ブログ内にAmazonアソシエイトで商品を紹介している方は多いと思います。アソシエイトリンクを貼りつける場合、管理画面にログインしてリンクを作成している方も多いのではないでしょうか。
Amazon JSというプラグインを使うと、投稿画面から簡単にアソシエイトリンクを貼りつけることができるようになります。リンクを挿入した時の見た目もきれに整えてくれるので、効率化が図れるうえに商品の購入率も上がります。
Amazonアソシエイトとは
Amazonアソシエイトは、Amazonで購入できる商品を紹介することで、購入金額の数パーセントの報酬を得られるAmazonのアフィリエイトサービスです。
天下のAmazonなので、他のASPよりも購入率が高いのが特徴ですね。
Amazon JSのインストール
インストール手順は、以下の通りです。
- Amazon JSをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/pluginsにアップロードします。
- 管理画面の[プラグイン]ページで、Amazon JSプラグインを有効化します。
Product Advertising APIへの登録
Amazon JSを利用するには、Amazonアソシエイトのアカウントとは別に、Product Advertising APIに登録する必要があります。
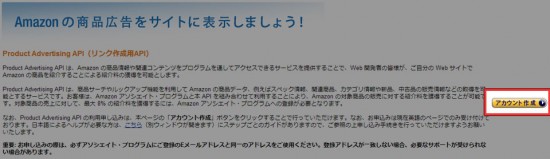
1. Product Advertising APIにアクセスして、[アカウントを作成]をクリックします。
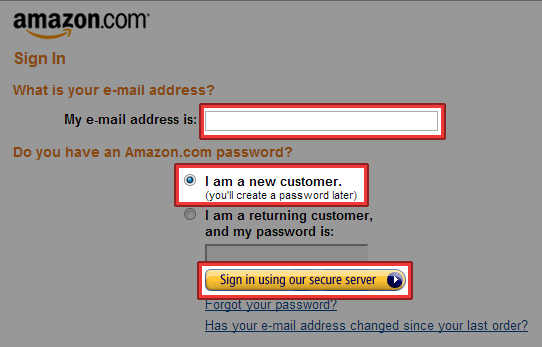
2. My e-mail address isにメールアドレスを入力して、「I am a new customer」にチェックをいれます。
3. [Sign in using our secure server]をクリックして次に進みます。
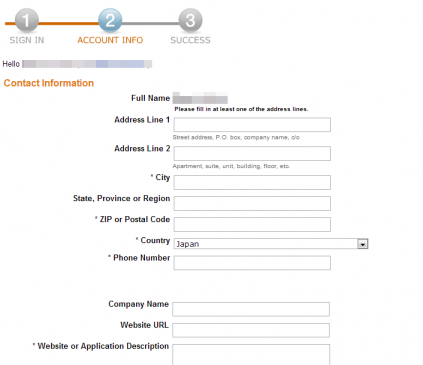
4. 必須項目を入力します。「Address Line 1」は※が付いていませんが、必須項目です。
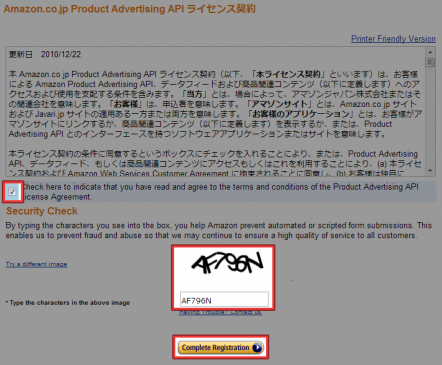
5. 「Amazon.co.jp Product Advertising API ライセンス契約」に承諾するためのチェックを入れ、画像認証を入力します。[Complete Registration]をクリックして次に進みます。
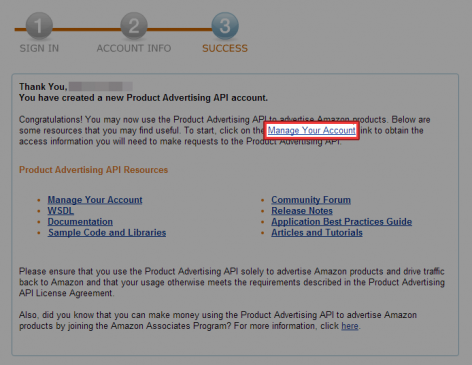
6. 「Manage Your Account」をクリックします。
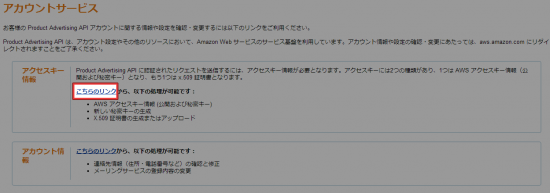
7. 「アクセスキー情報」の[こちらのリンク]をクリックします。
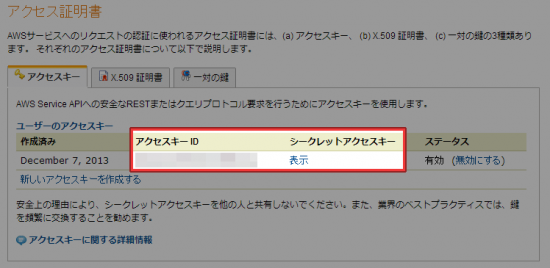
8. アクセス証明書のところにある「アクセスキー ID」と「シークレットアクセスキー」をメモします。
アクセスキーIDとシークレットアクセスキーをメモしたら、プラグインの設定に移ります。
Amazon JSの設定
Product Advertising APIの登録が完了したら、Amazon JS側の設定を行います。
1. WordPressの管理画面から[設定] – [AmazonJS]にアクセスします。
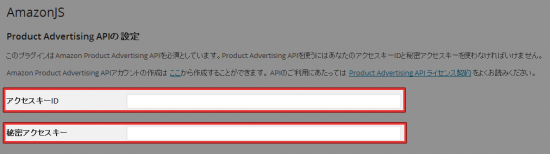
2. 「アクセスキーID」と「秘密アクセスキー」にメモしておいたアクセスキーIDとシークレットアクセスキーを入力します。
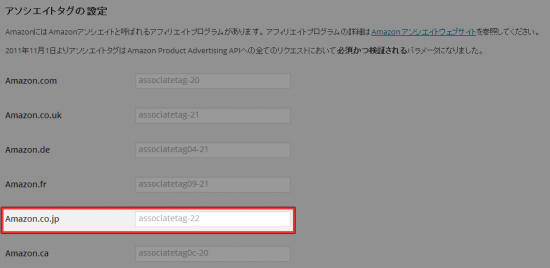
3. 「アソシエイトタグの設定」でAmazon.co.jpにAmazonアソシエイトのトラッキングIDを入力します。
4. [変更を保存]をクリックして設定を保存します。
Amazon JSを使ってアソシエイトリンクを挿入
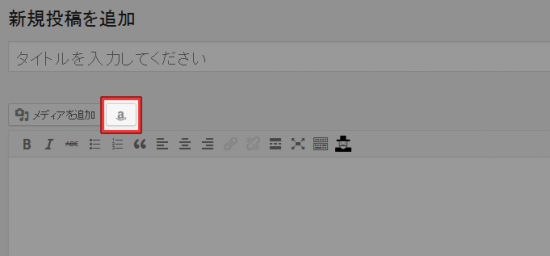
Amazon JSをインストールすると、記事の投稿画面にアソシエイトリンクを挿入するためのボタンが設置されます。
1. Amazon JSのボタンをクリックします。
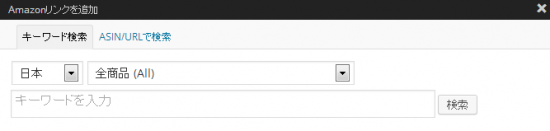
2. キーワードなどで検索します。
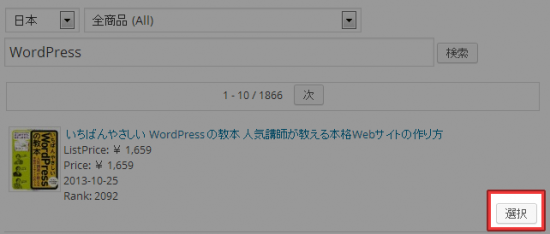
3. 記事内に貼り付けたい商品が見つかったら、[選択]をクリックします。
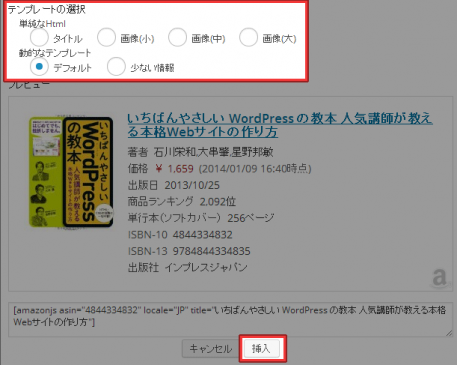
4. プレビューを見ながらテンプレートを選択して[挿入]をクリックします。
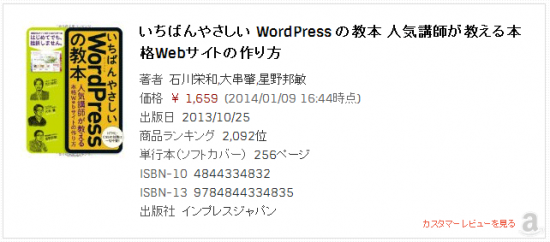
5. ショートコードが挿入され、ショートコードが挿入された場所にはAmazonのリンクや商品の情報が表示されます。
このように、見た目が整ったアソシエイトリンクを簡単に挿入できるようになります。
あとがき
Product Advertising APIの登録が少し面倒ですが、登録してアクセスキーIDとシークレットアクセスキーを設定しておけば、その後の作業がかなり楽になります。
Amazonアソシエイトを利用している方は、ぜひ導入してみてください。















![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す