Async JS and CSSは、JavaScriptやCSSを非同期ロードすることでWordPressサイトの表示速度を高速化してくれるプラグインです。
非同期ロードすることで、JavaScriptやCSSを読み込むときの順番待ちがなくなり、サイトの表示速度向上に繋がります。
非同期とは
IT用語辞典バイナリによると、以下のように定義されています。
非同期とは、データを転送する際に、送信側と受信側のタイミングの一致(同期)を気にせずにデータをやり取りすることである。
送信側と受信側で厳密にタイミングの一致を図る「同期」方式は、受信側にデータを受け入れる準備ができているので、データそのものの他に必要な付加情報が少なくて済み、伝送効率が高くなるというメリットがある。非同期に通信を行うと、送信するデータごとに「スタートピット」と「ストップビット」という情報を付与する必要がある。そのためデータ伝送効率は下がるが、任意のタイミングでデータを送ることができるので、全体を滞らせるような現象が生じなくなる。
Async JS and CSSのインストール
インストール手順は以下の通りです。
- Async JS and CSSをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Async JS and CSSを有効化します。
Async JS and CSSの設定
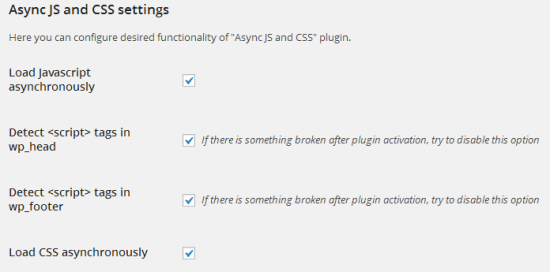
管理画面の[設定] – [Async settings]から、Async JS and CSSの設定を行うことができます。
Load Javascript asynchronously:チェックを入れると、JavaScriptを非同期ロードします。
Detect <script> tags in wp_head:チェックを入れると、wp_head()で出力される<script>タグを非同期にします。
Detect <script> tags in wp_footer:チェックを入れると、wp_footer()で出力される<script>タグを非同期にします。
Load CSS asynchronously:チェックを入れると、CSSを非同期ロードします。
CSS loading method:CSSをロードする方法を選択します。デフォルトだとインライン。
Minify CSS:チェックを入れると、CSSをMinify化(余分な改行やスペースを除外)します。
Remove “?ver=XXX” part from URLs:チェックを入れると、CSSのファイル名に付与されるバージョン番号を取り除きます。
Exceptions (files to ignore and load in render-blocking way):除外したいファイル名を入力します。
表示が崩れたり動きがおかしくなる場合は、該当の箇所を除外設定しましょう。
あとがき
簡単に非同期にできていいですね。JavaScriptだけ非同期にしたい場合は、Asynchronous Javascriptというプラグインもありますよ。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す