロードすることで、ページの表示速度を向上させることができます。
遅延ロード系のプラグインは様々なものが出ていて、以前紹介したLazy LoadやBJ Lazy Loadもその一つです。Lazy Loadは設定がなく初心者向け、BJ Lazy Loadは細かく設定できて中級者向け、Advanced lazy loadはその中間といったところでしょうか。
色々使ってみた感想としては、どれもそこまで大きな差はないので、使うプラグインはお好みで選ぶといいと思います。
Advanced lazy loadのインストール
インストール手順は以下の通りです。
- Advanced lazy loadをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Advanced lazy loadプラグインを有効化します。
Advanced lazy loadの設定
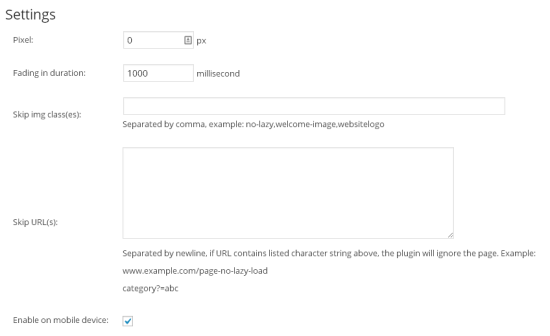
プラグインを有効化して、管理画面の[設定] – [Advanced lazy load]から設定を行います。
Pixel:遅延するスクロールのピクセル値を指定します。
Fading in duration:遅延する時間を指定します。
Skip img class(es):遅延ロードさせないクラスを指定します。
Skip URL(s):遅延ロードさせないページのURLを指定します。
Enable on mobile device:チェックを入れるとモバイル端末でも遅延ロードされます。
設定は特に変更しなくても問題ありませんので、よくわからない場合はデフォルトのままでいいと思います。
あとがき
遅延ロードのプラグインを導入することによって、スクロール時にカクカクとした動作になる場合もあるので、逆に重くなってしまったらプラグインの導入は見送った方が吉です。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す