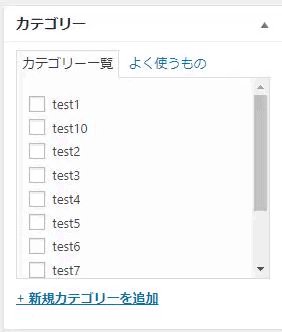
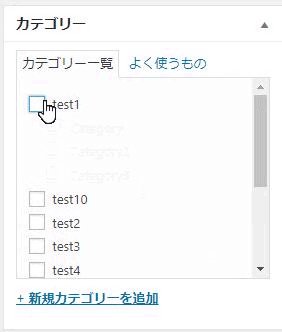
WordPressの投稿画面で、子カテゴリーを予め非表示にしておき、親カテゴリーにチェックが入ったら表示するように挙動を変更する方法をご紹介いたします。
WordPressの投稿画面で親カテゴリーにチェックが入ったら子カテゴリーを表示する方法
functions.phpに以下を追加することで、親カテゴリーにチェックが入るまで小カテゴリーは非表示になります。
//親カテゴリーにチェックが入るまで子カテゴリーを非表示
function category_child_hide_script() {
?>
<script>
jQuery(function($) {
$('#categorychecklist .children').hide();
var parent_checked = $('#categorychecklist > li input').filter(':checked');
if (parent_checked) {
$(parent_checked).parent().next('.children').fadeIn();
}
$('#categorychecklist > li input').click(function() {
if ($(this).prop('checked') == false) {
$(this).parent().next('.children').fadeOut();
$(this).parents('li').find('.children input').prop('checked',false);
} else {
$(this).parent().next('.children').fadeIn();
}
});
});
</script>
<?php
}
add_action('admin_head-post-new.php', 'category_child_hide_script');
add_action('admin_head-post.php', 'category_child_hide_script');
//カテゴリーの階層を保存後も維持
function terms_checklist_paternity_retention( $args, $post_id ){
if ( $args['checked_ontop'] !== false ){
$args['checked_ontop'] = false;
}
return $args;
}
add_filter('wp_terms_checklist_args', 'terms_checklist_paternity_retention',10,2);
保存後もカテゴリーの階層を維持しておかないと、編集時に子カテゴリーの表示・非表示を制御できなくなってしまうので、「WordPressの投稿画面で保存後もカテゴリーの親子関係の階層を維持する方法」を使って階層を維持するようにしています。
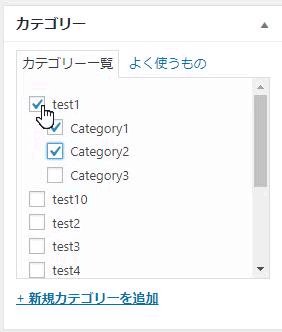
編集時は親カテゴリーにチェックが入っているかどうかを判別して、チェックが入っていたら子カテゴリーも編集画面を開いたタイミングで表示するようにしています。
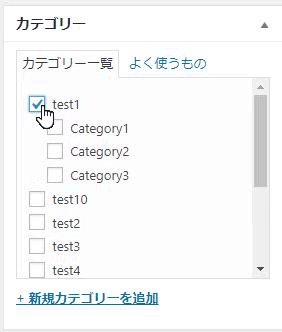
また、親カテゴリーのチェックを外した時に子カテゴリーのチェックがそのままだと、子カテゴリーのチェックの有無が見えなくなるので、親カテゴリーのチェックを外したら子カテゴリーのチェックも外れるようにしています。
あとがき
カテゴリーの数が多くて選択し辛い時は便利かなと思います。
ちなみに、プラグインでありそうだなと思ったんですが、見つけることができませんでした。もし、同じ機能を実装できるプラグインを知っている方がいらっしゃいましたら、コメント欄で教えて頂けると幸いです。


![input[type=”date”]の未入力時に「年/月/日」を非表示にする方法](https://techmemo.biz/wp-content/uploads/2026/01/input_date.jpg)


コメントを残す