以前、fuctions.php を編集してログイン画面のロゴをカスタマイズする方法を紹介しました。OZPAさんの記事でログイン画面全体をカスタマイズできるプラグインが紹介されていたので、当ブログにも導入してみました。
ということで、使い方なんかを備忘録として残しておきたいと思います。
BM Custom Loginのインストール
インストール手順は以下の通りです。
- BM Custom Loginをダウンロードします。
- ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
- 管理画面の[プラグイン]ページで、BM Custom Loginプラグインを有効化します。
BM Custom Loginの設定
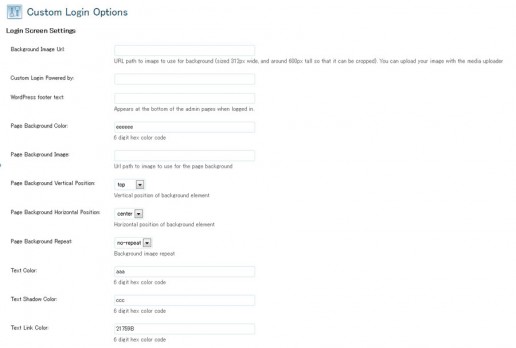
プラグインを有効化したら、[設定] – [Custom Login] で設定を行います。
Background Image Url
ログインフォーム部分の背景画像のパスを指定します。予めどこかに画像をアップロードしておきましょう。
参考サイトでは、312×600 で作成するときれいになる、と書かれていますが、私は下部にイラストを入れたかったので 312×380 で作成しました。
ただ、縦を 380px にするとログアウトしたりした時にメッセージが挿入されるとズレが発生します。縦を 600px で画像を作成すると、下部に入れたイラストがはみ出て表示されなくなってしまいます。この辺りはお好みでサイズを変更した方がいいですね。
下部に何も入れずにロゴだけ変えたいという場合は、312×600 で作成した方がきれいになります。
Custom Login Powered by
自分の名前などを入れます。どこで表示されるのかわかりませんでした・・・
WordPress footer text
管理画面のフッター部分に表示されるテキストをカスタマイズできます。デフォルトだと「WordPress のご利用ありがとうございます」って出てますね。
Page Background Color
ログイン画面全体の背景色をカラーコードで指定します。デフォルトでは「eeeeee」が入っています。
Page Background Image
ログイン画面の背景画像を指定します。必要ない場合は空白でOKです。
Page Background Vertical Position
背景画像の縦の開始位置を「top」「center」「bottom」の中から選択します。
Page Background Horizontal Position
背景画像の横の開始位置を「left」「center」「right」の中から選択します。
Page Background Repeat
背景画像を繰り返し表示するかどうかを選択します。「no-repeat」は繰り返しなし、「repeat-x」は横方向だけ繰り返し、「repeat-y」は縦方向だけ繰り返し、「repeat」は全方向に繰り返し表示します。
Text Color
フォームに表示される「ユーザー名」や「パスワード」などの文字色をカラーコードで指定します。
Text Shadow Color
テキストの影の色をカラーコードで指定します。
Text Link Color
リンクの色をカラーコードで指定します。
あとがき
私がカスタマイズしたログイン画面がこちら↓ やっぱロゴがないとなんとなく締まらないですね。。。誰かロゴ作ってくれないかなー。
色んなログイン画面を集めたギャラリーサイトがあっても面白いかもしれませんね。と思って色んな WordPress サイトのログイン画面を勝手に覗かせてもらったんですが、カスタマイズしてる人って案外いないんですね。
たしかに、WEB 制作案件でクライアントに渡す以外では自己満足ですもんね。見えないおしゃれをしたい方は、ぜひカスタマイズしてみてください。