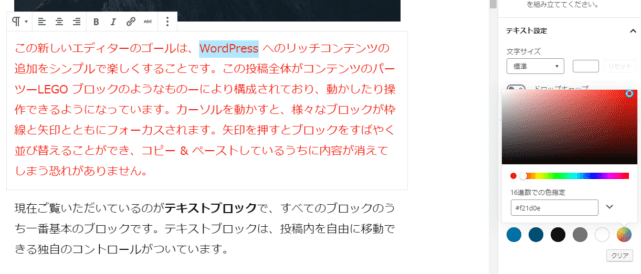
Gutenberg(ブロックエディター)では、「色設定」から選択範囲の文字色を変更しようと思っても、以下のようにブロック全体の文字色が変わってしまいます。
旧エディターでは、選択範囲の文字のみ色を変更することができましたが、Gutenbergではブロック単位で文字色が変更される仕様になっています。背景色も同様にブロック単位で変更されます。これを解決してくれるのがAdvanced Rich Text Tools for Gutenbergです。
Advanced Rich Text Tools for Gutenbergを導入することで、選択範囲のみ文字色や背景色を変更できるようになります。
Advanced Rich Text Tools for Gutenbergのインストール
インストール手順は以下の通りです。
- Advanced Rich Text Tools for Gutenbergをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Advanced Rich Text Tools for Gutenbergを有効化します。
Advanced Rich Text Tools for Gutenbergの使い方
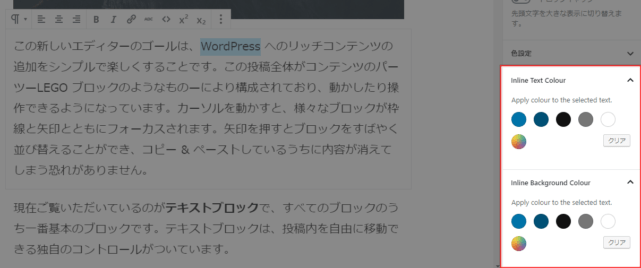
投稿編集画面でテキストを選択すると、「Inline Text Colour」と「Inline Background Colour」という設定が表示されます。
「Inline Text Colour」では選択範囲の文字色、「Inline Background Colour」では選択範囲の背景色を変更できます。
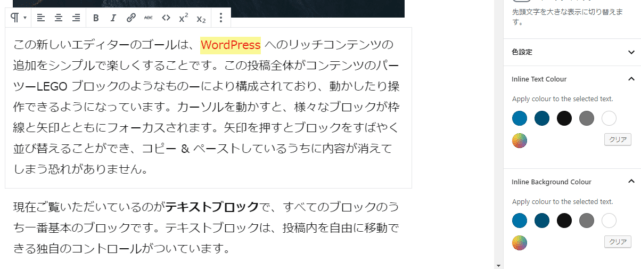
「Inline Text Colour」と「Inline Background Colour」を使って文字色・背景色を指定すると、以下のように選択範囲のみが変わります。
あとがき
旧エディターのように選択範囲の文字色や背景色を変更したい場合は、Advanced Rich Text Tools for Gutenbergを導入して対応しましょう。
Gutenbergの標準機能として実装してくれたらうれしいですけどね(^^;