昨日はWordPressのアイキャッチ機能を有効化する方法という記事を投稿しましたが、毎回手動で設定しなくちゃいけないので結構面倒ですし忘れちゃうこともありそうです。また、記事数が多いと過去記事にアイキャッチ画像を設定するのはものすごい手間になりますね。
「毎回手動でアイキャッチを設定するのは面倒だ」とか「アイキャッチ画像を設定せずにすでに大量の記事を書いている」といった方が、これからアイキャッチ画像を利用したい時におすすめなのが Auto Post Thumbnail です。
Auto Post Thumbnail は、自動でアイキャッチ画像を作成してくれるプラグインで、過去記事についてもクリック一つで設定してくれます。
Auto Post Thumbnailのインストール
- Auto Post Thumbnailをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、Auto Post Thumbnailプラグインを有効化します。
Auto Post Thumbnailの設定
Auto Post Thumbnail をインストールしたあとの記事については、何もしなくても記事の最初の画像がアイキャッチとして設定されます。
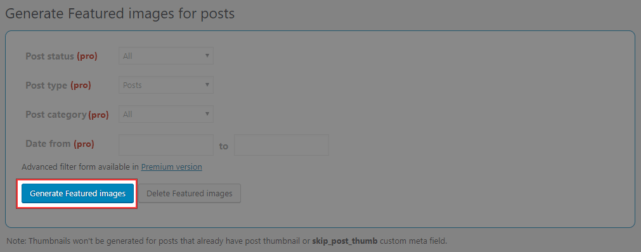
過去記事については、[Auto Post Thumbnail] – [Generate Featured images]にアクセスして、「Generate Featured images」をクリックすれば設定してくれます。

プログレスバーが100%になれば設定完了です。記事数が多いと結構時間がかかりますので、気長に待ちましょう。
Auto Post Thumbnail3.6以降の設定
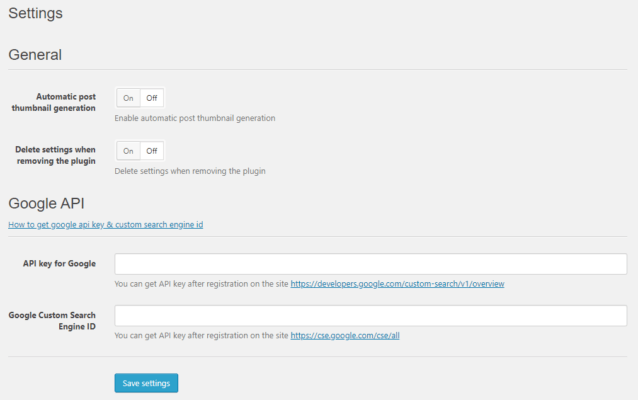
バージョン3.6以降では、[Auto Post Thumbnail]というメニューが追加され、[Auto Post Thumbnail] – [Settings]で設定を行う必要があります。

| Automatic post thumbnail generation | アイキャッチ画像の自動設定を有効化 |
| Delete settings when removing the plugin | プラグインをアンインストールした時に設定も削除 |
「API key for Google」と「Google Custom Search Engine ID」の取得方法については、以下の動画で説明されています。
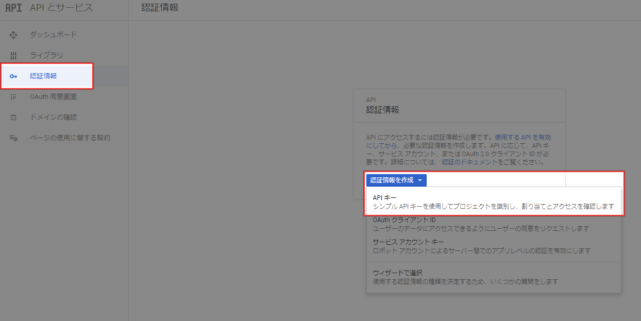
手順としては、まずhttps://console.developers.google.comにアクセスして、新規プロジェクトを作成します。[認証情報]にアクセスして、”APIキー”の認証情報を作成しましょう。作成したAPIキーを「API key for Google」に設定します。

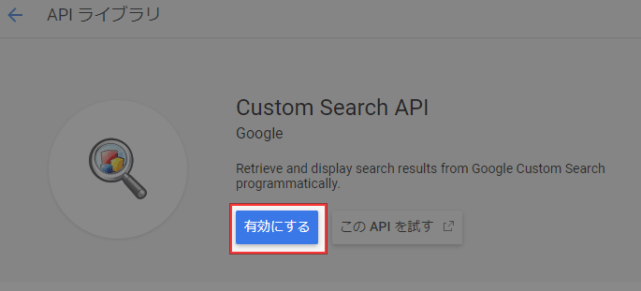
続いて、[ライブラリ]で「Custom Search API」を有効化します。

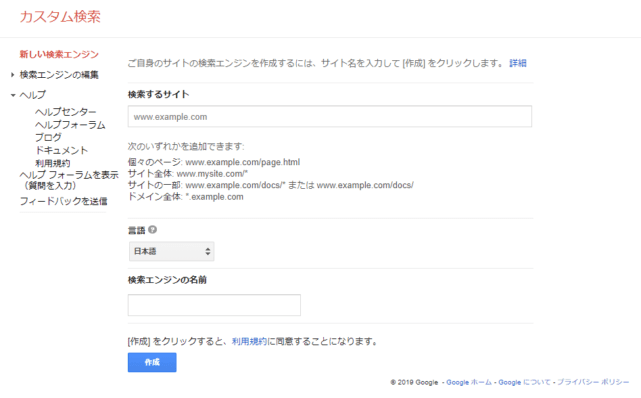
次は、https://cse.google.com/cse/allにアクセスして、カスタム検索エンジンを追加します。

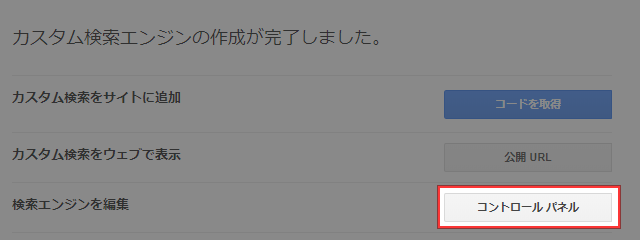
[コントロールパネル]を開きます。

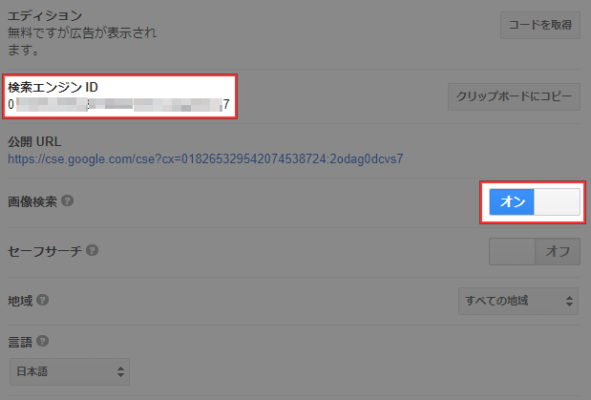
「画像検索」をオンにし、「検索エンジンID」をコピーして「Google Custom Search Engine ID」に設定しましょう。

あとがき
過去記事まで全自動で設定できるのでこれは便利ですね。これからアイキャッチ画像を設定しようと思っている方は、ぜひ使ってみてはいかがでしょうか。
ちなみに当ブログでもつい先日全記事にアイキャッチ画像を設定したのですが、その時はプラグインの存在を知らなかったので過去記事すべてに手動で設定しましたよ・・・Auto Post Thumbnail さえ知っていれば・・・


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)

コメントを残す