WordPress管理画面の[ユーザー] – [あなたのプロフィール]では、名前やニックネームなどのプロフィールを設定することができます。
これらのプロフィール情報を記事ページ内に表示する方法をご紹介したいと思います。
WordPressの記事ページで著者のプロフィール情報を表示する方法
ユーザー名
まずは、ユーザー名を表示する方法です。ユーザー名を表示するには、the_author_loginを使用します。
<?php the_author_login(); ?>テーマ内でこのように記述することでユーザー名を表示することができます。
名
名(ファーストネーム)を表示するには、the_author_firstnameを使用します。
<?php the_author_firstname(); ?>姓
姓(ラストネーム)を表示するには、the_author_lastnameを使用します。
<?php the_author_lastname(); ?>ニックネーム
ニックネームは、the_author_nicknameで表示することができます。
<?php the_author_nickname(); ?>ブログ上の表示名
ブログ上の表示名は、the_authorで表示できます。
<?php the_author(); ?>著者別アーカイブページへのリンク付きにしたい場合は、the_author_posts_linkで実現できます。
<?php the_author_posts_link(get_the_author_id()); ?>get_the_author_idで閲覧している記事のユーザーIDを取得します。取得したユーザーのアーカイブページへのリンク付きで「ブログ上の表示名」が出力されます。
プロフィール画像
プロフィール画像を表示するには、get_avatarを使用します。
<?php echo get_avatar( get_the_author_id(), 85 ); ?>85の部分では画像の横幅を指定します。プロフィール画像は、Simple Local Avatarsなどのプラグインを使うと簡単に設定できます。
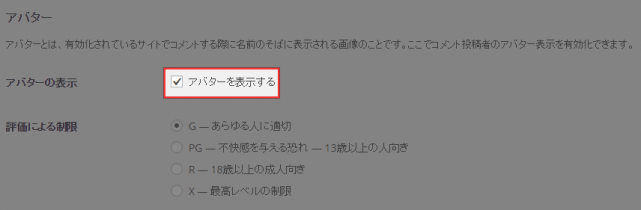
プロフィール画像が表示されない場合は、WordPress管理画面の[設定] – [ディスカッション]を確認してみてください。アバターの表示で「アバターを表示する」にチェックが入っていないと、プロフィール画像は表示されません。意外と盲点なので、今一度設定をチェックしておきましょう。

author.phpなどのアーカイブページで表示させる場合は、以下のように引数に$authorを入れないと表示できませんでした。
<?php echo get_avatar( $author, 85 ); ?>著者別アーカイブページのURL
the_author_posts_linkを使えば、著者別アーカイブページへのリンク付きで”ブログ上の表示名”を表示することができますが、プロフィール画像にリンクを付けたいなど、アーカイブページのURLのみを取得したい場合もあるかと思います。
その場合は、get_author_posts_urlを使えば、簡単にアーカイブページのURLを取得することができます。例えば、プロフィール画像にリンクを付けたい場合は、以下のように記述します。
<a href="<?php echo get_author_posts_url( get_the_author_id() ); ?>"><?php echo get_avatar( get_the_author_id(), 100 ); ?></a>get_author_posts_urlで取得したURLをechoでaタグのhref属性に出力してあげます。
プロフィールを出力するのに便利なテンプレートタグ「the_author_meta」
the_author_metaは、様々なプロフィール情報を表示することができる便利な関数です。
例えば、「ブログ上の表示名」を表示したい場合、以下のように記述します。
<?php the_author_meta('display_name'); ?>author.phpなどのアーカイブページで表示させる場合は、以下のように第2引数に$authorを指定します。
<?php the_author_meta('display_name',$author); ?>表示できる情報は、以下の通りです。表示したい値(上記ではdisplay_nameの部分)を指定してあげます。
- user_login
- user_pass
- user_nicename
- user_email
- user_url
- user_registered
- user_activation_key
- user_status
- display_name
- nickname
- first_name
- last_name
- description
- jabber
- aim
- yim
- user_level
- user_firstname
- user_lastname
- user_description
- rich_editing
- comment_shortcuts
- admin_color
- plugins_per_page
- plugins_last_view
- ID
上述した内容と被る部分もありますが、the_author_metaだけでこれだけの情報をカバーできるのはありがたいですね。
なお、変数に値を代入したい時は、the_author_metaではなくget_the_author_metaを使いましょう。
あとがき
色々なプロフィール情報を表示する方法を紹介させていただきました。記事ページでプロフィール情報を表示したいケースは結構あると思いますので、ぜひ参考にしていただければと思います。

