Asynchronous Javascriptは、WordPressサイト内のJavaScriptを非同期でロードして、表示速度を向上させるプラグインです。
通常は、JavaScriptを読み込んでいる間は、他の部分が読み込みできないので待ち時間が発生し、その分ページの表示が遅くなってしまいます。
JavaScriptを非同期にすると、JavaScriptをとりあえずまとめておいて後で一気に読み込むようになります。待ち時間なしでJavaScript以外の部分を先に表示できるので、ページの表示速度が向上するという仕組みです。
Asynchronous Javascriptは、それを実現してくれるプラグインです。
Asynchronous Javascriptのインストール
インストール手順は以下の通りです。
- Asynchronous Javascriptをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Asynchronous Javascriptプラグインを有効化します。
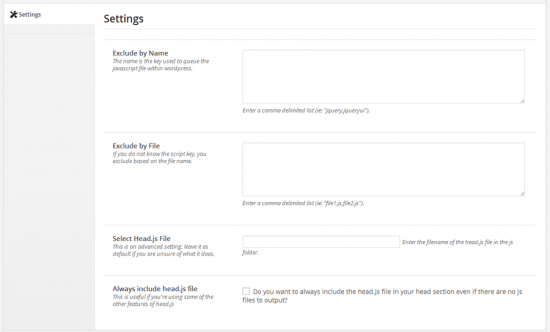
Asynchronous Javascriptの設定
Asynchronous Javascriptプラグインを有効化したら、管理画面に[Async JS]というメニューが追加されます。
デフォルトのままでもいいのですが、動作に影響が出たらここで除外します。
Exclude by Name:除外したいスクリプトの名前を指定します。
Exclude by File:除外したいJavaScriptのファイル名を指定します。
Select Head.js File:自分で用意したHead.jsを使う場合はファイル名を指定します。よくわからない場合はデフォルトのままにしましょう。
Always include head.js file:チェックを入れると、常にhead.jsをロードするようになります。
とりあえずプラグインを有効化するだけで非同期になるので、動作に影響が出ていなければ設定はデフォルトのままで大丈夫です。
あとがき
JavaScriptがHTMLの描画を邪魔しなくなるので、表示速度は体感的にも早くなると思います。
サイトの表示速度を改善したい方は、ぜひお試しください。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す