Advanced noCaptcha reCaptchaは、ログインフォームやコメントフォームなどにreCAPTCHAを設置することができるWordPressプラグインです。reCAPTCHAは今までの画像認証と違い、以下のようなチェックボックスにチェックを入れるだけで、人間かどうかを判別してくれます。
チェックを入れただけで人間かどうかを判別できなかった場合は、画像を選択するフォームが出てくるので、指示に従って画像を選択するだけで認証されます。
reCAPTCHAが設置できるフォーム
Advanced noCaptcha reCaptchaを導入することで、以下のフォームにreCAPTCHAを設置することができます。
- ログインフォーム
- ユーザー登録フォーム
- マルチサイトのサインアップフォーム
- パスワードを忘れた際の申請フォーム
- パスワードリセットフォーム
- コメントフォーム
- bbPressのトピック作成フォーム
- bbPressトピックへの返信フォーム
- WooCommerce
- Contact Form 7
Advanced noCaptcha reCaptchaのインストール
プラグインのインストール手順は以下の通りです。
- Advanced noCaptcha reCaptchaをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Advanced noCaptcha reCaptchaプラグインを有効化します。
Advanced noCaptcha reCaptchaの設定
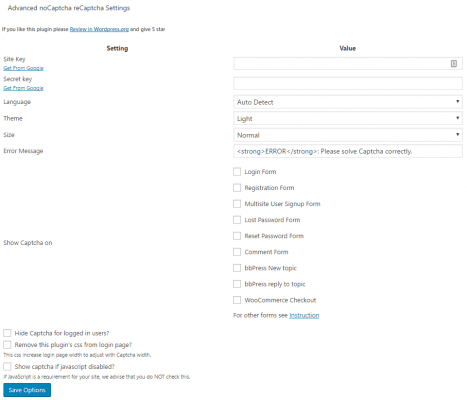
WordPress管理画面で[Advanced noCaptcha] – [Settings]にアクセスします。Site KeyとSecret keyを入力して、各種設定を行います。Site KeyとSecret keyは、[Get From Google]と書かれたリンクから取得できます。
ラベルとドメインを入力するだけなので、特に迷うことはないと思いますが、Site KeyとSecret keyの取得方法についてはこちらの記事に書いていますのでご参照ください。
| Site Key | サイトキー |
| Secret key | シークレットキー |
| Language | 言語 |
| Theme | reCAPTCHAのテーマ |
| Size | reCAPTCHAのサイズ |
| Error Message | reCAPTCHAに失敗した時のメッセージ |
| Show Captcha on | reCAPTCHAを設置するフォーム |
| Hide Captcha for logged in users? | ログインユーザーはreCaptchaを非表示 |
| Remove this plugin’s css from login page? | ログインページからプラグインのCSSを削除 |
| Show captcha if javascript disabled? | JavaScriptがオフの時も表示 |
[Save Options]をクリックして設定内容を反映すれば、「Show Captcha on」でチェックを入れた箇所にreCAPTCHAが表示されるようになります。
Contact Form 7にreCAPTCHAを表示するには、以下のショートコードをお問い合わせフォーム内に記述します。
[anr_nocaptcha g-recaptcha-response]
あとがき
従来の画像認証では、画像が見え辛くて何回も認証に失敗し、ユーザーに負担をかけることもありました。reCAPTCHAであれば、クリックのみの操作で済みますので、スパム対策しつつユーザーの負担も最小限に抑えることができます。
スパム対策を導入しようとお考えの方は、ぜひご検討ください。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す