ブログで便利なWEBサービスなどを紹介するとき、そのサイトのキャプチャ画像も載せることって多いと思います。画像があった方がイメージがつきやすいし、記事の見た目もよくなります。
でもキャプチャ画像を作成するのって地味に面倒だったりしますよね。画像をスクリーンショットにとって、画像編集ソフトで切り抜いてサイズを調整して、、、、というようにきれいな画像を載せたい場合は結構な手間がかかります。
そんな面倒な手間を一瞬にしてくれるワードプレスプラグインが「Browser Shots」です。Browser Shotsを使うと、URLとサイズを指定するだけで、入力したサイトのキャプチャ画像を挿入してリンクまでつけてくれます。
Browser Shotsのインストール
1. Browser Shotsをダウンロードします。
2. ダウンロードしたファイルを展開し wp-content/plugins にアップロードします。
3. 管理画面の[プラグイン]ページで、Browser Shotsプラグインを有効化します。
Browser Shotsの使い方
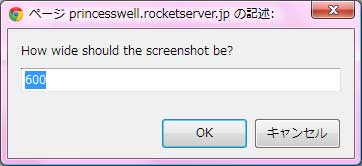
Browser Shotsをインストールすると記事の作成画面でエディタにボタンが追加されます。ボタンをクリックすると、まずサイズを入力する画面が出てきますので、画像のサイズ(横幅)を指定します。
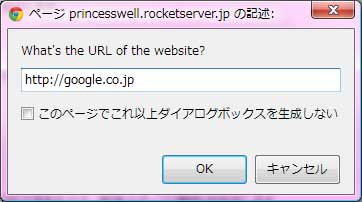
サイズを指定して[OK]をクリックすると、URLの入力画面が出てくるので、キャプチャ画像を作成したいページのURLを入力します。
URLを入力して[OK]をクリックすると、キャプチャ画像用のショートコードが挿入されます。
記事を保存してページを表示すると、ショートコードが挿入された部分にリンク付きのキャプチャ画像が生成されます。
あとがき
Browser Shotsを使えば、簡単にキャプチャ画像を挿入できるようになります。
ブログで外部サイトを紹介することが多い方はぜひお試しください。
なお、入力したサイトによっては、キャプチャ画像がうまく作成されない場合もあります。その場合は、自分で画像を作成するしかないです。



![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す